JavaWeb——Day16_1
*1.Estore_开发前奏
一、Estore电子商城 --- 知识的整合,加入一些真实开发中的思想 面向切面编程 利用注解加本地线程的方式实现事务管理
用户注册(发送激活邮件/JS前台实现数据校验/验证码)
用户激活
用户登录(记住用户名/30天内自动登陆)
用户注销
添加商品(文件上传)
查看商品列表
查看商品详情
加入购物车(Cookie *session 数据库)
增删改查购物车
生成订单(多表设计)
订单查询(多表查询)
订单删除(事务管理/注解+本地线程+动态代理实现事务管理,AOP--面向切面编程)
在线支付(体验调用第三方接口实现特定功能)
销售榜单下载(利用程序生成excel数据/文件下载)
权限过滤器
全站乱码过滤器
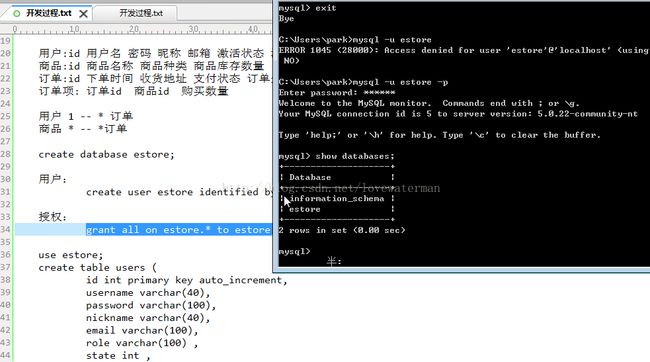
用户:id 用户名 密码 昵称 邮箱 激活状态 激活码 角色 注册时间
商品:id 商品名称 商品种类 商品库存数量 商品单价 图片url 描述信息
订单:id 下单时间 收货地址 支付状态 订单金额 用户编号(外键)
订单项: 订单id 商品id 购买数量
用户 1 -- * 订单
商品 * -- *订单
create database estore;
use estore;
create table users (
id int primary key auto_increment,
username varchar(40),
password varchar(100),
nickname varchar(40),
email varchar(100),
role varchar(100) ,
state int ,
activecode varchar(100),
updatetime timestamp
);
create table products(
id varchar(100) primary key ,
name varchar(40),
price double,
category varchar(40),
pnum int ,
imgurl varchar(100),
description varchar(255)
);
create table orders(
id varchar(100) primary key,
money double,
receiverinfo varchar(255),
paystate int,
ordertime timestamp,
user_id int ,
foreign key(user_id) references users(id)
);
create table orderitem(
order_id varchar(100),
product_id varchar(100),
buynum int ,
primary key(order_id,product_id), #联合主键,两列的值加在一起作为这张表的主键使用
foreign key(order_id) references orders(id),
foreign key(product_id) references products(id)
);
用户:
create user estore identified by 'estore';
授权:
grant all on estore.* to estore;
1)建表成功。
2)分析三层
javaee经典三层架构+工厂类实现解耦
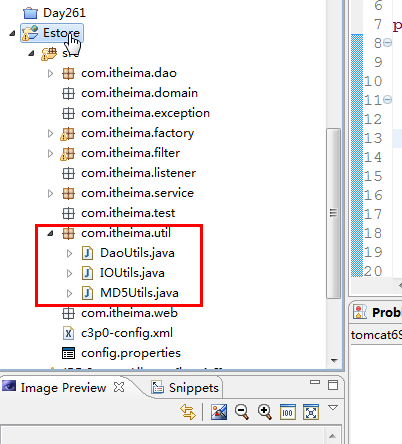
包结构:
com.itheima.web
.service
.dao
.util
.domian
.factory
.exception
.test
.filter
.listener
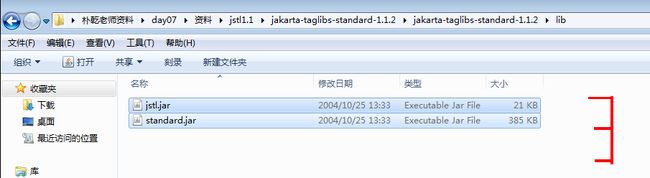
导入第三方jar包
*junit
*JSTL
beanutils
mysql驱动
c3p0
dbutils
commns-fileupload
配置文件
c3p0-config.xml
config.properties
配置虚拟主机:
以后还用发布么?不用了!
