Django项目(含MySQL)部署到Nginx服务器
前言:Nginx是高性能的web服务器也是非常好用反向代理服务器,可以实现端口转发、负载均衡和动静分离等策略。以下是部署步骤。
部署环境
- CentOS-7.5
一、安装并启动Nginx服务器
笔者在根目录下创建了mnt文件夹,用于部署项目。
[root@master mnt]# yum install nginx
然后启动Nginx
[root@master mnt]# nginx
查看Nginx进程
[root@master mnt]# ps aux|grep nginx
其中主要有两部分组成,一部分是root启动的master进程;另一部分是nginx启动的worker进程。此时,可通过浏览器访问Nginx。

通过ifconfig命名可查看该云主机或虚机IP,然后在本地浏览器中输入相关IP即可显示如下页面。

二、安装MySQL数据库
由于MariaDB是MySQL关系数据库管理系统的一个复刻,由社区开发,有商业支持,旨在继续保持在GNU GPL下开源。所以此处我们安装mariadb。
[root@master mnt]# yum install mariadb-server
启动和重启mariadb服务。
[root@master mnt]# systemctl start mariadb
[root@master mnt]# systemctl restart mariadb
查看MySQL进程。
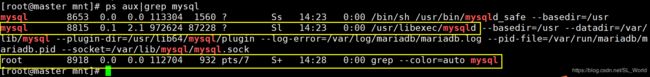
[root@master mnt]# ps aux|grep mysql
其中的mysqld进程就是mysql服务进程。

我们可以进入MySQL数据库,如果没有设置密码的话就不用加-p参数了。
[root@master mnt]# mysql -u root -p
// 进入之后可以show一下当前数据库表
> show databases;
// 退出MySQL
> exit
三、MySQL的IP绑定
编辑my.cnf配置文件,在[mysqld]下面加一行 bind-address = 0.0.0.0通过IP地址测试连接MySQL,不过真正部署环境一般使用127.0.0.1以防止暴露IP。
[root@master mnt]# vim /etc/my.cnf

由于MySQL自身权限问题,需要重置外部访问权限。首先进入到MySQL中执行如下命令,root是账户,%表示针对所有IP,后面的xxxx是对应登录密码,若没有可空着。(注意每条命令结尾加;)
> GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'xxxx' WITH GRANT OPTION;
刷新权限配置。
> FLUSH PRIVILEGES;
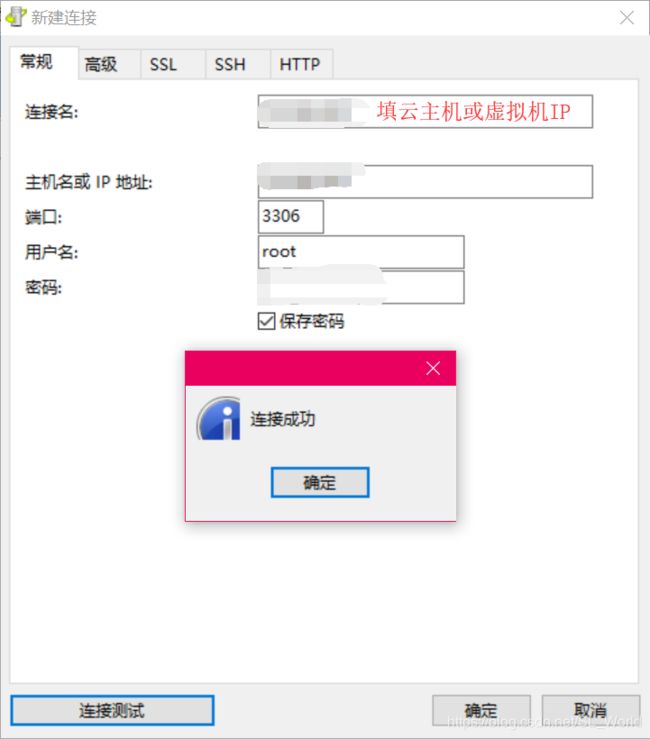
然后打开Navicat测试连接,此时连接名填云主机或虚拟机的IP,可测试连接成功。

