用Django全栈开发——23. 增加访问权限以及404页面
大家好,这是皮爷给大家带来的最新的学习Python能干啥?之Django教程,从零开始,到最后成功部署上线的项目。这一节,我们将写404页面。
Peekpa.com的官方地址:http://peekpa.com
皮爷的每一篇文章,都配置相对应的代码。这篇文章的代码Tag是Post_023
前几节,我们就针对网站的功能,进行了开发,其实基本功能已经完成的差不多了,这一节,我们就要针对网站的权限进行一下管理。
权限管理分析
为什么需要权限管理?
原因就是我们在第11讲的时候,开发了Login功能,当时我们创建了管理员账号,并且随后的章节,我们开发了后台管理系统。
虽然我们有管理员账号,也有登录功能,但是细心的同学,就会发现,我们之前开发的CMS系统,其实不用登录也能使用的。
这就是Bug啊,这就是问题啊,如果上线正式环境了,你的系统岂不是随随便便就让别人登录后台了,而且还能管理你的文章?
那么今天,我们就要给CMS系统,加上权限,使得用户必须登录了才能使用CMS系统,如果没有登录,是不能使用的。
原理详解
如果一个页面,没有登录,那么就不能访问。可以实现这样功能的东西,应该就只有request了。
各位不知道注意没有,每一次我们在写视图函数的时候,不管是post方法还是get方法,或者是其他方法,都要传入一个request参数,而且是必传的。其实,这里的request,就是WSGIRequest类:
他是继承自django.http.HttpRequest类,这个类的官方文档:
https://docs.djangoproject.com/en/3.0/ref/request-response/
针对我们,如果要实现用户登录之后才能访问,那么我们就可以看到,HttpRequest里面有一个变量,叫user。我们就可以拿这个变量来做判断。
核心的代码,其实就是下面这段:
if request.user.is_authenticated:
... # Do something for logged-in users.
else:
... # Do something for anonymous users.
我们要通过修饰器的方式来实现权限管理。什么是修饰器?就是在一个方法前面,通过@xxx来写的修饰器。用来修饰整个方法。
登出方法
我们之前的Login页面有登录方法,我们还需要写一个登出方法,并且放到CMS顶部的Navbar上面。
def logout_view(request):
logout(request)
return redirect(reverse('cms:login'))
权限实战
我们既然是要权限管理,我们就应该在PeekpaUser应用下,创建decorators.py文件,然后在里面写装饰器。
def peekpa_login_required(func):
def wrapper(request, *args, **kwargs):
if request.user.is_authenticated:
return func(request, *args, **kwargs)
else:
if request.is_ajax():
return restful.unauth(message='请先登录!')
else:
return redirect(reverse('cms:login'))
return wrapper
那么我们把这个装饰器导入到CMS中,添加在cms_dashboard和category_manage_view试一下:
@peekpa_login_required
def cms_dashboard(request):
@peekpa_login_required
def category_manage_view(request):
这个时候,我们在浏览器里面输入Dashboard的网址http://localhost:8000/cms/dashboard/,会看到页面直接跳转到了登录页面:
我们可以看到,右下角的network里面,我们的http://localhost:8000/cms/dashboard/返回结果是302,所以页面自动跳转到了登录页面。
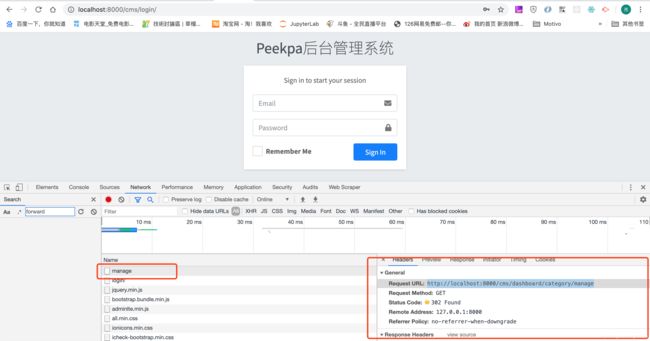
同样,我们来看一下category manage的页面,地址是http://localhost:8000/cms/dashboard/category/manage:
右下角显示的是一样的。302返回结果,自动跳转到了login页面。
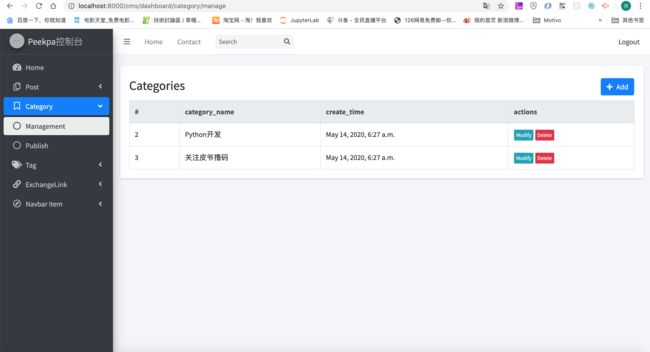
但是这个时候,我们去看一下category publish页面,因为这个页面我们没有添加装饰器,地址是http://localhost:8000/cms/dashboard/category/publish:
