idea下搭建基于vue-cli的框架
目录
1.准备工作
2.创建工程
3.生成项目
4.配置idea
5.安装babel-polyfill
6.安装axios
7.全局方法
8.参考文献
1.准备工作
先安装好nodejs和npm,安装方法不再赘述,网上有很多教程。使用如下命令查看是否安装成功
node -v
npm -v
如下图则为安装成功
如果没有工具,最好安装阿里的cnpm镜像,以免出现不必要的麻烦。安装淘宝npm镜像:
npm i -g cnpm --registry=https://registry.npm.taobao.org然后安装vue-cli脚手架
cnpm i -g vue-cli测试是否安装成功:
vue -V2.创建工程
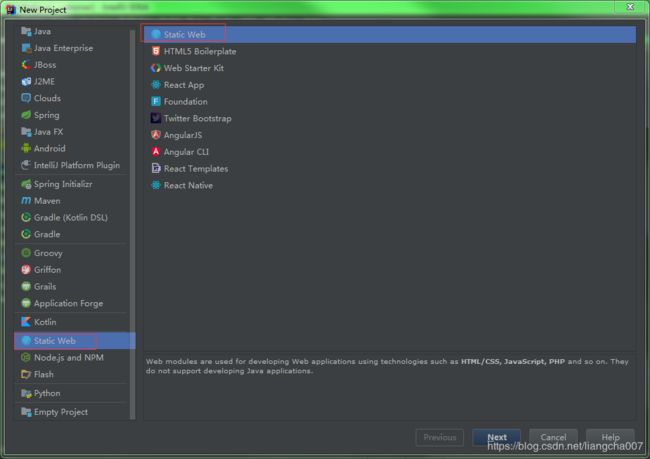
打开idea,创建一个Static Web
Next,下一步输入项目名称,然后Finish即可。进入idea之后,选择左下角的Terminal,直接通过命令行方式进入到项目中。
PS:为了便于操作,其实也可以先创建项目,然后在Terminal中安装npm和cnpm。
3.生成项目
在Terminal中执行如下命令,使用脚手架生成项目
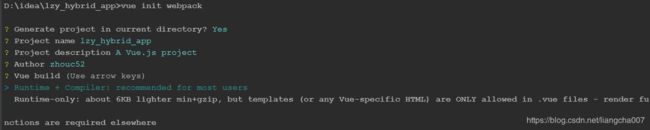
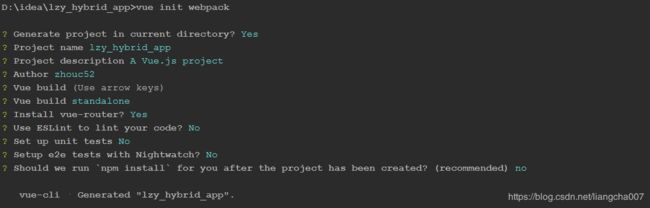
vue init webpack如果你之前对webpack有所接触,其实通过命令不难看出,脚手架创建项目主要还是通过webpack来生成的,这里不得不赞叹一声,webpack实在是太强大了。命令之后之后,会显示 donloading template,然后会一行一行需要输入项目相关信息,我的输入如下:
到这里,一般选择第一项Runtime + Complier即可。
Generate project in current directory?(当前目录作为工程目录):Y
Project name(工程名):回车
Project description(工程介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):回车
Use ESLint to lint your code(是否使用ESLint检查代码,我们使用idea即可):n
Set up unit tests(安装测试工具):n
Setup e2e tests with Nightwatch(也是测试相关):n
Should we run `npm install` for you after the project has been created? (recommended):选择:No, I will handle that myself
执行如下命令安装相关Dependencies
cnpm iPS:cnpm i = cnpm install 。idea在右下角也会一直有相关提示,让执行Run 'npm install'。最好使用cnpm i 安装,免得有意想不到的麻烦。安装过程根据网速快慢自行等待。安装完成后,就可以直接运行项目了,在命令行执行如下命令:
cnpm run dev然后浏览器打开:localhost:8080,就可以看到项目已经正常跑起来,Ctrl+C退出运行。
4.配置idea
File - Settings - Languages&Frameworks - JavaScript:修改JavaScript language version为ECMAScript 6,确认
File - Settings - Plugins:搜索vue,安装Vue.js
Run - Edit Configurations...:点击加号,选择npm,Name为Dev,package.json选择你工程中的package.json,Command为run,Scripts为dev,然后就可以直接在idea中运行了。
继续点击加号,选择npm,Name为Build,package.json选择你工程中的package.json,Command为run,Scripts为build,然后就可以直接在idea中打包了。
至此基于vue-cli最基础的vue项目创建完成,下面我们来安装一些常用的组件,然后自己针对项目做一些通用的工具类和规划。
5.安装babel-polyfill
安装babel-polyfill的意义在于,Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而可以在现有环境执行。所以你可以用ES6编写,而不用考虑环境支持的问题。如果不安装的话,项目完成开发之后,在chrome浏览器显示正常,但是到百度浏览器或者IE低版本浏览器上就显示错误,主要原因在于ie9和一些低版本的浏览器对es6语法不支持。所以非常有必要安装babel,在命令行执行如下命令:
cnpm i babel-polyfill -D安装成功之后,修改/build/webpack.base.conf.js文件,找到
module.exports = {
entry: {
app: './src/main.js'
},
#--> 修改为
module.exports = {
entry: {
app: ['babel-polyfill', './src/main.js']
},6.安装axios
axios是一个基于Promise用于异步请求通信的工具,就像jquery的$.ajax一样。安装axios执行如下命令:
cnpm i axios -D
cnpm i es6-promise -D其中安装es6-promise主要在于为了兼容在某些安卓版本手机上的axios会出现失败的问题。安装完成之后,在main.js中引入
import 'babel-polyfill'
import Es6Promise from 'es6-promise'
Es6Promise.polyfill()同时也主要是为了做浏览器兼容性,因为如果不这样做,你会发现你的项目在IE下根本无法正常的运行,IE11以下以及Android4.4以下不支持Promise的es6语法。
这里贡献一个平常用的封装好的axios,如下所示:
import axios from 'axios'
import QS from 'qs'
import {Loading} from 'element-ui'
import Router from './../router/index'
import config from './pyconfig'
//url前缀
axios.defaults.baseURL = config.ROOT;
//默认超时时间
axios.defaults.timeout = 10000;
//post请求的Content-Type
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8';
var loadingInstance;
//请求过滤,显示加载中
axios.interceptors.request.use(
config => {
let otyp = Object.prototype.toString.call(config.data);
//只有当data是from类型,并且有noloading字段时候不添加加载等待效果
if (!(
