Ajax XHR2详解
AJAX
原生ajax的四个过程:
实例化,open,send,onreadystatechange,然后是req,readyState和status。
那么问题是通过哪个属性得到data?
jquery里是success回调里面的形参。
responseText和responseXML,后者是XML解析了的。
Ajax的定义
Ajax是一种技术方案,不是一种新技术。 它依赖浏览器提供的XMLHttpRequest对象,这个对象使得浏览器
可以发出HTTP请求和接收HTTP响应。
XHR1 VS XHR2
跨域:
XHR1受同源策略限制不能跨域, XHR2可以,CORS
XHR1 不能发送二进制文件(图片,视频等),XHR2可以发送接收
XHR1 无法实时获取进度信息,只能判断是否完成 XHR2发送和获取数据可以获取进度信息
XHR2可以设置请求的超时时间,新增forData对象支持发送表单数据!
如何设置request header
发送ajax请求实质是一个HTTP请求, 我们设置请求头部信息。 比如 content-type connection cookie等
void setRequestHeader(DOMString header, DOMString value);注意必须在open方法之后,send()方法之前调用这个方法。
如何获取response header
DOMString getAllReponseHeaders()
DOMString getResponseHeader(DOMString header);客户端无法获取response 中的set-cookie set-cookie这2个字段。
xhr.overrideMimeType('text/xml; charset = utf-8')xhr 指定 xhr.response 返回类型
我们希望xhr返回的就是我们想要的数据类型:
比如返回的数据是存JSON字符串,
我们希望拿到直接的js对象。
xhr1 提供 overrideMimeType() xhr2 xhr.responseType
用来重写response 的content-type
获取response数据
xhr 提供了3个属性 :
xhr.response xhr.responseText xhr.responseXML
xhr.response 默认值:空字符串 ,请求完成时才有正常值。 未完成时,可能是”“或null
xhr.responseText 默认空字符串, responseType为“text”or “”时,xhr对象上才有此属性。
xhr.responseXML 默认值null responseType 为“text” “” “document” 才有此属性。否则抛出错误
Ajax请求的当前状态
xhr.readyState
每次xhr.readyState的值改变都会触发 onreadystatechange这个事件!

请求超时
对于xhr2来说:
xhr.onloadstart 事件触发开始, 即你send()的时候
xhr.onloadend 事件触发 结束。
如何发一个同步请求
xhr默认异步,也支持同步,但是实际尽量用异步
xhr.open 的 async 参数指定。 false时为同步请求
open(method, url [, async = true [, username = null [, password = null]]])但是对于同步请求有以下限制:
1. xhr.timeout必须设置为0
2. xhr.withCredentials 必须为false
3. xhr.responseType必须为””
上面任意一个不满足都会抛出错误。
因为我们无法设置请求超时时间(xhr.timeout为0,即不限时)。在不限制超时的情况下,有可能同步请求一直处于pending状态,服务端迟迟不返回响应,这样整个页面就会一直阻塞,无法响应用户的其他交互。
如何获取上传 下载的进度
利用onpregress事件实时显示进度~ 默认情况下这个事件每50ms触发一次
上传触发的是xhr.upload.onprogress
下载触发 xhr.onprogress
XHR可以发送什么类型的数据
xhr.send(data)的数据类型:
ArrayBuffer
Blob
Document
DOMString
FormData
null
对于GET/HEAD 请求, 一般不传参数,或设置null, 传了也被忽略(设置成null)
data会影响请求头部content-type的默认值
注意一个问题:如果断网调用xhr.send(data) 会抛出错误
所以应该使用try catch来捕获这个错误 uncaught NetworkError:
try{
xhr.send(data)
}catch(e) {
//doSomething...
};
xhr.withCredentials 与CORS什么关系
相关内容看 CORS那篇博客, 主要就是规定了浏览器在跨域请求时不能发送任何认证信息。
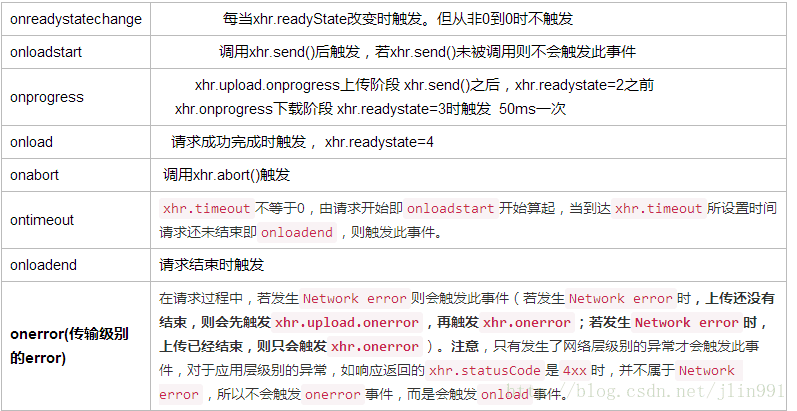
xhr事件
事件触发顺序
触发xhr.onreadystatechange(之后每次readyState变化时,都会触发一次)
xhr.onloadstart ->
//上传阶段开始:xhr.upload.onloadstart->
xhr.upload.onprogress->
xhr.upload.onload->
xhr.upload.onloadend->
//上传结束,下载阶段开始:
触发xhr.onprogress->
触发xhr.onload->
触发xhr.onloadend
注册回调函数
一般在 onload 或 onreadystatechange中注册
判断2XX
xhr.onload = function () {
//如果请求成功
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304){
//do successCallback
}
}XHR兼容性
对于XHR1 所有浏览器都是兼容的, IE7+
IE5,6 使用的是
new ActiveXObject()XHR1 :
onreadystatechange
readystate
response 中的部分
responseText
Before IE 10, the value of XMLHttpRequest.responseText could be read only once the request was complete.responseXML
status
statusText
timeout 属性
设置超时时间
xhr.timeout=2000;abort
getAllResponseHeaders
getResponseHeader
open
overrideMimeType
send
setRequestHeaders
XHR1支持的事件