+pink老师的JS教程笔记+
初识JS
目标
- 能够说出JS是什么
- 能够知道JS的发展历史
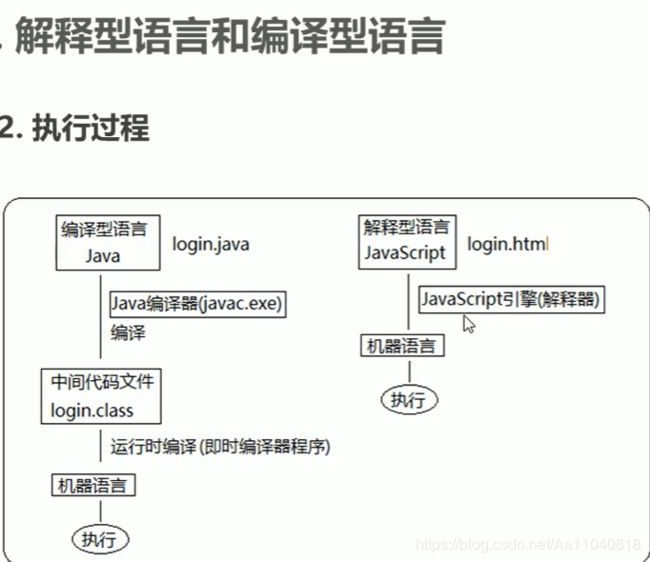
- 能够说出浏览器执行JS的原理
- 能够说出JS由哪三部分组成
- 能够写出JS三个输入输出的语句
运行在客户端的脚本语言(不需要编译,由js引擎逐行解释并执行,基于node.js进行服务器编程。
布兰登艾奇 在1995年用十天完成js设计,网景公司。
ECMAScript /dom /bom
输入输出语句
| 方法 | 说明 | 归属 |
|---|---|---|
alert(msg) |
浏览器弹出警示框 | 浏览器 |
console.log(msg) |
控制台打印输出信息 | 浏览器 |
prompt(info) |
弹出输入框 | 浏览器 |
Jscript引入js中推荐使用单引号
- 行内样式
<input type="button" value="点我试试" onclick="alert('hello world')"/>
- 内嵌式
<script>alert('s沙漠');script>
- 外部js
<script src="my.js">script>
变量
目标
- 能够说出变量的主要作用
- 能够写出变量的初始化
- 能够说出变量的命名规范
- 能够画出变量时如何在内存中存储的
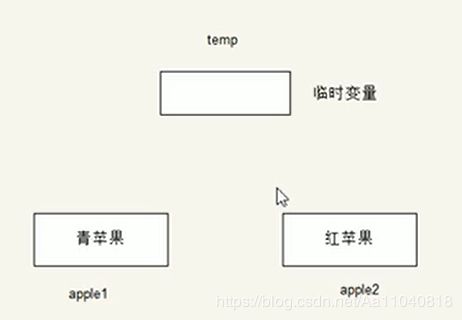
- 能够写出交换变量案例
变量是在内存中用于存储数据的容器空间。
声明变量并赋值称为变量的初始化
变量的使用 variable变量,使用该关键字声明后,计算机自动为变量分配内存空间。
- age是程序员定义的变量名,我们需要通过变量名来访问内存中分配的空间
var age; //声明一个名称为age的变量
案例实践
// 1.弹出输入框,提示用户输入姓名
var urname = prompt('请输入姓名');
console.log(urname);
// 2.弹出对话框,输出用户刚才输入的姓名
alert(urname);
变量语法拓展
更新变量:变量赋值以最后一次赋值为准
声明多个变量:多个变量名之间用逗号隔开
声明变量的多个情况:
| 情况 | 说明 | 结果 |
|---|---|---|
var age;console.log(age); |
只声明,不赋值 | undefined |
console.log(age); |
不声明 不赋值 直接使用 | 报错 |
age = 10;console.log(age); |
不声明 只赋值(不提倡,会变成全局变量) | 10 |
变量的命名规范
- 由字母/数字/下划线/美元符号组成
- 严格区分大小写
- 不能以数字开头,符号只能美元符号/下划线
- 不能是关键字/保留字(var for)
- 变量名必须见名知意/驼峰式命名
var change1, change2 = 21, change3 = 34;
change1 = change2;
change2 = change3;
change3 = change1;
console.log(change2,change3);
数据类型
目标
- 能够说出5种简单数据类型
- 能够使用typeof获取变量的类型
- 能够说出1~2种转换为数值型的方法
- 能够说出1~2种转换为字符型的方法
- 能够说出什么是隐式转换
数据类型简介
代码运行时,变量的数据类型是根据等号右边变量值的数据类型来判断的。
js拥有动态类型,变量的数据类型是可以变化的
- 简单数据类型
数字型进制number 八进制前加0,十六进制前加0x
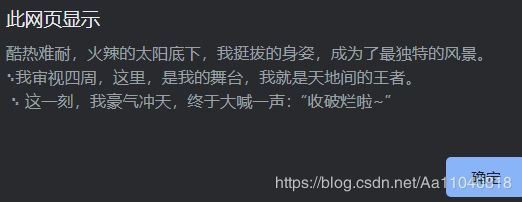
字符串型string 转义符 \ 开头 (\n换行 \斜杠 \b空格 \t缩进)
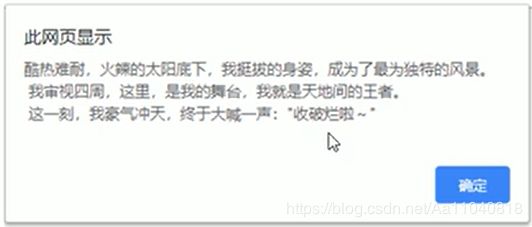
<input type="button" value="弹出警示框" onclick="alert(case1)"/>
<script>
var case1 = '酷热难耐,火辣的太阳底下,我挺拔的身姿,成为了最独特的风景。 \n\b我审视四周,这里,是我的舞台,我就是天地间的王者。\n \b 这一刻,我豪气冲天,终于大喊一声:“收破烂啦~”'
script>
案例实践 显示年龄(变量数值类型转换)
<input type="button" value="数值类型转换案例" onclick="transform()"/>
<script>
function transform(){
// 弹出输入框,再弹出警示框
var age = prompt('请输入年龄');
alert('您今年' + age + '岁啦');
}
script>
数据类型转换
- 转换为字符串型
