很多博客,论坛都支持markdown语法,flutter也有支持markdown语法的插件flutter_markdown
安装依赖
dependencies:
flutter:
sdk: flutter
flutter_markdown: ^0.3.4
保存后,编辑器自动下载依赖,或者执行 flutter pub get
创建markdown文件,放开pubspec.yaml 静态文件路径
assets:
- assets/markdown.md
加载本地markdown.md文件。
main.dart文件
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutter_markdown/flutter_markdown.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Markdown Demo'),
centerTitle: true,
),
body: FlutterMarkdown(),
),
);
}
}
class FlutterMarkdown extends StatelessWidget {
const FlutterMarkdown({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: FutureBuilder(
future: rootBundle.loadString('assets/markdown.md'),
builder: (BuildContext context,AsyncSnapshot snapshot){
if(snapshot.hasData){
return Markdown(data: snapshot.data);
}else{
return Center(
child: Text("加载中..."),
);
}
},
),
);
}
}
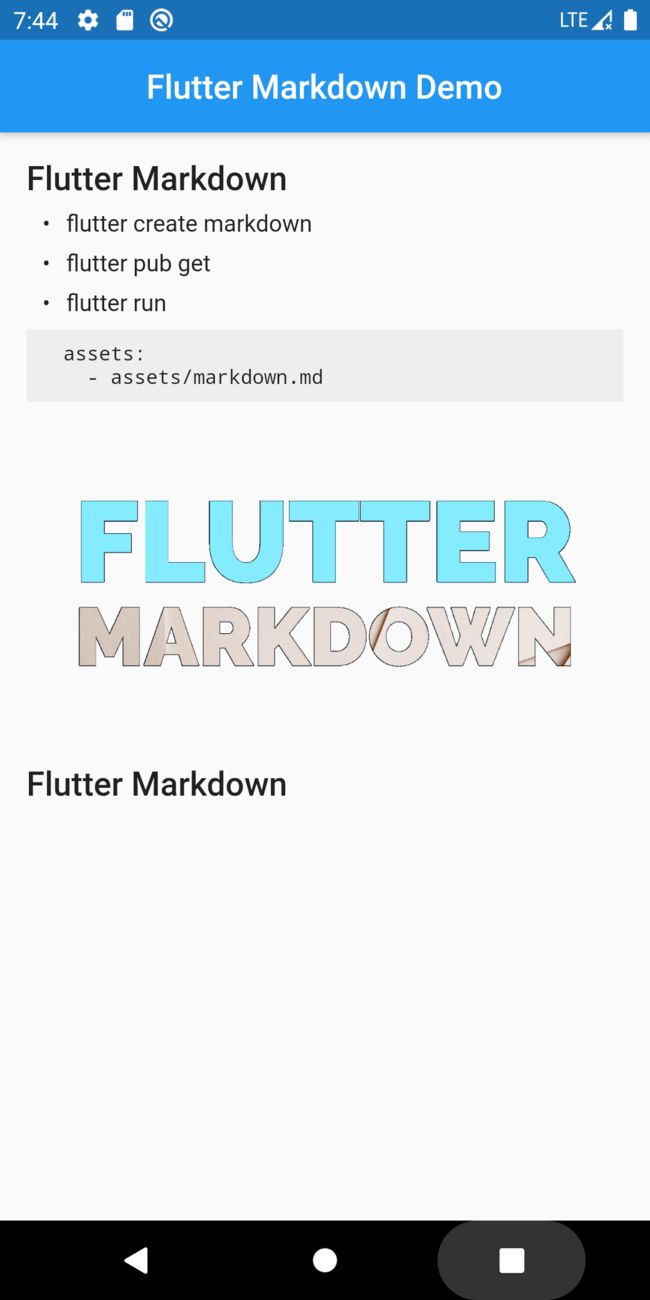
展示markdown效果

Markdown 组件有两种Markdown(data: markdownSource) 和 MarkdownBody(data: markdownSource)
Markdown() 返回 ListView widget ,并且有默认padding:const EdgeInsets.all(16.0)
MarkdownBody() 返回 Column widget 没有默认的padding并且不支持滚动
Markdown支持自定义样式,监听点击超链
Markdown(
data: snapshot.data,
styleSheet: MarkdownStyleSheet(
// 支持修改样式
h1: TextStyle(fontSize: 14),
),
onTapLink: (url){
// 获取点击链接,可以使用webview展示
print(url);
},
)
Markdown源码
class Markdown extends MarkdownWidget {
/// Creates a scrolling widget that parses and displays Markdown.
const Markdown({
Key key,
@required String data,
bool selectable = false,
MarkdownStyleSheet styleSheet,
MarkdownStyleSheetBaseTheme styleSheetTheme,
SyntaxHighlighter syntaxHighlighter,
MarkdownTapLinkCallback onTapLink,
String imageDirectory,
md.ExtensionSet extensionSet,
MarkdownImageBuilder imageBuilder,
MarkdownCheckboxBuilder checkboxBuilder,
this.padding = const EdgeInsets.all(16.0),
this.controller,
this.physics,
this.shrinkWrap = false,
}) : super(
key: key,
data: data,
selectable: selectable,
styleSheet: styleSheet,
styleSheetTheme: styleSheetTheme,
syntaxHighlighter: syntaxHighlighter,
onTapLink: onTapLink,
imageDirectory: imageDirectory,
extensionSet: extensionSet,
imageBuilder: imageBuilder,
checkboxBuilder: checkboxBuilder,
);
}
意外发现
在创建项目之初,随手就创建了 flutter create flutter_markdown ,然后安装flutter_markdown依赖失败,考虑到project name 和 flutter_markdown重名了,那就换一个项目名称 flutter create markdown 然后flutter pub get 然后又报错了,flutter_markdown依赖另外一个markdown package。好吧,flutter create flutter_md_demo 一切正常了。
Flutter 项目名称不能和package依赖包名相同