{{sign}}
Vue+Element实现网页版个人简历系统
这篇文章介绍一个使用Vue+Element实现的个人简历系统,主要用到的技术有:vue、element、css3、css定位。
作者在window10进行开发,目前只在chrome上进行过测试,没有大的毛病。但是还有很多小功能还不完善,代码也未进行优化,后续会继续完善功能,优化代码。
声明:项目相对来说就是一个纯静态页面,代码都比较简单,大佬可闭眼绕过,或者看一眼留下宝贵意见也可
一.项目介绍
本项目是一个网页版的个人简历系统,主要使用的技术为vue2+element进行实现。
个人简历系统主要包含六个单文件组件:顶部菜单、首页、个人简介、个人技能、工作经历和底部页脚。
先来一个动图感受一下:
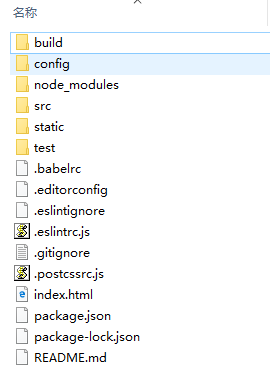
项目目录:
下面就来详细介绍一下每个组件。
二.顶部菜单
顶部菜单组件为:src\components\menu\TopMenu.vue
1.源代码
![]()
![]()
2.说明
菜单
菜单的实现使用了element的 NavMenu 导航菜单 组件
菜单整体使用了fixed定位,将其固定在浏览器顶部;并且使用z-index设置菜单堆叠在最顶层。
图标
菜单跳转
我们点击菜单栏的四个选项,页面会自动滚动到对应的视图。对应的实现的函数是handleSelect函数,该函数作用于 NavMenu 导航菜单 提供的select事件的回调函数。
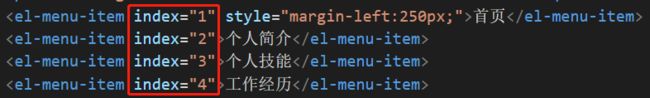
在这里,需要关注的参数为index,它是
handleSelect函数根据index参数,可以得知当前激活了那个菜单,然后根据菜单的name值,让滚动条至对应的视图。
![]()
//点击菜单栏的选择,自动滚动到对应的视图
handleSelect (index, indexPath) {
var name = ''
if (index === '1') name = 'homepage'
if (index === '4') name = 'productpage'
if (index === '3') name = 'securityresearch'
if (index === '2') name = 'aboutus'
var targetEle = document.querySelector('.' + name)
var offsetTop = targetEle.offsetTop
document.documentElement.scrollTop = offsetTop - 150
}
![]()
三.首页
首页组件为:src\components\home\HomePage.vue
1.源代码
![]()
![]()
2.说明
首页主要是一个动画和中间的文字布局。
动画
关于背景图片的动画特性使用的就是css3的animation,动画名为bg,在整个动画过程中改变background-size的大小,改变background-position的位置即可。
中间文字和布局
中间的文字和文字周围的局部依靠的是p标签和四个div去实现的。
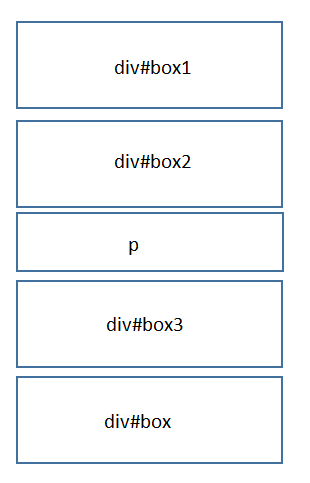
按照正常的文档流,这一个p元素和四个div的布局如下:
设置四个div元素为行内块级元素:display:inline-block;(此时p元素依然是块级元素)
这个时候布局基本是下面的样子
然后在使用相对定位将四个边框的top/bottom/left/right位置进行调整
最后就是将对应的border边框进行修改,比如:左上角的div#box1只设置border--top和border-left;左下角的div#box3只设置border-left和border-bottom。
修改完成后的样式:
四.个人简介
个人简介组件代码:src\components\AboutUs\AboutUs.vue
1.源代码
![]()
个人简介
xxxx大学 本科
![]()
2.说明
个人简介这个组件中,主要包含三个内容:分割线标题、分割线标题下的蓝色标签、内容部分和文字上方半透明圆形/方形阴影
分割线标题
分割线使用了element的 Divider 分割线组件,并且在分割线上面添加子自定义的文字内容。
分割线的样式为公共的样式,在src\components\Product\Product.vue组件中,可以在浏览器中-右键-查看元素样式,可以看到生效的样式来源于该Product组件。
蓝色标签
蓝色的标签使用了element的 Tag 标签 组件。
内容
内容部分使用了element的 layout24分栏布局,总共分为三列,每一栏占据的列数为8列:el-col的span属性设置为8(同一行的span设置数组相加不能超过24,否则会换行)
同时三列中间的间隔通过设置el-row的gutter属性来实现。
文字上方半透明圆形/方形阴影
文字上方有两个阴影:蓝色方形半透明阴影和橙色圆形半透明阴影
这两个也比较简单,代码位于分栏布局下方,设置了两个div
![]()
对这两个div都设置为100*100的大小,圆形形状的实现通过设置圆角属性border-radius为50%;菱形形状通过将div进行2d的旋转45度即可实现。
两个阴影的颜色和透明度可以自行修改,两个阴影的位置通过设置两个元素的定位为absolute,并且设置相应的偏移量(top、bottom、left、right)即可。
五.个人技能
个人技能组件代码:src\components\SecurityResearch\SecurityResearch.vue
1.源代码
![]()
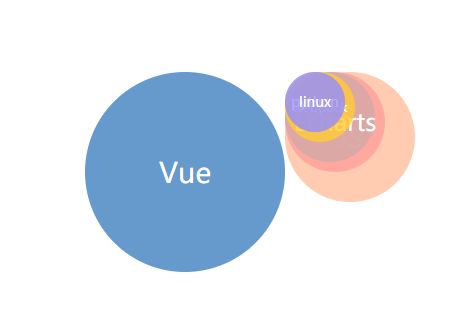
个人技能
vue全家桶 javascript css Vue JS CSS Echarts webpack python linux
![]()
2.说明
个人技能组件主要就是技能模块的布局(分割线和蓝色标签在个人简介组件介绍时已经说过,这里不再重复)
技能模块布局
所有的技能模块均使用span元素实现
默认的情况下,这七个技能模块并排在一行显示,且没有任何样式
然后给这七个模块设置共同的样式:字体颜色白色、圆角50%;在给这七个技能模块设置你想要的元素大小(width/height)、字体大小、背景颜色。
然后我们需要设置两个定位:
技能模块的父元素div#skill设置为relative相对定位
将vue技能模块之外的其他六个技能模块进行absolute绝对定位
最后一步就是根据自己的喜好设置其他六个技能模块的偏移量(top、bottom、left、right),将不同的技能模块移动到不同的位置。
六.工作经历
工作经历组件代码:src\components\SecurityResearch\SecurityResearch.vue
1.源代码
![]()
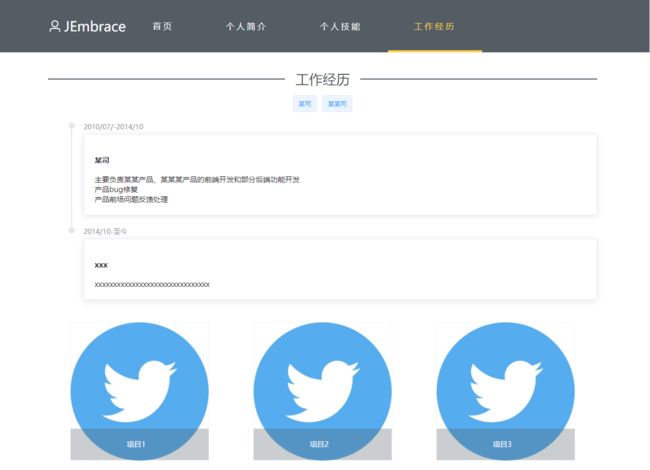
工作经历
某司 某某司 某司
主要负责某某产品、某某某产品的前端开发和部分后端功能开发
产品bug修复
产品前场问题反馈处理
xxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx

