图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
通过 3 张图和 1 张表格,轻松区别 JavaScript Event 对象中的offsetX, clientX, pageX, screenX, layerX, x等属性。
一、测试代码如下:
![]()
Javascript
![]()
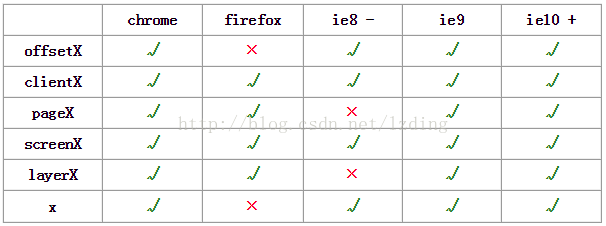
二、不同浏览器对这些属性的支持:
1.火狐及IE取offsetX(Y同理):ev.offsetX||ev.layerX
2.ev.clientX等价于ev.x(IE11及以下ev.x不等);所以尽量用clientXIE5+
3.ev.pageX在IE8-只能通过js获取clientX+pageXOffset(IE8-还需要减body.clientLeft,如果设置了)
三、图解 event.offsetX,event.clientX,event.pageX,event.screenX属性
点击这里查看大图
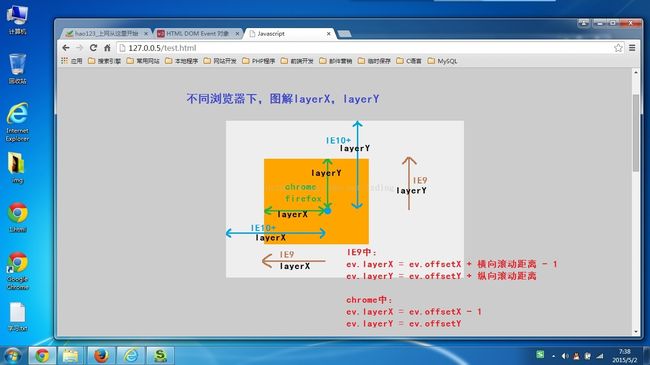
四、图解 event.layerX,event.layerY 属性
点击这里查看大图
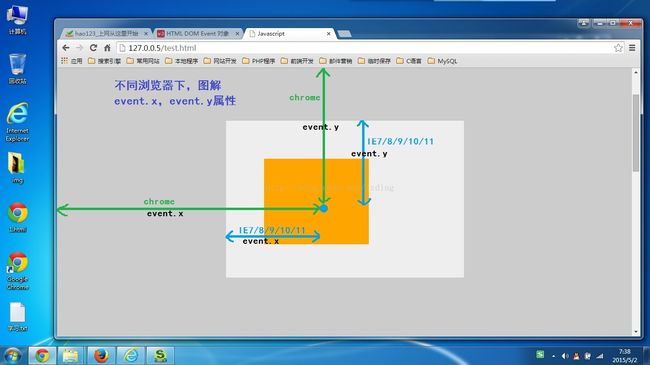
五、图解 event.x,event.y 属性
点击这里查看大图
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
六、Jquery 兼容写法
jQuery event 事件对象,包含有 event.offsetX, event.clientX,event.pageX,event.screenX等属性(firefox 浏览器中, offsetX 为 undefined)。firefox 获取 offsetX / offsetY 的值,需要通过 event 对象的属性 originalEvent。
![]()
$(function(){
$("#box").mousedown(function(event){
console.log(event.offsetX, event.offsetY);
console.log(event.clientX, event.clientY);
console.log(event.pageX, event.pageY);
console.log(event.screenX, event.screenY);
/* firefox */
console.log(event.originalEvent.layerX, event.originalEvent.layerY);
});
});
![]()
原创文章请随便转载。愿和大家分享,并且一起进步。-- 江 coder
转载于:https://www.cnblogs.com/jiangxiaobo/p/6593584.html