Android绘图之绘制太极图
Android是通过graphics类来显示2D图形的。其中graphics中包括了Canvas、Paint、Color、Bitmap等类。graphics具有绘制点、线、颜色、2D几何图形、图像处理等功能。其中Color和Bitmap是很常用的类,我要讲的是Canvas和Paint。顾名思义就是画布和画笔。接下来我将通过绘制太极图来学习Android绘图机制。
Paint类
和日常绘图一样,要绘制图形,首先得选择合适的画笔。那么同理android中绘图首先得调整画笔,按照自己的需要设置画笔的相关属性,系统给我提供的常用API如下:
setColor(); //设置画笔的颜色
setAntiAlias(); //设置画笔的锯齿效果
setARGB(); //设置画笔的A、R、G、B值
setAlpha(); //设置画笔的Alpha值
setTextSize(); //设置字体的尺寸
setStyle(); //设置画笔的风格(空心或实心)
setStrokeWidth(); //设置空心边框的宽度
getColor(); //获取画笔的颜色
Canvas
Canvas即画布,我们需要做的就是使用之前设置好的Paint来绘制图形。那么我们先看看系统给我们提供的方法:
canvas.drawLine(float startX, float startY, float stopX, float stopY, Paint paint);//绘制直线
canvas.drawRect(float left, float top, float right, float bottom, Paint paint);//绘制矩形
canvas.drawCircle(float cx, float cy, float radius, Paint paint);//绘制圆
canvas.drawArc(float cx, float cy, float radius, Paint paint);//绘制弧形、和扇形
canvas.drawText(String text, float x, float y, Paint paint);// 绘制字符
canvas.drawBitmap(Bitmap bitmap, float left, float top, Paint paint);//绘制Bitmap
介绍完这些函数,下面通过绘制太极图来看看怎么使用它们:
先看看太极图:

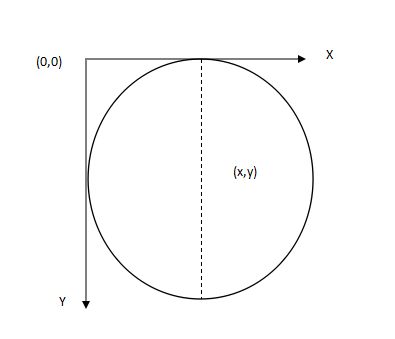
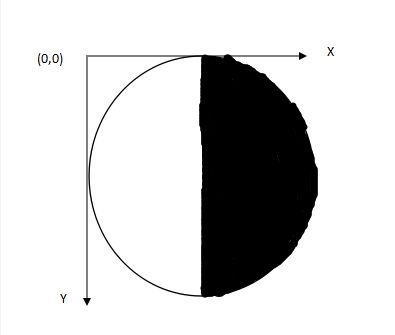
现在就要开始一步一步的将他画出来, 我们可以借鉴图层的概念。首先绘制最底部的图层,为了方便我们将其左,右两边分别设置白色和黑色:


图中(x,y)是圆心坐标。这里我设置的x=getWidth() / 2;y=getHeight() / 2;半径r=getHeight() / 2;
现在我们就来看看代码,在定义View的OnDraw(Canvas canvas)方法中:
//绘制最外层大圆
mPaint.setColor(Color.BLACK);//设置画笔颜色为黑色
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);//设置画笔style实心
RectF rect= new RectF(getWidth() / 2 - getHeight() / 2,
0, getWidth() / 2 + getHeight() / 2, getHeight());//圆弧的外接矩形
canvas.drawArc(rect, 270, 180, false, mPaint);
mPaint.setColor(Color.WHITE);//设置画笔颜色为白色
canvas.drawArc(rect, 90, 180, false, mPaint); 代码中rect即圆的外接四边形,其构造函数RectF(float left, float top, float right, float bottom)的四个参数分别对应四边形最左边的x坐标值;左上边的y坐标值;最右边的x坐标值;最下边的y坐标值。可以看出代码中:
left=getWidth() / 2 - getHeight() / 2;
top=0;
right=getWidth() / 2 + getHeight() / 2;
bottom=getHeight();
四个值确定了圆的外接四边形。
canvas.drawArc(rect, 90, 180, false, mPaint);第一个参数即是我们上边确定的区域,第二个参数是开始绘制的角度(90度,x轴方向顺时针旋转),第三个参数扫描的度数,第四个参数设置好的画笔Paint。
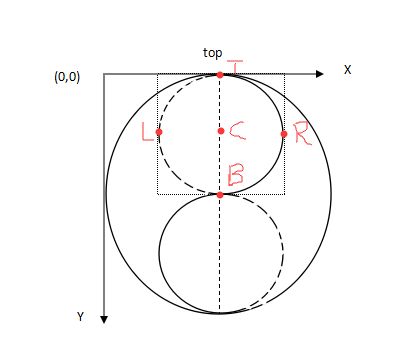
接下来我们要着手绘制中间图层,中间图层可以看做是两个上下外切的半圆,上边白色右半圆,下边黑色左半圆:

