web前端: Vue cli3 库模式搭建组件库并发布到 npm
web前端: Vue cli3 库模式搭建组件库并发布到 npm
0.4322019.05.31 15:46:10字数 933阅读 535
创建项目
在指定目录中使用命令创建一个默认的项目,或者根据自己需要自己选择。$ vue create .
调整目录
我们需要一个目录存放组件,一个目录存放示例,按照以下方式对目录进行改造。
.
...
|-- examples // 原 src 目录,改成 examples 用作示例展示
|-- packages // 新增 packages 用于编写存放组件
...
.
image.png
配置项目以支持新的目录结构
我们通过上一步的目录改造后,会遇到两个问题。
1、src 目录更名为 examples ,导致项目无法运行
2、新增 packages 目录,该目录未加入 webpack 编译
注:cli3 提供一个可选的 vue.config.js 配置文件。如果这个文件存在则他会被自动加载,所有的对项目和webpack的配置,都在这个文件中。
- 重新配置入口,修改配置中的 pages 选项
新版 Vue CLI 支持使用 vue.config.js 中的 pages 选项构建一个多页面的应用。
这里使用 pages 修改入口到 examples
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
}
}
- 支持对 packages 目录的处理,修改配置中的 chainWebpack 选项
packages 是我们新增的一个目录,默认是不被 webpack 处理的,所以需要添加配置对该目录的支持。
chainWebpack 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
config.module
.rule('js')
.include
.add('/packages/')
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
};
编写组件
image.png
如图,demo-component就是一个组件。每个组件都要新建一个文件夹,然后添加index.js以及src文件夹。
// demo-component.vue
这是demo-component.vue
// src/index.js
// 导入组件,组件必须声明 name
import demoComponent from './src/demo-component'
// 为组件提供 install 安装方法,供按需引入
demoComponent.install = function (Vue) {
Vue.component(demoComponent.name, demoComponent)
}
// 默认导出组件
export default demoComponent
将packages中的所有组件导出
在packages文件夹下新建index.js
// 导入颜色选择器组件
import demoComponent from "./demo-component/index.js";
// 存储组件列表
const components = [demoComponent];
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function(Vue) {
// 判断是否安装
if (install.installed) return;
// 遍历注册全局组件
components.forEach(component => {
Vue.component(component.name, component)
});
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
demoComponent
};
在项目中引入组件
// main.js
// 导入组件库
import demo from '../packages/index';
// 注册组件库
Vue.use(demo);
使用 Vue.use() 全局注册后,即可在任意页面直接使用了,而不需另外引入。当然也可以按需引入。
// Home.vue
npm run serve执行后即可看到效果。
发布到 npm,方便直接在项目中引用
1、 package.js 中新增一条编译为库的命令
在库模式中,Vue是外置的,这意味着即使在代码中引入了 Vue,打包后的文件也是不包含Vue的。
Vue Cli3 构建目标:库
以下我们在 scripts 中新增一条命令 npm run lib
- --target : 构建目标,默认为应用模式。这里修改为 lib 启用库模式。
- --dest : 输出目录,默认 dist 。这里我们改成 lib
- [entry] : 最后一个参数为入口文件,默认为 src/App.vue 。这里我们指定编译 packages/ 组件库目录。
"script": {
// ...
"lib": "vue-cli-service build --target lib --name vcolorpicker --dest lib packages/index.js"
}
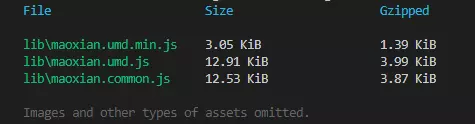
执行编译库命令
$ npm run lib
image.png
2、配置 package.json 文件中发布到 npm 的字段
name
version
description
main
keyword
author
private
license
以下为参考设置
{
"name": "vcolorpicker",
"version": "0.1.5",
"description": "基于 Vue 的颜色选择器",
"main": "lib/vcolorpicker.umd.min.js",
"keyword": "vcolorpicker colorpicker color-picker",
"private": false
}
3、添加.npmignore 文件,设置忽略发布文件
我们发布到 npm 中,只有编译后的 lib 目录、package.json、README.md才是需要被发布的。所以我们需要设置忽略目录和文件。
和 .gitignore 的语法一样,具体需要提交什么文件,看各自的实际情况。
# 忽略目录
examples/
packages/
public/
# 忽略指定文件
vue.config.js
babel.config.js
*.map
4、登录到 npm
首先需要到 npm 上注册一个账号,注册过程略。
如果配置了淘宝镜像,先设置回npm镜像:
$ npm config set registry http://registry.npmjs.org
然后在终端执行登录命令,输入用户名、密码、邮箱即可登录。$ npm login
5、发布到 npm
执行发布命令,发布组件到 npm$ npm publish
执行后显示发布成功即可在npm官网上找到自己的包,如果没有发布成功,有可能是包名称和社区其他包重复了,改个名字即可。