vue前端工程init
- 独的vuejs文件,点击 此处 下载
- 通过npm命令安装vuejs
在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包器配合使用。(以下操作全在命令行中)
快速搭建大型单页应用# 最新稳定版本 $ npm install -g vue 全局安装 # 最新稳定 CSP 兼容版本 $ npm install vue@csp
通过上面的一系列命令,我们便成功启动了项目,这时我们可以在浏览器中输入: localhost:8080# 全局安装 vue-cli$ npm install -g vue-cli # 创建一个基于 "webpack" 模板的新项目$ vue init webpack project-name # 安装依赖$ cd project-name $ npm install $ npm run dev 启动项目 -
-
集成ivew:npm install iview --save //安装iviewnpm install vue-router --save //安装vue-routerrouter配置:
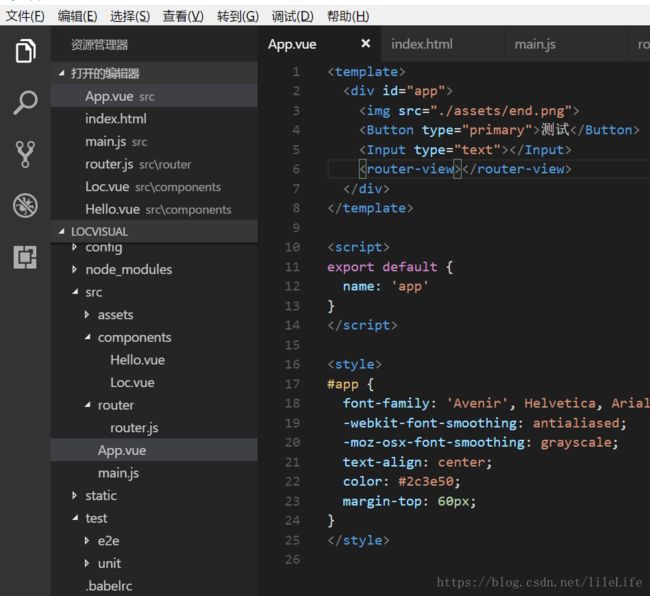
目录结构:
main.js 里import router 代表router.js 的new router{}
App.vue 里面的
是代表router/router.js 的new router{} 相当于一个 npm install $ npm run dev 启动项目git:https://github.com/lilelife/Locvfront
你可能感兴趣的:(fronted)
- Ubuntu环境中sudo apt-get install net-tools命令报could not get lock....错误
小白的小肉丸
linuxlinux
背景:打开一个安装好的Ubuntu虚拟环境,想看看IP地址,发现ifconfig不能用,需要下载net-tools.使用命令sudoapt-getinstallnet-tools安装,发现报如下错误:Waitingforcachelock:Couldnotgetlock/var/lib/dpkg/lock-fronted.Itisheldbyprocess2147(aptd)...解决方案:Ste
- node_modules/.bin/vue-cli-service: Permission denied
ITKEY_
vue.js前端javascript
背景因为有一些前端依赖的库是私服的,只有在局域网中才能下载到。所以我直接把node_modules复制过来直接使用的。我是从windows系统中复制到macOS中使用。现象npmrunserve>[email protected]/Users/itkey/workspace/frontend>vue-cli-serviceservesh:/Users/itkey/workspace/node_m
- isito的相关组件和工作机制概述
深山猿
istioisitojavakubernetes
2.1istio的工作机制istio架构分为控制面和数据面两部分。控制面:包括pilot、mixer、citadel等组件数据面:由伴随每个应用程序部署的代理程序envoy组成,执行针对应用程序的治理逻辑从fronted服务访问forecast服务来看istio内部的组件都做了什么如图:1)sidecar自动创建与注入:创建应用程序时自动注入sidecar代理。在k8s场景下创建Pod时,在创建业
- SpringBoot实战教程:学生信息微信小程序开发及讲解
zhr2012236442
springboot微信小程序mybatis
SpringBoot实战教程:学生信息微信小程序开发及讲解git地址:https://gitee.com/zhenghuanrong/student-info-fronted-master欢迎大家多多cloneANDstar项目项目简介课程特色技术选型实战项目预览git地址:https://gitee.com/zhenghuanrong/student-info-fronted-master欢迎大
- pycharm可以运行,打包报错 ModuleNotFoundError: No module named ‘frontend‘
aa11211111
pycharmidepython
这个问题困扰了我一两天吧,网上找得到的教程都是安装PyMuPDF第三方库解决的,但是这个方法只能保证你的程序在pycharm上可以运行,打包的时候这个错误大概率还是存在。想彻底解决类似的报错,最好去看一下自己导入的第三方库的源码比如以下报错:qpt打包后运行debug提示没有找到”fronted“模块定位到错误所在的文件夹:发现该模块是存在的,错误的根源在于_init_.py文件的模块引入方式:将
- 区块链的下一个时代:DAPP的崛起
Luck_ken
什么是DApp?DApp是DecentralizedApplication的缩写,中文名叫去中心化应用,去中心化主要是因为它是把核心逻辑和数据放在区块链上的应用。DApp的理想很美好也很庞大——取代现有中心化APP,将用户数据归还给用户,并将平台成长红利分享给用户。DApp和传统的App有什么不同?App=Fronted+ServerDApp=Fronted+Contracts传统的App相当于前
- 3 运维-ubuntu16.04.6xenial-基础环境搭建-docker集成registry
咕叽咕叽的汪
运维
文章目录1安装2配置2.1客户端配置私服仓库3拉取和推送3.1从仓库拉取镜像3.2推送镜像到仓库1安装1创建和进入安装目录mkdir-p/usr/local/docker/registry&&cd/usr/local/docker/registry2新增compose文件vidocker-compose.yml3增加文件内容这里采用了registry的前端管理工具fronted,便于查看镜像信息,
- sudo dpkg -i 安装 dpkg:error:dpkg fronted is locked by anther process解决
dwell548560
终端输入命令ps-aux打印出当前运行进程的PID,sudokillapt进程的PID,sudokill7770,删去几个一般即可
- kubernetes service
zhenghuaduo
From:https://www.jianshu.com/p/bbb673e79c3eServicePod的IP是在docker0网段动态分配的,当发生重启,扩容等操作时,IP地址会随之变化。当某个Pod(frontend)需要去访问其依赖的另外一组Pod(backend)时,如果backend的IP发生变化时,如何保证fronted到backend的正常通信变的非常重要。由此,引出了Servic
- 《Kubernetes权威指南》——入门
diekuangzhen0210
1HelloWorld1.1概述搭建一个Web留言板应用,采用PHP+Redis。Redis由一个master提供写和两个slave提供读。PHP构成的前端Web层由三个实例构成集群,访问时进行负载均衡。提供三个docker镜像redis-master:写的redisredis-slave:读的redisphp-fronted:PHPWeb服务1.2创建redis-masterPod和服务为red
- osm数据,osrm-backend,osrm-frontend的使用
brightming
地图处理