项目1

项目2

项目3
![]()
2.说明
工作经历组件主要包含两个部分:时间轴、项目介绍、点击项目打开详情
时间轴
时间轴使用的是element的 Timeline 时间线 组件。
项目介绍
项目介绍这块先说一下三个项目的布局。
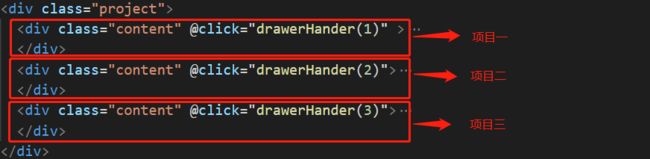
这三个div包裹在div#project中,div#project采用了flex布局,就可以轻松的实现三个div并排显示,并且根据屏幕大小自适应显示。
点击项目打开详情
点击项目显示的这个详情使用了element的 Drawer 抽屉 组件,在这里有一些逻辑代码,就是div#content的drawerHander函数。在点击项目时,传递了对应项目的编号index,然后设置两个数据:
drawer=true
currentIndex = index-1
drawer数据是控制Drawer 抽屉组件是否显示的一个变量,设置为true表示抽屉打开。
currentIndex用于记录当前用户点击打开的是那个项目,假如传递的index是1,表示当前用户点击打开的是项目1,那么currentIndex的值就为0(使用index-1的原因就是因为数组下标是从0开始的,后面需要从projectInfo数组中获取数据)。
此时我们就可以通过这个currentIndex,从保存项目数据的projectInfo中获取下标为0的元素的项目的标题(title)、项目介绍(intro)、开发该项目时所属的公司(company)、项目开发环境(developEnv)和职责(responsibility),并且将这几个数据展示到 Drawer 抽屉 组件中。
![]()
![]()
七.底部页脚
底部页脚组件:src\components\Footer\Footer.vue
1.源代码
![]()
![]()
2.说明
底部页脚组件比较简单,三个文字+两个分割线也是使用了element的分割线组件中的垂直分割线。
点击联系我,可以打开一个抽屉,这个跟工作经历中的抽屉一样,不在重复说明。
八.总结
到此这个简单的简历项目就完成了,其实还有很多细节的小功能没有完善,后期会继续完善。
欢迎大家提出宝贵意见。