((otyp === '[object FormData]') || (otyp === '[object String]')) && (config.data.indexOf('noloading') > 0))
) {
loadingInstance = Loading.service({
lock: true,
text: 'Loading',
});
}
/* if (!ctool.strIsEmpty(store.state.token)) {
config.headers['X-Auth-Token'] = store.state.token;
}*/
if (!ctool.strIsEmpty(ctool.getSessionStor("setToken"))) {
config.headers['X-Auth-Token'] = ctool.getSessionStor("setToken");
}
return config;
},
error => {
return Promise.reject(error);
}
);
//收到数据后的过滤
axios.interceptors.response.use(
response => {
if (!ctool.strIsEmpty(loadingInstance)) loadingInstance.close();
if (!ctool.strIsEmpty(response.data.result) && ctool.isJson(response.data.result)) {
response.data.result = JSON.parse(response.data.result);
}
if (response.status === 200 && (response.data.code == '0' || response.data.code == 0)) {
return Promise.resolve(response);
} else if (response.status === 200 && (response.data.code == '2' || response.data.code == 2)) {
ctool.msgError('请求校验失败,请重新登录');
Router.push({name: 'login'});
return Promise.reject(response);
} else {
return Promise.reject(response);
}
},
error => {
if (!ctool.strIsEmpty(loadingInstance)) loadingInstance.close();
ctool.msgError('请检查网络');
return Promise.reject(error.response);
}
);
export function get(url, params) {
return new Promise((resolve, reject) => {
axios.get(url, {
params: params
}).then(res => {
resolve(res.data);
}).catch(err => {
reject(err.data)
})
});
}
/*
* 入参会被序列化,后台使用getParameter一个一个获取
*/
export function post(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, QS.stringify(params))
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
/*
* 入参是js对象,后台直接获取整个对象
*/
export function postObj(url, params) {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data);
})
.catch(err => {
reject(err.data)
})
});
}
7.全局方法
之前在写jsp或者html的时候,会封装一些公用的方法写到公用的js,然后在需要用的地方直接引入对应js使用。vue中对于全局公用的方法可以挂在到windows上,例如:我们封装一个commtool.js,内容如下:
import router from './../router/index'
import store from "./store";
import {Message,MessageBox} from 'element-ui'
const commTool = {
strIsEmpty: function (str) {
if (str == null || typeof str == undefined || str == "undefined" || str == '' || str == "" || str == 'null') {
return true;
}
return false;
},
filterStr: function (str) {
if (this.strIsEmpty(str)) return '';
return str;
},
setValue: function (key, value) {
localStorage.setItem(key, value);
},
getValue: function (key) {
return localStorage.getItem(key);
},
setSessionStor: function (key, value) {
sessionStorage.setItem(key, value);
},
getSessionStor: function (key) {
return sessionStorage.getItem(key);
},
removeSessionStor: function (key) {
return sessionStorage.removeItem(key);
},
setObj: function (key, obj) {
obj = JSON.stringify(obj);
localStorage.setItem(key, obj);
},
getObj: function (key) {
if (this.strIsEmpty(localStorage.getItem(key))) {
return null;
}
var obj = JSON.parse(localStorage.getItem(key));
return obj;
},
removeItem: function (key) {
localStorage.removeItem(key);
},
msg: function (msg) {
Message( {
message:msg
});
},
msgSuccess: function (msg) {
Message({
message: msg,
type: 'success'
});
},
msgWarn: function (msg) {
Message({
message: msg,
type: 'warning'
});
},
msgError: function (msg) {
Message({
message: msg,