1、osrm-backend与osrm-frontend的配合使用:1)通过准备好的osrm文件作为参数,启动osrm-routed服务;2)启动fronted服务,如果是docker启动,指定backend为自己机器的服务Dockerrun-eOSRM_BACKEND=’http://localhost:5000’-p9966:9966osrm/osrm-frontend如果要在其他不同ip的机
- 被滥用的 GUI 设计模式
weixin_34199405
原文来自被滥用的GUI设计模式。随便侃些个人对GUI设计模式的看法。近些年来,随着Fronted技术的火热和推进,古老的(至少有几十年历史)用来解决GUI应用中代码组织问题的「GUI设计模式」现在也成为了Frontend工程师的热门话题,MVC、MVP、MVVN等设计模式在网路上被议论不绝。有很多工程师开始通过写博文来介绍它们、阐述自己对它们的理解,甚至在Github上开源了各种GUI设计模式的实
- Kubernetes中Service机制
Yancey_BFD
ServicePod的IP是在docker0网段动态分配的,当发生重启,扩容等操作时,IP地址会随之变化。当某个Pod(frontend)需要去访问其依赖的另外一组Pod(backend)时,如果backend的IP发生变化时,如何保证fronted到backend的正常通信变的非常重要。由此,引出了Service的概念。这里docker0是一个网桥,dockerdaemon启动container
- php开发YII2框架实现通过发送邮箱修改账户密码
三不小青年
本篇文章紧接上一篇:YII2框架便捷快速的实现用户后台登录管理YII2为我们提供了便捷的通过邮箱修改密码的模块存在于YII2Advanced高级模板中的fronted模板中,我们配置好本地服务器进入login页面,点击resetit可以进行密码重置但在没有配置之前,页面只会提示发送邮件成功而并不会真正的发送邮件。如何配置好参数,真正的发送邮件1首先要确保你的数据库里面有user这张表并且邮箱为你要
- 二、haproxy配置详解
24_yu
https://www.cnblogs.com/qige2017/p/7783402.html1、配置文件haproxy.cfg主要有两部分组成:global和proxies配置段global:全局配置段进程及安全配置相关的参数性能调整相关参数debug相关参数proxies:代理配置段fronted:前端,相当于nginx的server{}backend:后端,相当于nginx的upstream
- nginx部署vue项目
张新玲
【运维】小白的进阶之路
虽然说现在部署有了各种各样的工具,可以在项目中为了排查问题,手动打包也得会。1.服务器部署nginx(网上的博客众多,不再赘述)2.修改nginx的配置文件打开nginx的conf文件夹修改nginx.conf文件修改端口为自己想要的端口,也可以添加端口增加下方的代理路径usr/local/oriPlan-fronted里存放的为vue项目打包后dist文件中的内容index为dist包中起始界面
- Yii2路由设置和语言包设置
菜鸟的忧伤
php
Yii2路由设置和语言包设置Yii2的路由设置第一步在fronted/web添加一个.htaccess文件.htaccess文件的内容如下:RewriteEngineon#如果是一个目录或者文件,就访问目录或文件RewriteCond%{REQUEST_FILENAME}!-d#如果文件存在,就直接访问文件,不进行下面的RewriteRuleRewriteCond%{REQUEST_FILENAM
- Filter Big Picture
filter
The middle-tier component of the Java EE architecture consists of an application server often fronted by a web server. These servers serve up web content and execute servlets and JSP pages in response
- fronted bind ip端口问题
一僧无悔
接口配置文件example网卡
.vip无法生效问题example:可能是配置习惯问题吧,有些人这里一辈子不会出错,有些人就不一样了,我主要是没太注意0.0.0.0:80和192.168.0.1:80这两者的区别这两者的区别我知道,前者代表在本机所有接口的80端口产生套接字监听后者只是产生了192.168.0.1:80这个套接字注意我的描述前者是接口后者没指定接口 假设我有eth0eth0:1那前者会产生两个套接字(什么是套接字
- fronted bind ip端口问题
一僧无悔
接口配置文件example网卡
.vip无法生效问题example:可能是配置习惯问题吧,有些人这里一辈子不会出错,有些人就不一样了,我主要是没太注意0.0.0.0:80和192.168.0.1:80这两者的区别这两者的区别我知道,前者代表在本机所有接口的80端口产生套接字监听后者只是产生了192.168.0.1:80这个套接字注意我的描述前者是接口后者没指定接口 假设我有eth0eth0:1那前者会产生两个套接字(什么是套接字
- 基于Simple Fronted的WebService开发
SpringsFeng
webservice
采用Simple frontend方式开发WebService方式主要是使用Simple Factory组件基于反射的概念去构建和发布服务,不 需要在接口和实现类上添加注解。 完整代码参考http://springsfeng.iteye.com/blog/1634753附件。 1. 创建接口和实现类 package org.pcdp.sample.simp
- CXF 架构
SpringsFeng
CXF
CXF Architecture 建立在下面的组建之上: Bus Fronted Message and Inteceptor Service Model Data Bindings Protocol Bindings Transport 建构图参考:CXF Architecture.png 1. Bus &nb
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序 1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器 同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。 二、String 1 String a = "abc"; JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明 两台机器(称为A和B),以统一的VIP对外提供服务 1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A) 2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务 3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。 http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html 转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html 一.获得控制台用户输入的信息 &nbs
- android学习任务
不懂事的小屁孩
