用input输入框实现好看的复选框效果(css+jq)
做毕设果然是道阻且长QAQ,在用到一个复选框的时候由于嫌弃复选框实在太丑了,就自己做了一个。其中没有用到任何图片,用css和jQuery实现。
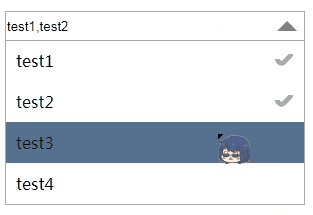
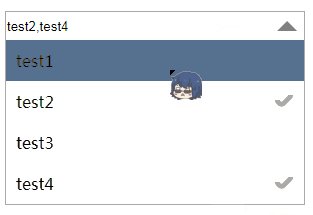
废话不多说直接看最后效果:

html元素的设计如下:
<form action="" method="post">
<div class="multi-select">
<input name="welfare" class="in" readonly="readonly" />
<div class="triangle">div>
div>
<ul class="multi-select-sub" style="display: none;">
<li class="multi-select-ele">test1<div class="not-display-check">div>li>
<li class="multi-select-ele">test2<div class="not-display-check">div>li>
<li class="multi-select-ele">test3<div class="not-display-check">div>li>
<li class="multi-select-ele">test4<div class="not-display-check">div>li>
ul>
form> 设置为只读,不允许用户输入,最终选择结果会显示在输入框中,如果选择的内容很多,建议直接使用