type: 'error'
});
},
msgConfirm: function (str) {
return new Promise((resolve, reject) => {
MessageBox.confirm(str, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
resolve()
})
.catch(() => {
reject()
})
});
},
toNoAccess(msg){
if (!this.strIsEmpty(msg)) {
this.msgWarn(msg);
}
router.replace({
name: 'noAccess',
query: {msg: msg}
});
},
countTime: function (begindate, enddate) {
var date3;
var re = new RegExp("-", "g");
begindate = begindate.replace(re, '/');
if (!this.strIsEmpty(enddate)) {
enddate = enddate.replace(re, '/');
date3 = new Date(enddate).getTime() - new Date(begindate).getTime();
} else {
enddate = new Date();
date3 = enddate.getTime() - new Date(begindate).getTime();
}
//计算出相差天数
var days = Math.floor(date3 / (24 * 3600 * 1000))
//计算出小时数
var leave1 = date3 % (24 * 3600 * 1000) //计算天数后剩余的毫秒数
var hours = Math.floor(leave1 / (3600 * 1000))
//计算相差分钟数
var leave2 = leave1 % (3600 * 1000) //计算小时数后剩余的毫秒数
var minutes = Math.floor(leave2 / (60 * 1000))
/* //计算相差秒数
var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000)*/
return days + "天" + hours + "小时" + minutes + "分";
},
Format: function (fmt, d) {
var o = {
"M+": d.getMonth() + 1, //月份
"d+": d.getDate(), //日
"h+": d.getHours(), //小时
"m+": d.getMinutes(), //分
"s+": d.getSeconds(), //秒
"q+": Math.floor((d.getMonth() + 3) / 3), //季度
"S": d.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (d.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
},
formatDate: function (type, date1) {
var re = new RegExp("-", "g");
date1 = date1.replace(re, '/');
var d = new Date(date1);
switch (type) {
case 1:
return this.Format('yyyy-MM-dd', d);
case 2:
return this.Format('yyyy-MM-dd hh:mm:ss', d);
case 3:
return this.Format('yyyyMMdd', d);
default:
return d;
}
},
setTime:function(picker,time){
var end = new Date();
if(time==3){
end = new Date(new Date(new Date().toLocaleDateString()).getTime()+ 24 * 60 * 60 * 1000 - 1);
}
var start = this.getStartTime(time);
picker.$emit('pick', [start, end]);
},
getStartTime:function(time){
var start = new Date();
switch (time) {
case 0://5分钟
start.setTime(start.getTime() - 5*60 * 1000);
break;
case 1://1小时
start.setTime(start.getTime() - 3600 * 1000);
break;
case 2://6小时
start.setTime(start.getTime() - 3600 * 1000 * 6);
break;
case 3://当天
start = new Date(new Date(new Date().toLocaleDateString()).getTime());
break;
case 7://两天
start = new Date(new Date(new Date().toLocaleDateString()).getTime()-24 * 60 * 60 * 1000);
break;
case 8://三天
start = new Date(new Date(new Date().toLocaleDateString()).getTime()-24 * 60 * 60 * 1000*2);
break;
case 9://四天
start = new Date(new Date(new Date().toLocaleDateString()).getTime()-24 * 60 * 60 * 1000*3);
break;
case 4://最近一周
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
break;
case 5://最近一月
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
break;
case 6://最近一年
start.setTime(start.getTime() - 3600 * 1000 * 24 * 365);
break;
}
return start;
}
}
export default commTool
然后在main.js中,将commTool挂载在windows上,如下:
import commTool from './utils/commTool'
window.ctool = commTool;然后在任何地方都可以直接使用ctool.fun进行调用,非常方便。
8.参考文献
【1】babel-polyfill遇到的问题记录
【2】安卓4.4版本axios兼容性处理
【3】axios全攻略
【4】廖大神关于Promise的讲解,非常好
【5】idea下搭建vue工程,非常好的一篇博文