工作
任务 完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的 https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序 <link rel="stylesheet" href="style/zoom.css"> <script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。 1,跟踪Spring MVC的请求 请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。 #include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了 1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解: 下面是一个Struts中一个空的Struts.xml的配置文件 <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC &quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客" 怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点: 1.诚信 对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators ProGuard http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。 什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。 public void save(Object obj){ Session session = this.getSession(); Transaction tran = session.beginTransaction(); try
- maven3实战读书笔记
braveCS
maven3
Maven简介 是什么? Is a software project management and comprehension tool.项目管理工具 是基于POM概念(工程对象模型) [设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复] [与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区] 功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct { /** * 编程之美 子数组的最大乘积 * 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。 * 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。 * 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射 2、oracle年-月-日 时-分-秒 3、oracle创建有参、无参函数 4、oracle行转列 5、Struts2拦截器 6、Filter过滤器(web.xml) 1、反射 (1)检查类的结构 在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。 2、oracle年月日时分秒 s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题 培训学校的教学楼和宿舍的环境和稳定性问题 我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子... &nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转 PARALLELISM --- 我们还可以通过parallelism参数来指定同时"自动"创建多少个通道: RMAN > configure device type disk parallelism 3 ; 表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){ for(int i=1;i<array.length;i++){ for(int k=0;k<array.length-i;k++){ if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会 tonight 今晚 famous 有名的;著名的 song 歌曲 thousand 千 accident 事故;灾难 careless 粗心的,大意的 break 折断;断裂;破碎 heart 心(脏) happen 偶尔发生,碰巧 tourist 旅游者;观光者 science (自然)科学 marry 结婚 subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz tar xvzf redis-stable.tar.gz cd redis-stable make 前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。 异常一: make[2]: cc: Command not found 异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。 并发容器ConcurrentHashMap 替代同步基于散列的Map,通过Lock控制。 &nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能 目录 1.1 概述 1.2 基于简单加密token的方法 1.3 基于持久化token的方法 1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符: & 按位与 | 按位或 ^ 按位异或 ~ 取反 << 左移 >> 右移 1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。 例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接 package.json中dependencies加入 "mysql":"~2.7.0" 执行 npm install 在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。 HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息: # Licensed to the Apache Software Foundation (ASF) under one # or more contributor license agreements. See the NOTICE file # distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation 题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。 解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1