可以看到,直接就进来了,而且功能都和之前开发时候一模一样。说明修饰器还是管用的。
接下来,我们再次回到category manage的页面,去登录一下,然后看看还能不能进入这个页面:
发现登录之后就完全没有问题了。所以,我们想要给cms加上权限验证,就只需要在视图函数之前添加@peekpa_login_required修饰器就可以了。
这个时候,心细的同学可能就会发现,我们这里所有的修饰器修饰的,其实都是方法。实际在我们的系统里,还有一些视图函数映射的其实是视图类,比如:
http://localhost:8000/cms/dashboard/exchangelink/edit?exchangelink_id=1这个地址,它背后映射的就是ExchangeLinkEditView。
我们在没有做任何修改的时候,打开这个地址,可以很成功的就跳转到了ExchangeLink的修改页面:
所以,我们针对视图类,还没有做任何保护。所以,我们这里得使用@method_decorator修饰器,具体做法如下:
@method_decorator(peekpa_login_required, name='get')
class ExchangeLinkEditView(View):
def get(self, request):
exchangelink_id = request.GET.get('exchangelink_id')
exchangeLink = ExchangeLink.objects.get(pk=exchangelink_id)
context = {
'item_data': exchangeLink,
'list_data_status': ExchangeLink.STATUS_ITEMS,
}
return render(request, 'cms/exchangelink/publish.html', context=context)
第一个变量是方法装饰器,第二个name则是说的需要修饰的方法。我们这里只修饰GET方法。如果要修饰post,这里就写name=post;如果要修饰get和post方法,这里就直接写name=dispatch。
这个时候,我们再去访问一下http://localhost:8000/cms/dashboard/exchangelink/edit?exchangelink_id=1:
就会发现,页面被自动跳转到了login页面。右下角也是看到了302请求。
404页面
404页面,相信大家都很熟悉,当我们启动服务,我们再打开一个我们没有过url的页面,比如http://127.0.0.1:8000/mm,那么页面就会出现下面的样子:
当你看到这个页面,说明这么几点问题:
- 你的settings.py文件里的DEBUG变量值是True
- 你没有写404页面,所以看到的是系统的debug错误页面。
如果我们想要看到实际的404页面,则需要在settings.py里面,修改DEBUG和ALLOWED_HOSTS的值为一下:
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1']
他们分别表示,当前网站不是debug模式,允许访问的host地址是127.0.0.1
那么这个时候,我们再次访问http://127.0.0.1:8000/mm,就会看到这样:
这个白色的页面,其实就是系统自带的404页面。
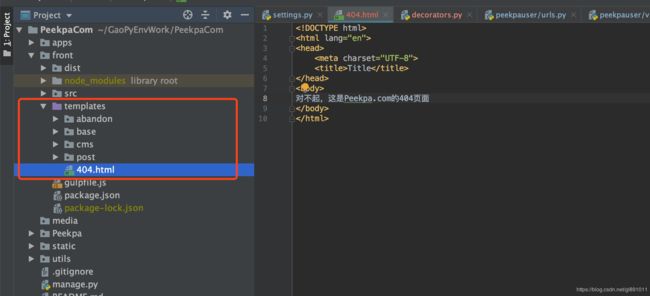
我们要做的,就是定制我们自己的页面,只需要在template目录下,创建一个叫404.html的页面就可以:
这个时候,我们需要重启一下服务器,然后再次访问那个不存在的页面,就会看到:
怎么样?是不是我们的页面得到了定制?Django是不是很强大, 很简单的方式就定制了错误处理网页。
技术总结
最后总结一下,
访问权限和404:
- 如果要实现用户访问的限制,那么就通过HttpRequest.user来做判断;
- 一般来说,都是通过修饰器的方式来处理的;
- 方法修饰器,直接添加
@xxx在方法前,类修饰器,则使用@method_decorator(peekpa_login_required, name='get'); - 404页面则是需要在template模板下,直接创建一个叫做
404.html的文件就可以了; - 如果想要看真是的404页面长什么样子,那就必须得把settings.py文件里面的
DEBUG=True,同时还要设置ALLOWED_HOSTS的值; - 完毕。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。
长按下图二维码关注,如文章对你有启发,欢迎在看与转发。