全文参考:https://github.com/iuap-design/blog/issues/38 、MDN
clientHeight,只读
clientHeight可以用公式 CSS height + CSS padding - 水平滚动条的高度 (如果存在) 来计算。
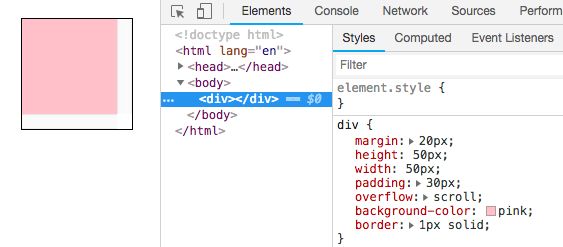
如图,这样一个div,它的clientHeight为95,计算:50(height)+30(padding-top)+30(padding-bottom)-15(经测量滚动条高度就是15)=95
clientTop,只读
一个元素顶部边框的宽度(以像素表示)。嗯。。就只是border-top-width
类似的属性还有一个clientLeft,顾名思义……
offsetHeight,只读
元素的offsetHeight是一种元素CSS高度的衡量标准,包括元素的边框、内边距和元素的水平滚动条(如果存在且渲染的话),是一个整数。
还是上面的图,div的offsetHeight为112。计算:50+60(上下内边距)+2(上下边框)=112
offsetTop,只读
HTMLElement.offsetParent是一个只读属性,返回一个指向最近的包含该元素的定位元素。如果没有定位的元素,则offsetParent为最近的table,table cell或根元素(标准模式下为html;quirks 模式下为body)。当元素的style.display设置为 "none" 时,offsetParent返回null。
它返回当前元素相对于其offsetParent元素的顶部的距离。
还是上面那张图,div的offsetTop为20,因为margin-top是20,距离html顶部的距离是20...
scrollHeight,只读
实话,这么久了,竟然一直搞错这个scroll相关属性,其实它描述的是outer的属性,而窝一直取inner的属性值,难怪scrollTop一直是0。。。
Document
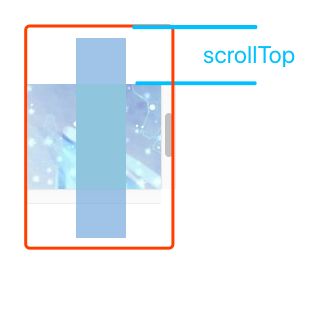
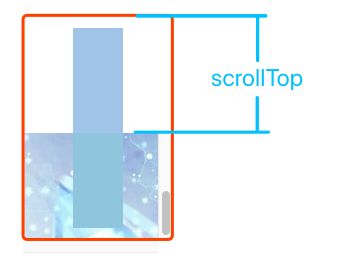
因为限制了父元素的高度,所以不能全部显示子元素,设置了overflow之后,可以通过滚动条的形式滑动查看子元素。效果如图1,如果没有限制父元素的高度,那么效果将如图2显示。
scrollHeight就是图2的高度,没有高度限制时,能够完全显示子元素时的高度(clientHeight)。
所以这里scrollHeight为220,计算:200+10+10=220
scrollTop,可写
是这些元素中唯一一个可写可读的。
下面的图是用微信截图随便画的:D(不小心混入了一个光标。。
所以当滚动条在最顶端的时候,scrollTop=0,当滚动条在最低端的时候,scrollTop=115
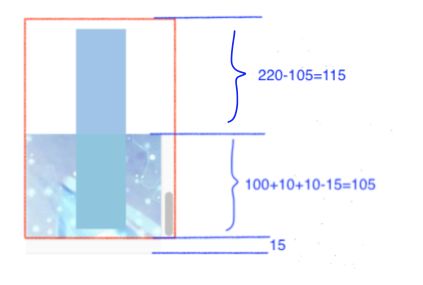
这个115怎么来的(滚动条高度是15,我量的),见下图。(实为我主观臆测,不保证准确性。。。_(:з」∠)_
scrollTop是一个整数。
如果一个元素不能被滚动,它的scrollTop将被设置为0。
设置scrollTop的值小于0,scrollTop被设为0。
如果设置了超出这个容器可滚动的值,scrollTop会被设为最大值。
判定元素是否滚动到底:
element.scrollHeight - element.scrollTop === element.clientHeight
返回顶部
element.scrollTop = 0
一个简单的返回顶部的时间,一个需要注意的地方是,动画是由快到慢的。
返回顶部
到此这篇关于JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记的文章就介绍到这了,更多相关JavaScript scrollTop scrollHeight offsetTop offsetHeight内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!