第三方模块gulp
前段时间了解了gulp工具,现在总结记录一下:
一.Gulp是什么
第三方模块gulp是基于node平台的前端构建工具;
工作:将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令任务就能自动执行了。
优点:用机器代替手工,提高开发效率。
二.Gulp 的使用
- 使用npm install gulp下载gulp库文件
- 在项目的根目录下建立gulpfile.js文件
- 重构项目的文件夹结果 src目录放置源代码文件;dist目录放置构建后的文件
- 在gulpfile.js文件中编写任务
- 在命令行工具中执行gulp任务
三.Gulp的方法
Gulp有5个基本方法:src、dest、task、run、watch
- gulp.src(): 获取任务要处理的文件
- gulp.dest(): 输出文件
- gulp.task(): 建立gulp任务
- gulp.run(): 要执行的任务
- gulp.watch(): 监控文件的变化
四.代码示例
//引用gulp模块
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
//使用gulp.task建立任务
//1.任务的名称
//2.任务的回调函数
gulp.task('first',() => {
console.log('我们人生中的第一个gulp任务执行了');
//使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
});
//html任务
//1.html文件中代码的压缩操作
//2.抽取html文件中的公告代码
gulp.task('htmlmin', () => {
gulp.src('./src/*.html')
.pipe(fileinclude())
//压缩html文件中的文件
.pipe(htmlmin({ collapseWhitespace: true}))
.pipe(gulp.dest('dist'));
});
//css任务
//1.less语法的转换
//2.css代码压缩
gulp.task('cssmin', () => {
//选择css目录下的所有less文件以及css文件
gulp.src(['./src/css/*.less','./src/css/*.css'])
//将less语法转换为css语法
.pipe(less())
//将css代码进行压缩
.pipe(csso())
//将处理的结果进行的输出
.pipe(gulp.dest('dist/css'));
});
//js任务
//1.es6代码转换
//2.代码压缩
gulp.task('jsmin',() => {
gulp.src('./src/js/*.js')
.pipe(babel({
//它可以判断当前代码的运行环境 将代码转换为当前代码运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
//复制文件夹
gulp.task('copy',() => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
});
//构建任务
//(有点问题,运行报错)
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
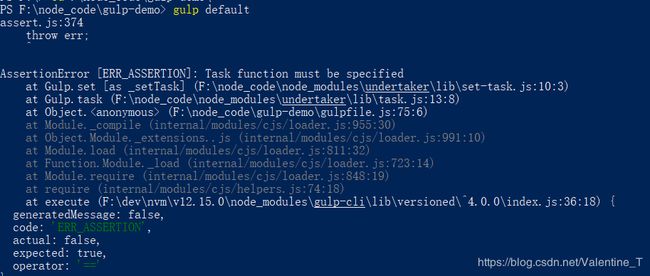
五.踩坑记录
//构建任务
//(有点问题,运行报错)
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
查阅资料后才发现是gulp3.9.1和4.0的差别造成的,详解如下:
在Gulp3,你的任务列表如下:‘htmlmin’, ‘cssmin’, ‘jsmin’, ‘copy’,要想在一个序列中运行htmlmin,cssmin,jsmin,copy,代码如下:
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
这就是Gulp 4最大的变化就是你不能像以前那样传递一个依赖任务列表。因此你不能再用Gulp3的方式指定依赖任务,你需要使用gulp.series和gulp.parallel,因为gulp任务现在只有两个参数
gulp.series:按照顺序执行
gulp.paralle:可以并行计算
修改后的代码为:
gulp.task('default',gulp.series('htmlmin', 'cssmin', 'jsmin', 'copy','server', function () {
}));
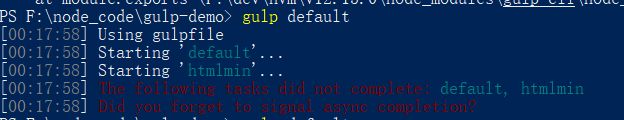
问题又来了,报错如下:
解决方法:
在gulp4中需要指定task结束
gulp4中,必须告诉gulp我们的task任务已经完成了。gulp3中,我们不必要这么做,因为如果没有发出异步完成信号,那么当任务返回时,gulp会认为它已经完成了,gulp4中必须明确指出任务完成了。
告诉gulp任务完成的另一个常见方法是 返回(return) 一个流或者 Promise:
修改代码如下(给每一个任务返回一个流):
//告诉gulp任务完成的另一个常见方法是 返回(return) 一个流或者 Promise:
gulp.task('htmlmin', () => {
return gulp.src('./src/*.html')
.pipe(fileinclude())
//压缩html文件中的文件
.pipe(htmlmin({ collapseWhitespace: true}))
.pipe(gulp.dest('dist'));
});
六.最后完整的代码
//第三方模块gulp
//基于node平台的前端构建工具
//将机械化操作编写成任务,想要执行机械化操作时执行一个命令行命令任务就能自动执行了
//用机器代替手工,提高开发效率
//引用gulp模块
const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
//使用gulp.task建立任务
//1.任务的名称
//2.任务的回调函数
gulp.task('first',() => {
console.log('我们人生中的第一个gulp任务执行了');
//使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
});
//html任务
//1.html文件中代码的压缩操作
//2.抽取html文件中的公告代码
gulp.task('htmlmin', () => {
return gulp.src('./src/*.html')
.pipe(fileinclude())
//压缩html文件中的文件
.pipe(htmlmin({ collapseWhitespace: true}))
.pipe(gulp.dest('dist'));
});
//css任务
//1.less语法的转换
//2.css代码压缩
gulp.task('cssmin', () => {
//选择css目录下的所有less文件以及css文件
return gulp.src(['./src/css/*.less','./src/css/*.css'])
//将less语法转换为css语法
.pipe(less())
//将css代码进行压缩
.pipe(csso())
//将处理的结果进行的输出
.pipe(gulp.dest('dist/css'));
done()
});
//js任务
//1.es6代码转换
//2.代码压缩
gulp.task('jsmin',() => {
return gulp.src('./src/js/*.js')
.pipe(babel({
//它可以判断当前代码的运行环境 将代码转换为当前代码运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
//复制文件夹
gulp.task('copy',() => {
return gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
return gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
});
gulp.task('server', () => {
return new Promise(function(resolve, reject) {
console.log("HTTP Server Started");
resolve();
});
});
//构建任务
//(有点问题,无法运行 884)
//gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
gulp.task('default',gulp.series('htmlmin', 'cssmin', 'jsmin', 'copy','server', function () {
}));