| 方法 | 代码 |
|---|---|
| 变量.toString() | var num = 1;alert(num.toString()); |
| String.变量 | alert(String(num)); |
| 加号拼接字符串(隐式转换 最常使用) | alert(num+“字符串”); |
//实践的时候忘记了是将数值转换为字符串,郁闷了一会怎么出来时字符型……
- 转换为数字型
| 方法 | 说明 | 代码 |
|---|---|---|
| parseInt(变量) | 对数值取整(一刀切) | parseInt(”78px‘; |
| parseFloat(变量) | 可转换为浮点数 | parseFloat(“3.21”); |
| Number(变量) | 强制转换 | Number(‘12’); |
| 利用减号- 乘号* 除号/ | 隐式转换 | console.log(‘12’ - 0); |
案例实践 计算年龄案例&简单加法器
<input type="button" value="计算年龄案例" onclick="counterAge()">
<script>
function counterAge(){
// 弹出输入框 程序内部处理
var bornYear = prompt("when");
console.log(bornYear);
// 输出结果
alert(2020 - bornYear);
}
script>
<input type="button" value="简单加法器" onclick="simpleAdd()">
<script>
function simpleAdd(){
// 用户输入两个值
var num1 = prompt("num1"),
num2 = prompt("num2");
// console.log(num1,num2);
// 弹出窗口显示两个数值相加的结果
var numAdd = Number(num1) + Number(num2);
console.log(numAdd);
// alert('相加等于'+ numAdd + '。');
alert('相加等于'+ (Number(num1) + Number(num2)) + '。');
}
script>
alert(‘相加等于’+ Number(num1) + Number(num2) + ‘。’);
直接相加转换失败,加上括号后成功!^^
对比参考答案,没有考虑到小数的情况,巧合选择了方便的number!
(尝试了几种成功了很有成就感,比起第一次学习的时候时不同的心境=v=)
- 转换为布尔型
代表空、否定的值会被转换为false(‘ ’、0、null、NaN、undefined),其余会转换为true
-标识符:开发人员为变量、属性、函数、参数取的名字,不能够是关键字或者保留字
案例作业
<input type="button" value="作业依次获取并打印" onclick="typeofhw()">
<script>
function typeofhw(){
var hwname = prompt("what is your name"),
hwage = prompt("how old r u"),
hwsex = prompt('man/women');
alert('name:' + hwname + ';age:' + hwage + ';sex:' + hwsex);
}
script>
运算符
目标
- 使用常用运算符
- 能够说出前置递增和后置递增的区别
- 能够说出运算符的优先级
运算符operator也成为操作符
- 算术运算符
加+ 减- 乘* 除/ 取余% (3%5 //3)
浮点数运算会出现误差,尽量不使用 - 递增递运算符
var e = 10;
var f = e++ + ++e; //22 - 比较运算符
== 默认转换数据类型(把字符串型数据转换为数字型)console.log(18 == ‘18’);//true - 逻辑运算符
与&& 或|| 非!
短路运算(逻辑中断)
当多个表达式值可以确定结果时就不再继续运算右边表达式的值
逻辑与:表达式1 && 表达式2(大概就是遇到假就返回假,否则返回最后一个真的表达式??)
第一个表达式为真,则返回表达式2
第一个表达式为假,则返回表达式1
逻辑或:表达式1 || 表达式2(大概是返会第一个真,或者说第一个假后面的那个表达式返回最后一个假 )
第一个表达式为真,则返回表达式1
第一个表达式为假,则返回表达式2
200421补充:两个非可以实现转换为boolean值效果
var b = 10;
b = !10;// false
var c = !!10;// true
&& 的优先级更高,更高的优先级更先运算
console.log(1 || 3 && 5);// 1