配置虚拟主机:
在tomcat/conf/server.xml中配置
在Hosts文件中配置
127.0.0.1 www.estore.com
*2.Estore_准备
前置开发:
工厂类实现解耦: 1、些一类实现接口2、在配置文件配置3、在类中实现解耦
全站乱码解决
~权限控制
javabean
工具类
1) 工厂类实现解耦
通用工厂类代码:
public class BasicFactory {
private static BasicFactory factory = new BasicFactory();
private static Properties prop = null;
private BasicFactory(){}
static{
try {
prop = new Properties();
prop.load(new FileReader(BasicFactory.class.getClassLoader().getResource("config.properties").getPath()));
} catch (Exception e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
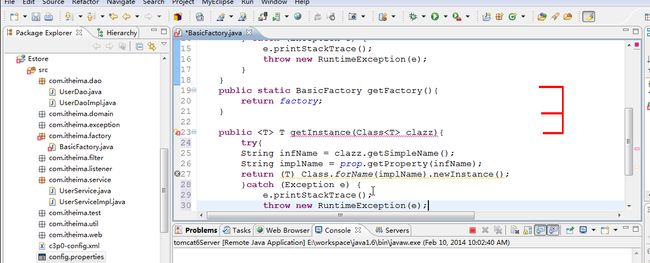
public static BasicFactory getFactory(){
return factory;
}
public T getInstance(Class clazz){
try{
String infName = clazz.getSimpleName();
String implName = prop.getProperty(infName);
return (T) Class.forName(implName).newInstance();
}catch (Exception e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
} 乱码代码:
public class EncodeFilter implements Filter {
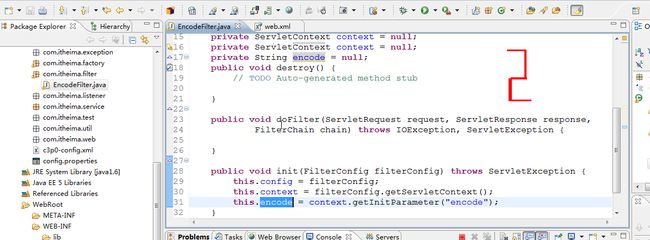
private FilterConfig config = null;
private ServletContext context = null;
private String encode = null;
public void destroy() {
}
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
//--响应乱码解决
response.setCharacterEncoding(encode);
response.setContentType("text/html;charset="+encode);
//--利用装饰设计模式改变request对象和获取请求参数相关的方法,从而解决请求参数乱码问题
chain.doFilter(new MyHttpServletRequest((HttpServletRequest) request), response);
}
public void init(FilterConfig filterConfig) throws ServletException {
this.config = filterConfig;
this.context = filterConfig.getServletContext();
this.encode = context.getInitParameter("encode");
}
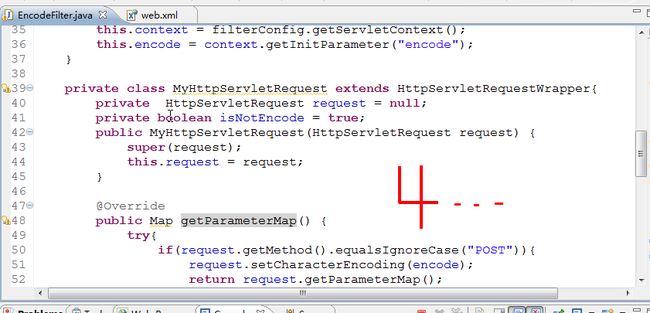
private class MyHttpServletRequest extends HttpServletRequestWrapper{
private HttpServletRequest request = null;
private boolean isNotEncode = true;
public MyHttpServletRequest(HttpServletRequest request) {
super(request);
this.request = request;
}
@Override