在Navicat中创建数据库表,数据库表名和原数据库名一致。

安装mysqlclient。
[root@master mnt]# yum install python-devel mariadb-devel -y
[root@master mnt]# pip3 install mysqlclient
四、配置VirtualenvWrapper虚拟环境
安装相应环境。
[root@master mnt]# yum install python-setuptools python-devel
[root@master mnt]# pip3 install virtualenvwrapper
编辑.bashrc文件。
[root@master mnt]# vim ~/.bashrc
// 底部添加如下代码
export WORKON_HOME=$HOME/.virtualenvs
source /usr/local/bin/virtualenvwrapper.sh
// 修改生效
[root@master mnt]# source ~/.bashrc
// 新建虚拟环境
[root@master mnt]# mkvirtualenv virtual3.6
// 进入虚拟环境
[root@master mnt]# workon virtual3.6
// 可用如下命令查看当前开发包
(virtual3.6) [root@master mnt]# pip list
在Windows本地查看当前项目所属环境的所有开发包。

我们可以通过以下命令将本地的虚拟环境安装包相信信息导出到本地来。
pip freeze > requirements.txt

导出的requirements.txt文件内容如下,将该文件复制到云主机或虚机的相应目录下(我的是/root/mnt):

从requirements.txt文件中读取对应版本的包名并逐个安装
(virtual3.6) [root@master mnt]# pip install -r requirements.txt
如果安装某个包过于慢,可以Ctrl+C暂停安装,在豆瓣源上下载较快,下载aiohttp包格式如下。
[root@master mnt]# pip install -i https://pypi.douban.com/simple aiohttp==3.5.4
五、安装配置uwsgi
安装uwsgi。
(virtual3.6) [root@master mnt]# pip install uwsgi
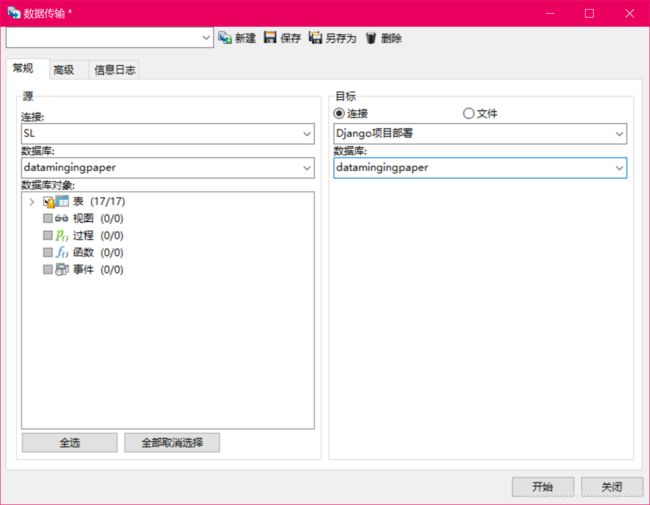
由于此时数据库还未上传,需要将MySQL数据表从本地传输到云端或虚机。


之后测试uwsgi。由于我是在项目根目录下,所以用DataMingingPaper.wsgi表示wsgi.py文件路径,具体视所在目录而定。
(virtual3.6) [root@master DataMingingPaper]# uwsgi --http :8000 --module DataMingingPaper.wsgi
若测试成功,则可在本地浏览器可访问成功。

创建conf目录并新建uc_nginx.conf配置文件(命名自定义)
(virtual3.6) [root@master DataMingingPaper]# mkdir conf
(virtual3.6) [root@master conf]# vim uc_nginx.conf
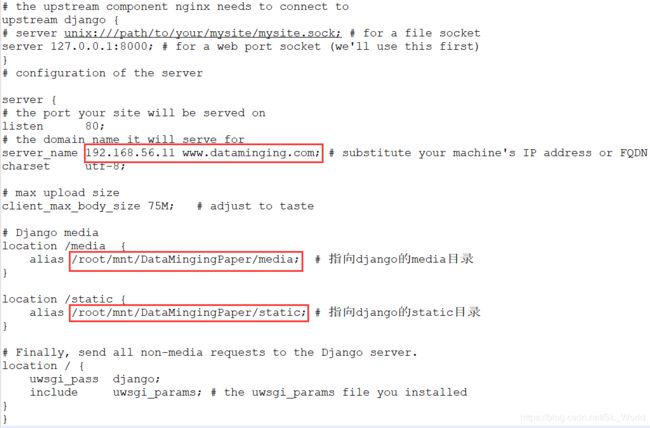
粘贴如下配置代码,并修改服务器IP(如果有域名就跟上域名)。
# the upstream component nginx needs to connect to
upstream django {
# server unix:///path/to/your/mysite/mysite.sock; # for a file socket
server 127.0.0.1:8000; # for a web port socket (we'll use this first)
}
# configuration of the server
server {
# the port your site will be served on
listen 80;
# the domain name it will serve for
server_name 你的ip地址 ; # substitute your machine's IP address or FQDN
charset utf-8;
# max upload size
client_max_body_size 75M; # adjust to taste
# Django media
location /media {
alias 你的目录/项目名称/media; # 指向django的media目录
}
location /static {
alias 你的目录/项目名称/static; # 指向django的static目录
}
# Finally, send all non-media requests to the Django server.
location / {
uwsgi_pass django;
include uwsgi_params; # the uwsgi_params file you installed
}
}
由于我的静态文件夹和图片文件夹均在项目根目录下,所以以下是我的路径设置。

