View视图及五大常用布局
View视图
视图(View)是一个矩形区域,它负责这个区域里的绘制和事件处理。视图类是Android用户界面的基础类之一。
使用视图
- 设置属性:
View是所有视图的父类,View的公有属性就是所有视图都有的属性
View视图的宽高——所有视图必须添加的属性
其有三种表达方式:
1.固定值如(100dp)等类似px(不推荐使用px)
固定值是要注意的是后面的单位, 距离单位一般建议使用dp
sp是Android开发中固定要求使用的字体大小单位
2.match_parent 或 fill_parent
两种方式的效果是一样的,建议使用match_parent,其效果 表示填充满父布局,也就是父布局有多大这个 视图就有多大
例: ![]()
上述图片设置了按钮宽度 match_parent 其宽填充父布局
3.wrap_content
内容包裹内容,内容有多大就显示多大
效果图及代码:
View视图的id——id是该视图的唯一标识(可通过id操作视图)
给视图添加一个id是该视图的唯一标识,可以通过这个id可以在java 代码中对该视图进行操作
- 设置可见性:
visibilioty 表示当前视图是否可见 默认为可见的
gone 完全消失,不占用屏幕的位置
visible 可见的 默认值
invisible 消失 但是仍然占用屏幕位置
- 设置背景:
background 设置背景(可以是图片,也可以是颜色)
参数类型:
1.颜色代码 #FFFFFF(作为参考,根据需求改变)
![]()
2.图片 @mipmap/aaa将图片资源 放在 res/mipmap文件夹下,然后使用@mipmap/aaa 调用
![]()
3.使用系统提供的颜色@android:color/颜色
![]()
4.使用自定义颜色
首先在res/values/color.xml文件中定义颜色
使用参数格式为 @color/colorBlack
![]()
- 设置位置:
gravity 重心引力 控制自己视图内部的内容的位置
![]()
1.Android手机屏幕 原点在左上角0,0 与坐标轴相似 向右方向是x轴正方向,向下是y轴正方向
2.参数是left right bottom top 可以用 | 连接 为并列关系
![]()
center 居中 center_vertical 垂直居中 center_horizontal 水平居中
3.作用:将当前视图内部的内容,调整位置像某个方向或者位置对齐
layout_gravity 控制自己视图 相对于父布局的重心位置(其注意事项同上)
边距
外边距:
android:layout_margin =“10dp” 外边距 四个方向都有
android:layout_marginLeft =“10dp” 外左边距
android:layout_marginTop =“10dp” 外上边距
android:layout_marginRight =“10dp” 外右边距
android:layout_marginBottom =“10dp” 外下边距
内边距 :
android:padding=“10dp” 上下左右
android:paddingLeft= “10dp” 左内边距
android:paddingRight= “10dp” 右内边距
android:paddingTop= “10dp” 上内边距
android:paddingBottom= “10dp” 下内边距
五大布局
LinearLayout(线性布局):水平或者垂直排列,子视图不可能重叠
1. android:orientation = “vertical” 表示子视图的排列方式是垂直 “horizontal” 子视图水平排列
该属性必须添加
![]()
2.
android:layout_weight =“” 权重分配 剩余空间,
当权重大于0的时候,数值越大分配的空间越大
当权重小于0的时候 数值越小分配的剩余空间越大
数值的绝对值越大分配的空间越大
RelativeLayout(相对布局):相对于某个视图或者父布局的位置,该布局下的子视图可以重叠参照物一、当参照物是父布局的时候
- android:layout_alignParentLeft=true 相对于父布局在父布局的左侧对齐
- android:layout_alignParentTop=true 相对于父布局在父布局的上侧对齐
- android:layout_alignParentBottom=true 相对于父布局在父布局的下侧对齐
- android:layout_alignParentRight=true 相对于父布局在父布局的右侧对齐
- android:layout_centerInParent =true 相对于父布局居中
- android:layout_centerVertical=true 相对于父布局垂直居中
- android:layout_centerHorizontal=true 相对于父布局水平居中
二、当参照物是控件的时候
android:layout_alignLeft="" 参数是参照物视图的id 意思是于此id参照物左边对齐
android:layout_alignRight="" 参数是参照物视图的id 意思是于此id参照物右边对齐
android:layout_alignTop="" 参数是参照物视图的id 意思是于此id参照物上边对齐
android:layout_alignBottom="" 参数是参照物视图的id 意思是于此id参照物下边对齐
android:layout_toLeftof=“ ” 参数是参照物视图的id 意思是在此id参照物的左侧
![]()
android:layout_toRightof=“ ” 参数是参照物视图的id 意思是在此id参照物的右侧
android:layout_above=“ ” 参数是参照物视图的id 意思是在此id参照物的上方
android:layout_below=“ ” 参数是参照物视图的id 意思是在此id参照物的下面
FrameLayout(帧布局):一帧一帧叠加出来的,布局子视图可以叠加,每个子视图都是一帧
注意:位置摆放只能通过子视图的android:layout_gravity方法来设置 此布局是android系统加载速度最快的布局
AbsoluteLayout(绝对布局):开发过程中绝对不推荐使用的布局(已过时) 因为太过绝对,面对不同分辨率的机体无法适应
子视图通过属性 android:layout_x android:layout_y 确定当前视图在屏幕上的位置 与坐标轴x,y相似
Tablelayout(表格布局):每一行为一个TableRow对象,或一个View控件 当为Table对象时,可在TableRow下添加子控件,默认情况下,每个子控件占据一列,当为View时,该View将独占一行
TableLayout继承 LinearLayout
有多少个TableRow对象就有多少行,列数等于最多子控件的TableRow的列数,直接在TableLayout加控件,控件会占据一行
TableLayout属性(全局属性):*代表所有的列
android:shrinkColumns————设置可收缩的列(如果内容过多,则收缩,扩展到第二行,控件没布满TableLayout时不起作用)
![]()
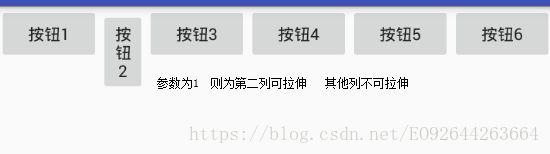
android:stretchColumns————设置可伸展的列(有空白则填充)
注释:列可以同时具备stretchColumns及shrinkColumns属性
![]()
android:collapseColumns————设置要隐藏的列(索引从0开始)
![]()
内部控件属性:
android:layout_column 该单元格在第几列显示
![]()
android:layout_span 该单元格占据列数,默认1