public Map getParameterMap() {
try{
if(request.getMethod().equalsIgnoreCase("POST")){
request.setCharacterEncoding(encode);
return request.getParameterMap();
}else if(request.getMethod().equalsIgnoreCase("GET")){
Map map = request.getParameterMap();
if(isNotEncode){
for(Map.Entry entry : map.entrySet()){
String [] vs = entry.getValue();
for(int i=0;i 3)工具类:
*3.Estore_用户注册1
设置主页---哈哈哈
1.用户注册
index.jsp -- 如果用户没有登录,则提示 欢迎光临游客 注册 登录 如果用户已经登录 提示 欢迎回来xxx,注销
regist.jsp -- 提供注册表单 (验证码/js实现表单校验)
RegistServlet -- 校验验证码 封装数据校验数据 调用Service注册用户 重定向到主页
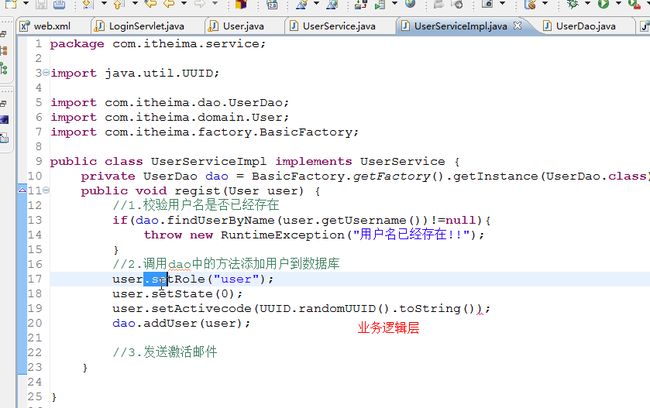
UserService -- 注册用户 检验用户名是否已经存在 如果存在则提示 如果不存在则调用dao中添加用户的方法添加用户 发送激活邮件
UserDao -- 添加客户方法
在dao里面不要设计过多的业务逻辑,只有增删改查。业务逻辑放在service中!
2)注册表单页面:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
Estore注册
验证图片:
public class ValiImg extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setDateHeader("Expires", -1);
response.setHeader("Cache-Control", "no-Cache");
response.setHeader("pragma", "no-Cache");
int height = 30;
int width = 30*4;
BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);
Graphics2D g = (Graphics2D) image.getGraphics();
//1.填充矩形
g.setColor(Color.GREEN);
g.fillRect(0, 0, width, height);
//2.画边框
g.setColor(Color.BLACK);
g.drawRect(0, 0, width-1, height-1);
//3.话干扰线
g.setColor(Color.RED);
for(int i = 0;i<5;i++){
g.drawLine(getRandInt(0,width), getRandInt(0,height), getRandInt(0,width), getRandInt(0,height));
}
//4.随机生成字符写到图片上
String base = "\u7684\u4e00\u4e86\u662f\u6211\u4e0d\u5728\u4eba\u4eec\u6709\u6765\u4ed6\u8fd9\u4e0a\u7740\u4e2a\u5730\u5230\u5927\u91cc\u8bf4\u5c31\u53bb\u5b50\u5f97\u4e5f\u548c\u90a3\u8981\u4e0b\u770b\u5929\u65f6\u8fc7\u51fa\u5c0f\u4e48\u8d77\u4f60\u90fd\u628a\u597d\u8fd8\u591a\u6ca1\u4e3a\u53c8\u53ef\u5bb6\u5b66\u53ea\u4ee5\u4e3b\u4f1a\u6837\u5e74\u60f3\u751f\u540c\u8001\u4e2d\u5341\u4ece\u81ea\u9762\u524d\u5934\u9053\u5b83\u540e\u7136\u8d70\u5f88\u50cf\u89c1\u4e