VSCode 中使用 PlantUML 插件画图(二)
以流程图为例,说明PlantUML画图技巧及注意事项
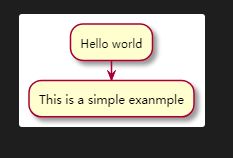
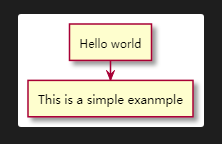
1.简单流程图
@startuml
:Hello world]
:This is a simple exanmple]
@enduml

代码和示意图如上所示,PlantUML画图以startuml为开始标志,@enduml为结束标志,每一个逻辑语句以:开始,结束标志则有好几种,主要分为;、]和/,上述例子是以]为例,下面分别给出以;和/结束的流程图
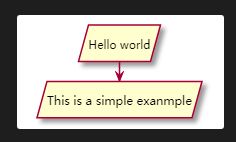
每行以]结尾的流程图
@startuml
:Hello world;
:This is a simple exanmple;
@enduml
@startuml
:Hello world/
:This is a simple exanmple/
@enduml

可以看到每个逻辑块为平行四边形
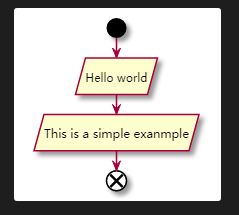
2.开始和结束
在流程图中会显示的区分出开始和结束,在PlantUML中我们可以使用关键字start和stop表示图示的开始和结束。代码和图如下所示
@startuml
start
:Hello world/
:This is a simple exanmple/
stop
@endum]
@startuml
start
:Hello world/
:This is a simple exanmple/
end
@endum]

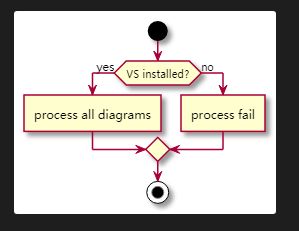
3.条件语句
在图示中可以使用关键字if,then和else设置分支
@startuml
start
if (vs installed?) then (yes)
:process all diagrams]
else (no)
:process fail]
endif
stop
@enduml
@startuml
start
if (condition A) then (yes)
:Text 1]
elseif (condition B) then (yes)
:Text 2]
stop
elseif (condition C) then (yes)
:Text 3]
elseif (condition D) then (yes)
:Text 4]
else (nothing)
:Text else]
endif
stop
@enduml

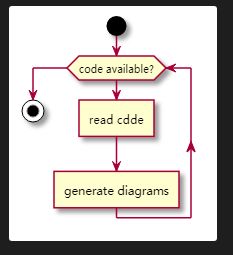
4.whie循环
可以使用关键字while和end while进行while循环。
@startuml Start while (code available?)
:read cdde]
:generate diagrams]
endwhile stop
@endum
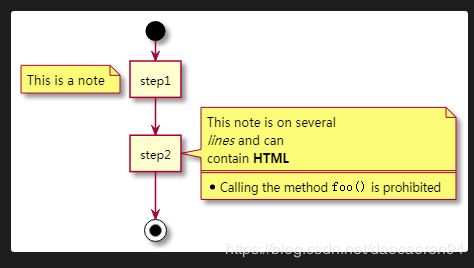
@startuml
start
:step1]
floating note left:This is a note
:step2]
note right
This note is on several
//lines// and can
====
contain <b>HTML</b>
* Calling the method ""foo()"" is prohibited
end note
stop
@enduml

注释以note开头,后面跟着left或者right代表注释的位置,前面的floating代表注释有没有箭头选项。
从这幅图中我们可以得到画图过程中调整文字格式的几个知识点,在// //之间的文字代表的是斜体,在 之间的文字代表加粗,在"" ""之间的文字会被突出显示。
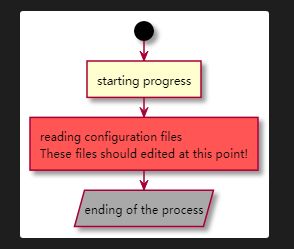
6.颜色
你可以为流程图指定一种颜色。
@startuml start
:starting progress]
#ff5555:reading configuration files These files
should edited at this point!]
#DarkGrey: ending of the process/
@enduml
@startuml
:step1]
->You can put text on arrows; if (test) then
-[# blue]->
:step2]
-[# green, dashed]-> The text can also be on several lines and ** very ** long...;
:step3]
else
-[# black, dotted]->
:step4]
endif
-[# gray, bold]->
:step5]
@ endum

8.总结
(1)当一条逻辑语句过程的时候我们可以才去添加\n的方式换行或者直接回车换行;
(2)当我们相对某些字段进行加粗可以才去 的方式,也可以采取** ** 的方式
(3)斜体采用// // 的方式
(4)if一定要有对应的endif,while一定要有对应的endwhie,当note很长的时候也要有endnote
(5)当按下alt+d预览图形无法显示时,预览图片界面左上角会出现感叹号,点击即可查看哪里出现问题
(6)不要出现]]的情况,不然无法程序识别图形,可以添加空格采取] ]的形式,或者添加分号;]的形式