Mooc项目开发笔记(十二):课程分类选择表单实现、编辑课程封面实现、添加课程描述的富文本编辑器、添加课程基本信息最终测试
一、课程分类选择表单实现
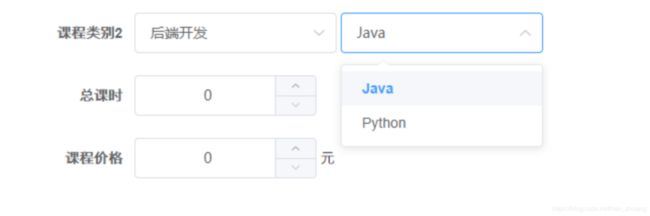
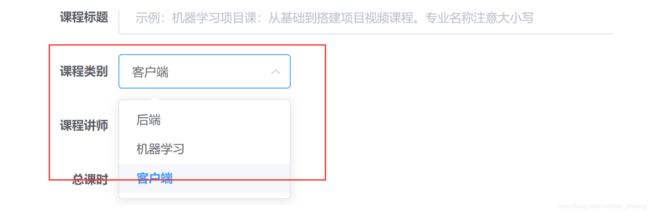
要实现的效果:
1、添加一级分类组件
<el-form-item label="课程类别">
<el-select
v-model="courseInfo.subjectParentId"
placeholder="请选择">
<el-option
v-for="subject in subjectParentList"
:key="subject.id"
:label="subject.title"
:value="subject.id"/>
el-select>
el-form-item>2、定义数据
定义在data中
subjectParentList: [],//一级分类列表
subSubjectList: []//二级分类列表3、一级分类数据获取
表单初始化时获取一级分类列表
引入subject api
import subject from '@/api/edu/subject'定义方法
created() {
...//其他方法
this.getAllSubjectrList()
},
methods: {
//获取所有课程分类信息(树状)
getAllSubjectrList(){
subjectApi.getAllSubject()
.then(response =>{
this.subjectParentList = response.data.list
})
},
...//其他方法
}4、一级分类效果
现在可以看到页面中可以对一级分类进行选择。接下完成二级分类的联动显示
5、添加二级分类组件
在
<el-select v-model="courseInfo.subjectId" placeholder="请选择">
<el-option
v-for="subject in subSubjectList"
:key="subject.value"
:label="subject.title"
:value="subject.id"/>
el-select>6、注册一级分类组件的change事件
在一级分类的
<el-form-item label="课程类别">
<el-select
v-model="courseInfo.subjectParentId"
placeholder="一级分类"
@change="subjectLevelOneChanged">7、定义change事件方法
//一级列表改变事件
subjectLevelOneChanged(value){
for (let i = 0; i < this.subjectParentList.length; i++) {
if (this.subjectParentList[i].id === value) {
this.subSubjectList = this.subjectParentList[i].children
this.courseInfo.subjectId = ''
}
}
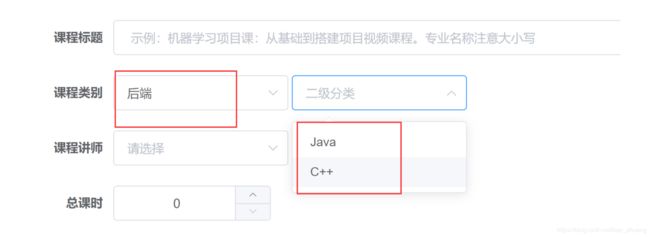
},8、二级分类效果
二、编辑课程封面
1、添加组件模板
在info.vue中添加上传组件模板
<el-form-item label="课程封面">
<el-upload
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:action="BASE_API+'/eduoss/fileoss/upload'"
class="avatar-uploader">
<img
:width="300"
:height="300"
:src="courseInfo.cover">
el-upload>
el-form-item>2、定义data数据
BASE_API: process.env.BASE_API // 接口API地址3、定义方法
//上传成功调用的方法
handleAvatarSuccess(res, file){
this.courseInfo.cover = res.data.url
},
//上传之前调用的方法
beforeAvatarUpload(file){
const isJPG = file.type === 'image/jpeg'
const isLt2M = file.size / 1024 / 1024 < 2
if (!isJPG) {
this.$message.error('上传头像图片只能是 JPG 格式!')
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
}
return isJPG && isLt2M
},4、定义默认封面
向static文件夹中放入一个名为default.jpg的默认图片
并修改courseInfo的如下信息
courseInfo: {
......,
cover: '/static/default.jpg',
......
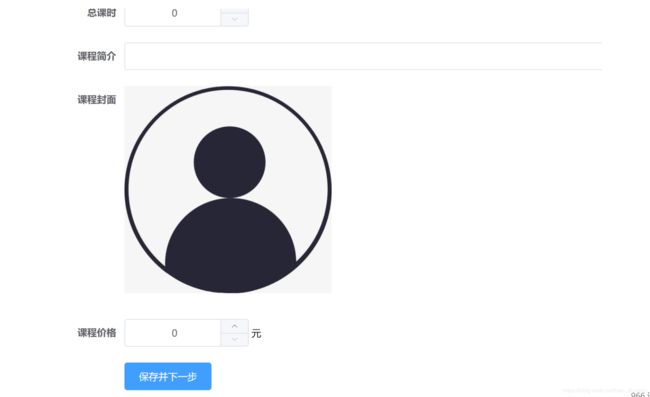
}5、效果
三、添加课程描述的富文本编辑器
Tinymce是一个传统javascript插件,默认不能用于Vue.js因此需要做一些特殊的整合步骤
1、复制脚本库和组件
- 将vue-element-admin-master的static路径下的脚本库复制到项目的static目录下
- 将vue-element-admin-master的src/components路径下的Tinymce组件复制到项目的components目录下
2、配置html变量
在 build/webpack.dev.conf.js 中添加配置
使在html页面中可是使用这里定义的BASE_URL变量
new HtmlWebpackPlugin({
......,
templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
})3、引入js脚本
在mooc-admin/index.html中引入下面的内容