24\u7528\u5979\u56fd\u52a8\u8fdb\u6210\u56de\u4ec0\u8fb9\u4f5c\u5bf9\u5f00\u800c\u5df1\u4e9b\u73b0\u5c71\u6c11\u5019\u7ecf\u53d1\u5de5\u5411\u4e8b\u547d\u7ed9\u957f\u6c34\u51e0\u4e49\u4e09\u58f0\u4e8e\u9ad8\u624b\u77e5\u7406\u773c\u5fd7\u70b9\u5fc3\u6218\u4e8c\u95ee\u4f46\u8eab\u65b9\u5b9e\u5403\u505a\u53eb\u5f53\u4f4f\u542c\u9769\u6253\u5462\u771f\u5168\u624d\u56db\u5df2\u6240\u654c\u4e4b\u6700\u5149\u4ea7\u60c5\u8def\u5206\u603b\u6761\u767d\u8bdd\u4e1c\u5e2d\u6b21\u4eb2\u5982\u88ab\u82b1\u53e3\u653e\u513f\u5e38\u6c14\u4e94\u7b2c\u4f7f\u5199\u519b\u5427\u6587\u8fd0\u518d\u679c\u600e\u5b9a\u8bb8\u5feb\u660e\u884c\u56e0\u522b\u98de\u5916\u6811\u7269\u6d3b\u90e8\u95e8\u65e0\u5f80\u8239\u671b\u65b0\u5e26\u961f\u5148\u529b\u5b8c\u5374\u7ad9\u4ee3\u5458\u673a\u66f4\u4e5d\u60a8\u6bcf\u98ce\u7ea7\u8ddf\u7b11\u554a\u5b69\u4e07\u5c11\u76f4\u610f\u591c\u6bd4\u9636\u8fde\u8f66\u91cd\u4fbf\u6597\u9a6c\u54ea\u5316\u592a\u6307\u53d8\u793e\u4f3c\u58eb\u8005\u5e72\u77f3\u6ee1\u65e5\u51b3\u767e\u539f\u62ff\u7fa4\u7a76\u5404\u516d\u672c\u601d\u89e3\u7acb\u6cb3\u6751\u516b\u96be\u65e9\u8bba\u5417\u6839\u5171\u8ba9\u76f8\u7814\u4eca\u5176\u4e66\u5750\u63a5\u5e94\u5173\u4fe1\u89c9\u6b65\u53cd\u5904\u8bb0\u5c06\u5343\u627e\u4e89\u9886\u6216\u5e08\u7ed3\u5757\u8dd1\u8c01\u8349\u8d8a\u5b57\u52a0\u811a\u7d27\u7231\u7b49\u4e60\u9635\u6015\u6708\u9752\u534a\u706b\u6cd5\u9898\u5efa\u8d76\u4f4d\u5531\u6d77\u4e03\u5973\u4efb\u4ef6\u611f\u51c6\u5f20\u56e2\u5c4b\u79bb\u8272\u8138\u7247\u79d1\u5012\u775b\u5229\u4e16\u521a\u4e14\u7531\u9001\u5207\u661f\u5bfc\u665a\u8868\u591f\u6574\u8ba4\u54cd\u96ea\u6d41\u672a\u573a\u8be5\u5e76\u5e95\u6df1\u523b\u5e73\u4f1f\u5fd9\u63d0\u786e\u8fd1\u4eae\u8f7b\u8bb2\u519c\u53e4\u9ed1\u544a\u754c\u62c9\u540d\u5440\u571f\u6e05\u9633\u7167\u529e\u53f2\u6539\u5386\u8f6c\u753b\u9020\u5634\u6b64\u6cbb\u5317\u5fc5\u670d\u96e8\u7a7f\u5185\u8bc6\u9a8c\u4f20\u4e1a\u83dc\u722c\u7761\u5174