为uc_nginx.conf配置文件建立软链接
(virtual3.6) [root@master conf]# ln -s /root/mnt/DataMingingPaper/conf/uc_nginx.conf /etc/nginx/conf.d/
在settings.py文件底部添加如下配置。
STATIC_ROOT = os.path.join(BASE_DIR, "static/")

然后保存并运行如下命令(过程中需要输入Yes),以拉取所有需要的static文件到同一个目录。
(virtual3.6) [root@master DataMingingPaper]# python manage.py collectstatic
运行Nginx(已运行则忽略此步骤)
(virtual3.6) [root@master ~]# nginx
通过配置文件启动uwsgi
(virtual3.6) [root@master conf]# vim uwsgi.ini
粘贴配置代码,并修改如下三处适配自己本机的路径。

【补充】:
-
chdir: 表示需要操作的目录,也就是项目的目录。 -
module: wsgi文件的路径。 -
processes: 进程数。 -
virtualenv:虚拟环境的目录。
# mysite_uwsgi.ini file
[uwsgi]
# Django-related settings
# the base directory (full path)
chdir = /root/mnt/DataMingingPaper
# Django's wsgi file
module = DataMingingPaper.wsgi
# the virtualenv (full path)
# process-related settings
# master
master = true
# maximum number of worker processes
processes = 10
# the socket (use the full path to be safe
socket = 127.0.0.1:8000
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
virtualenv = /root/.virtualenvs/virtual3.6
logto = /tmp/mylog.log
使用uwsgi启动项目:
(virtual3.6) [root@master conf]# uwsgi -i uwsgi.ini
// 加&符号,则在后台启动uwsgi
(virtual3.6) [root@master conf]# uwsgi -i uwsgi.ini &
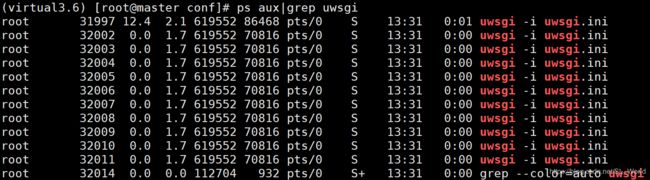
查看启动后的uwsgi进程:

在Windows本地C:\Windows\System32\drivers\etc路径下修改host文件:

之后在本地浏览器上输入相应域名,发现可以访问但丢失CSS样式或报502错误。

【原因】:在CentOS中部署时,配置文件默认使用Nginx用户访问相关目录,有些目录无权访问。如static和media等目录,这才导致了无法显示样式和图片,因此,只需要修改配置文件中的用户为root即可!
【解决方案】:修改nginx.conf配置文件中的权限为root:
(virtual3.6) [root@master ~]# vim /etc/nginx/nginx.conf
(virtual3.6) [root@master conf]# pkill -f uwsgi
(virtual3.6) [root@master conf]# nginx -s reload
再次刷新本地浏览器页面,页面终于正常显示啦~!✿✿ヽ(°▽°)ノ✿

小结:
①Nginx启动命令:
[root@master ~]# nginx
②Nginx关闭命令:
[root@master ~]# nginx -s stop
③Nginx重启命令:
[root@master ~]# nginx -s reload
④查看Nginx和uwsgi进程
[root@master ~]# ps aux|grep nginx
[root@master ~]# ps aux|grep uwsgi
⑤在后台使用uwsgi启动项目(加&符号):
[root@master ~]# uwsgi -i uwsgi.ini &
⑥关闭uwsgi进程并重启(自动重启):
[root@master ~]# pkill -f uwsgi
【参考文献】:
[1] bobby.CentOS7-下通过nginx-uwsgi部署django应用.
