简介视图
主要内容:URLconf、HttpRequest对象、HttpResponse
1)视图接受Web请求并且返回Web响应
2)视图就是一个python函数,被定义在views.py中
3)响应可以是一张网页的HTML内容,一个重定向,一个404错误等等
4)在http请求中产生两个核心对象,所在位置是,django.http:
http请求:HttpRequest对象
http响应:HttpResponse对象
这两个对象是由django帮我构造的
URLconf相关概述
• 在settings.py文件中通过ROOT_URLCONF指定根级url的配置
• urlpatterns是一个url()实例的列表,我们把它称为路由,它里面的每一个url()我们称为路由配置
• 一个url()对象包括:正则表达式、视图函数、可选参数、名称name
• 请求的url被看做是一个普通的python字符串,进行匹配时不包括get或post请求的参数及域名。
字典Context={}上下文,在html页面里有参数时要封装到字典里作为render的第三个参数返回也可以直接写字典存变量 context={'name':'lm'}
在html模板语言里:模板语言注释{#显示。。#} 在模板里显示变量时用{{'name'}}用来显示变量。(取消字典context的{})
for循环:
{% for num in b %} b为列表
{{num}}
{%endfor%}
{% for key,value in c.items %} #c为字典
{{key}}---->{{value}}
{% endfor %}
{% if 条件 %} 满足条件执行语句{% else %}不满足条件的语句 {% endif %}
URL的反向解析(软连接)
如果在视图、模板中使用硬编码的链接,在urlconf发生改变时维护是一件非常麻烦的事情
解决:在做链接时,通过指向urlconf的名称,也就是我们配置的namespace和name,动态生成链接地址
网页模板语言的路径的表示"{% url 'namesapce(分发路径的名字):name(url的别名)'%}"
视图:使用django.core.urlresolvers.reverse()函数
在模板语言中()[]是非法的用就报错
路由配置
include这个方法,会把经过主路由匹配成功后剩下的路径,分发给我们app里面的子路由去处理,它并不是严格匹配,正则是没有结束符$的,第一个参数代表分发给哪个路由配置文件去处理,第二个参数namespace代表反向解析,和url()当中name参数作用类似。
主路由配置:主路由就是我们项目设置文件夹当中和settings.py文件同级的那个urls.py文件里面的urlpatterns。把主路由当作调度分发路由的工具。 首页放在主路由
子路由:分成不同的app模块(app里配置urls.py文件)主路由判断分子路由操作
urlpatterns 里的include为子路由分发。主路由的urlpatterns里的url(r'^news/',include('news.urls',namespace="news")) news为应用模块
路径传参(位置和关键词)模板语言在大括号里{% url 'news:news_date'2018 4 20 %}
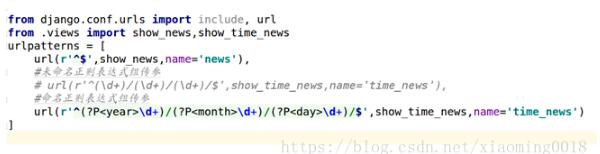
未命名正则表达式组传参(位置传参):url(r'/(\d+)/(\d+)/(\d+)/$')
视图函数如下
命名正则表达式组传参(关键字传参):视图函数中的参数可以是乱序
url(r'/(?P
\d+)/(?P \d+)/(?p \d+)/$')
请求方式传参:模版语言传参:{% url 'news:news_date'%}?name=lm&a=5 与url路径无关
所有form表单提交都需要forms验证,再前端form表单需要制定提交路径 action="{% url 'users:user_register' %}"
与方式method="post"
在user的app中创建forms.py文件,填写验证条件
from django import forms
from captcha.fields import CaptchaField
from .models import UserProfile,EmailVerify
class UserRegisterForm(forms.Form):
email = forms.EmailField(required=True,error_messages={
'required':'邮箱必须填写'
})
password = forms.CharField(min_length=3,max_length=20,required=True,error_messages={
'required': '密码必须填写',
'min_length':'密码最少得3个',
'max_length': '密码最多20个',
})
captcha = CaptchaField(error_messages={
'invalid':'验证码错误'
})
在views.py文件中
from .forms import UserRegisterForm
def user_register(request):
if request.method == 'GET':
user_register_form = UserRegisterForm()
return render(request,'users/register.html',{
'user_register_form':user_register_form
})
else:
user_register_form = UserRegisterForm(request.POST)#进行验证
if user_register_form.is_valid():#判断是否合法
email = user_register_form.cleaned_data['email']#获取request数据
password = user_register_form.cleaned_data['password']
user = UserProfile.objects.filter(Q(email=email)|Q(username=email))
if user:
return render(request,'users/register.html',{
'msg':'用户已经存在'
})
else:
a = UserProfile()
a.username = email
a.email = email
a.set_password(password)#加密密码
a.si_active=False#设置密码未激活,需要邮箱验证激活
a.save()
else:
return render(request,'users/register.html',{
'user_register_form':user_register_form
})
获得参数用:zhaoliying=request.GET.get('name',None) GET类字典(可以一键多值用getlist取值) None没有参数默认返回None。前端传到后端的数据都为字符串
CSRF跨站伪造攻击错误。在获取POST方式传递的参数时,要取消错误在form表单里加入 {% csrf_token %}
HttpReqeust对象
下面除非特别说明,属性都是只读的,都是字符串
1)path:一个字符串,表示请求的页面的完整路径,不包含域名和请求参数
2)method:一个字符串,表示请求使用的HTTP方法,常用值包括:'GET'、'POST'
3)encoding:一个字符串,表示提交的数据的编码方式
A)如果为None则表示使用浏览器的默认设置,一般为utf-8
B)这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值
4)GET:一个类似于字典QueryDict的对象,包含get请求方式的所有参数,与url请求地址中的参数对应,位于?后面参数的格式是键值对,如key1=value1。多个参数之间,使用&连接。获得参数用:data = request.GET.get(‘键',默认)获取
5)POST:一个类似于字典QueryDict的对象,包含post请求方式的所有参数。控件要有name属性,则name属性的值为键,value属性的值为键,构成键值对提交。获得参数用:data = request.POST.get(‘键',默认)获取
6)FILES:一个类似于字典的对象,包含所有的上传文件
7)COOKIES:一个标准的Python字典,包含所有的cookie,键和值都为字符串
8)session:一个既可读又可写的类似于字典的对象,表示当前的会话,只有当Django 启用会话的支持时才可用,详细内容见“状态保持”与python字典不同,QueryDict类型的对象用来处理同一个键带有多个值的情况。
关于cookie的操作
1)Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。定义于 RFC2109 和 2965 中的都已废弃,最新取代的规范是 RFC6265 [1] 。(可以叫做浏览器缓存)
2)cookie是服务器设置存储在浏览器的一段文本信息,例如用户登录的时候不用输入密码了。
以上这篇Django视图、传参和forms验证操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。