同理,我们应该也是先确定外接四边形的区域,然后在画圆弧这里就不再详述。
//绘制中间层上边圆
mPaint.setColor(Color.BLACK);
rect= new RectF(getWidth()/2-getHeight()/4,0,getWidth() / 2 + getHeight() / 4, getHeight() /2);
canvas.drawArc(rect, 90, 180, false, mPaint);
//绘制中间层下边圆
mPaint.setColor(Color.WHITE);
rect= new RectF(getWidth()/2-getHeight() / 4, getHeight() / 2, getWidth() / 2 + getHeight() / 4, getHeight());
canvas.drawArc(rect, 270, 180, false, mPaint); 最后,最上边图层上下两个小圆
//绘制最上层白色小圆
mPaint.setColor(Color.WHITE);
canvas.drawCircle(getWidth() / 2, getHeight() / 4, getHeight() / 10, mPaint);
//绘制最上层黑色小圆
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(getWidth() / 2, getHeight() * 3 / 4, getHeight() / 10, mPaint);canvas.drawCircle是用来画圆的,第一个参数是圆心x坐标值,第二个参数是y坐标值,第三个坐标是圆的半径,第四个是设置的画笔。
到此就画出了一个太极图。

附上自定义View的代码
package com.chuck.mobile.changecountview.widget;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* 项目名称:changecountview
* 类描述:
* 创建人:Administrator
* 创建时间:2015/12/11 16:37
* 修改人:Administrator
* 修改时间:2015/12/11 16:37
* 修改备注:
*/
public class CustomeView extends View{
private Paint mPaint=new Paint();
private Path path=new Path();
private float degress=90;
public CustomeView(Context context) {
super(context);
}
public CustomeView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
//绘制最外层大圆
mPaint.setColor(Color.BLACK);//设置画笔颜色为黑色
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);//设置画笔style实心
RectF rect= new RectF(getWidth() / 2 - getHeight() / 2,
0, getWidth() / 2 + getHeight() / 2, getHeight());//圆弧的外接矩形
canvas.drawArc(rect, 270, 180, false, mPaint);
mPaint.setColor(Color.WHITE);//设置画笔颜色为白色
canvas.drawArc(rect, 90, 180, false, mPaint);
//绘制中间层上边圆
mPaint.setColor(Color.BLACK);
rect= new RectF(getWidth()/2-getHeight()/4,0,getWidth() / 2 + getHeight() / 4, getHeight() /2);
canvas.drawArc(rect, 90, 180, false, mPaint);
//绘制中间层下边圆
mPaint.setColor(Color.WHITE);
rect= new RectF(getWidth()/2-getHeight() / 4, getHeight() / 2, getWidth() / 2 + getHeight() / 4, getHeight());
canvas.drawArc(rect, 270, 180, false, mPaint);
//绘制最上层白色小圆
mPaint.setColor(Color.WHITE);
canvas.drawCircle(getWidth() / 2, getHeight() / 4, getHeight() / 10, mPaint);
//绘制最上层黑色小圆
mPaint.setColor(Color.BLACK);
mPaint.setStyle(Paint.Style.FILL);
canvas.drawCircle(getWidth() / 2, getHeight() * 3 / 4, getHeight() / 10, mPaint);
}
}
然后在布局文件中使用自定义View
<com.chuck.mobile.changecountview.widget.CustomeView
android:layout_width="match_parent"
android:layout_height="250dp"
android:background="@color/gray"/>如果想让这个太极图转起来,方法有很多,可以使用动画也可以通过旋转画布的方式实现。我自己使用了通过线程在旋转画布的方法,具体代码见 github