\u5f62\u91cf\u54b1\u89c2\u82e6\u4f53\u4f17\u901a\u51b2\u5408\u7834\u53cb\u5ea6\u672f\u996d\u516c\u65c1\u623f\u6781\u5357\u67aa\u8bfb\u6c99\u5c81\u7ebf\u91ce\u575a\u7a7a\u6536\u7b97\u81f3\u653f\u57ce\u52b3\u843d\u94b1\u7279\u56f4\u5f1f\u80dc\u6559\u70ed\u5c55\u5305\u6b4c\u7c7b\u6e10\u5f3a\u6570\u4e61\u547c\u6027\u97f3\u7b54\u54e5\u9645\u65e7\u795e\u5ea7\u7ae0\u5e2e\u5566\u53d7\u7cfb\u4ee4\u8df3\u975e\u4f55\u725b\u53d6\u5165\u5cb8\u6562\u6389\u5ffd\u79cd\u88c5\u9876\u6025\u6797\u505c\u606f\u53e5\u533a\u8863\u822c\u62a5\u53f6\u538b\u6162\u53d4\u80cc\u7ec6";
g.setFont(new Font("宋体",Font.BOLD,20));
g.setColor(Color.BLACK);
StringBuffer buffer = new StringBuffer();
for(int i=0;i<4;i++){
double c = getRandInt(-45, 45)/180F*Math.PI;
g.rotate(c, 5+width/4*i, 22);
String s = base.charAt(getRandInt(0,base.length()-1))+"";
buffer.append(s);
g.drawString(s, 5+width/4*i, 22);
g.rotate(-c, 5+width/4*i, 22);
}
System.out.println(buffer.toString());
request.getSession().setAttribute("valistr", buffer.toString());
//5.释放资源
g.dispose();
//6.利用ImageIO进行输出
ImageIO.write(image, "jpg", response.getOutputStream());
}
Random random = new Random();
public int getRandInt(int begin,int end){
return random.nextInt(end-begin)+begin;
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}

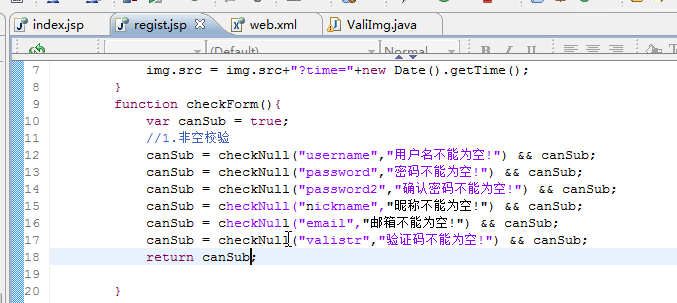
前台数据校验:
两次密码:
邮箱格式校验:
//2.两次密码一致的校验
var psw1 = document.getElementsByName("password")[0].value;
var psw2 = document.getElementsByName("password2")[0].value;
if(psw1 != psw2){
document.getElementById("password2_msg").innerHTML = "两次密码不一致!";
canSub = false;
}
//3.邮箱格式校验:[email protected]
var email = document.getElementsByName("email")[0].value;
if( email!= null && email != "" && !/^\w+@\w+(\.\w+)+$/.test(email)){
document.getElementById("email_msg").innerHTML = "邮箱格式不正确!";
canSub = false;
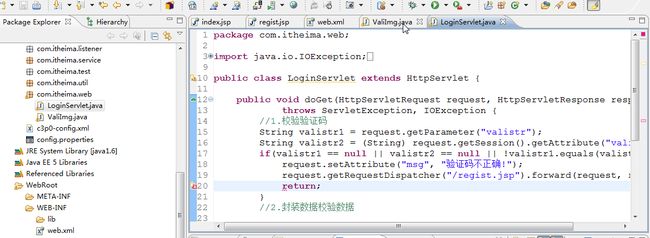
}LoginServlet:
数据回显:
service、dao
全局友好错误提示页面:
userdaoimp: