- 跨域问题(Allow CORS)解决(3 种方法)
RainbowSea15
所遇问题-解决服务器运维java后端springboot
跨域问题(AllowCORS)解决(3种方法)文章目录跨域问题(AllowCORS)解决(3种方法)补充:SpringBoot设置Cors跨域的四种方式方式1:返回新的CorsFilter方式2:重写WebMvcConfigurer方式3:使用注解(@CrossOrigin)方式4:手工设置响应头(HttpServletResponse)最后:跨域问题:浏览器为了用户的安全,仅允许向同域,同端口的
- 定制化APP:开启企业数字化转型新未来
知码客
程序员笔记运维定制化app
在当今快速发展的数字时代,企业的生存与发展不仅依赖于其传统的运营模式,更需要借助创新的技术手段来提升效率、优化服务并创造价值。而定制化的移动应用程序(简称“定制化APP”)正是实现这一目标的重要工具之一。通过量身定制的应用程序,企业能够更好地满足自身独特的业务需求,从而在激烈的市场竞争中脱颖而出。什么是定制化APP?定制化APP是指根据企业的特定需求设计和开发的移动应用软件。与市场上通用的应用程序
- 先验与后验:贝叶斯框架下的认知进化论
大千AI助手
Python#OTHER人工智能机器学习人工智能贝叶斯概率先验概率后验概率条件概率
在贝叶斯概率框架中,“先验概率”(PriorProbability)和**“后验概率”(PosteriorProbability)的命名直接体现了认知更新的时序逻辑**。这两个概念的核心区别在于:是否已利用新证据(B)进行信念修正。本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、命名的本质:认知
- java中,stream的filter和list的removeIf筛选速度比较
码傻啦弟
软件开发javalistpython
在Java里,Stream的filter和List的removeIf筛选效率要依据具体情形来判断。1.操作本质有别Stream的filter:它是一种中间操作,不会立刻执行,而是把筛选条件记录下来。只有遇到终端操作时,才会开始处理元素。此操作不会对原集合进行修改,而是生成一个新的流。List的removeIf:这是一种终端操作,会立即对原集合进行修改,删除满足条件的元素。它直接在原集合上进行元素的
- Vue3 中ref和reactive的区别
小码龙~
Vue前端学习笔记typescriptvue3vite
文章目录一、ref和reactive定义二、ref和reactive区别三、到底项目中使用ref还是reactive?总结一、ref和reactive定义ref用来定义:基本数据类型,对象,数组数据类型reactive定义:对象数据类型(他不能定义基本数据类型)二、ref和reactive区别ref创建的变量必须使用.valuereactive定义的数据如果被重新赋值一个新对象,会失去响应式(但可
- PostgreSQL 使用 OFFSET 分页时的数据一致性问题
心上之秋
在PostgreSQL中,使用OFFSET和LIMIT实现分页查询是一种常见的方法。然而,当分页查询执行时,如果有新数据插入或已有数据删除,可能会导致分页结果出现错乱或数据丢失的问题。一、OFFSET分页的工作原理OFFSET分页的基本语法如下:登录后复制SELECT*FROMtable_nameORDERBYcolumn_nameLIMITpage_sizeOFFSET(page_number-
- 火狐浏览器如何设置:在任务栏中的搜索栏点击搜索的箭头后,网页在新标签打开
wh3933
edge浏览器c4前端
要在火狐浏览器中设置搜索结果在新标签页中打开,请按照以下步骤操作:打开火狐浏览器。在地址栏中输入about:config并按下回车键。可能会出现一个警告页面,点击“接受风险并继续”。在搜索栏中输入browser.search.openintab。找到browser.search.openintab这一项,双击它将值更改为true。
- 猎板 PCB 微孔技术:构建 5G 通信设备高效运行的坚实底座
猎板PCB黄浩
5G
5G通信以其高速率、低时延、大连接的特性重塑着数字世界的格局,而作为5G设备核心部件的PCB,其性能直接影响通信质量。猎板PCB凭借对微孔技术的深度钻研与创新实践,以高精度、高可靠性的微孔加工工艺,为5G通信设备的高效稳定运行筑牢根基。一、5G时代PCB微孔面临的新挑战5G通信频段的高频化与信号传输的高速化,使得PCB的布线复杂度大幅提升。0.1mm-0.15mm的微孔成为实现多层互联的基础,但微
- 使用LIMIT + OFFSET 分页时,数据重复的风险
码傻啦弟
软件开发oracle数据库服务器
在使用LIMIT+OFFSET分页时,数据重复的风险不仅与排序字段的唯一性有关,还与数据变动(插入、删除、更新)密切相关。以下是详细分析:一、数据变动如何导致分页异常1.插入新数据场景:用户在浏览第1页时,数据库插入了新记录。问题:新记录可能会"挤入"已浏览过的页面,导致后续页出现重复数据。示例:sql--初始数据(按ID排序)IDName1Alice2Bob3Charlie--第1页:LIMIT
- Linux exec函数族完全指南
在Linux系统编程中,exec函数族用于在一个进程中替换当前运行的程序为另一个新的程序。它与fork()配合使用,是实现多进程编程、启动子进程执行外部命令的核心机制。目录一、exec函数族概述二、exec函数族成员三、函数原型详解1.execl()示例:2.execlp()示例:3.execv()示例:4.execvp()示例:5.execle()示例:四、exec执行流程图解(知识树状图)五、
- 五天速成C++-----第五天
别睡了.
五天速成C++c++开发语言算法
面向对象核心1.继承定义:在已存在类的基础上,创建新的类。会拥有原有类的一些特性。通常会在原有类基础上做修改和增加操作。已经存在的类成为父类或基类新创建的类称为子类或派生类#includeusingnamespacestd;classFather{public:stringfirst_name="李";voidwork(){coutusingnamespacestd;classFather{pub
- 3、Configuring Topics
如果您在应用程序上下文中定义了KafkaAdminbean,它可以自动向代理添加主题。为此,您可以将每个主题的NewTopic@Bean添加到应用程序上下文中。2.3版本引入了一个新的类TopicBuilder,使创建此类bean更加方便。以下示例显示了如何执行此操作:@BeanpublicKafkaAdminadmin(){Mapconfigs=newHashMap,用于确定是否应考虑创建或修改
- 安装qt-sdk
Qt是一个跨平台的C++图形用户界面应用程序框架。Qt是完全面向对象的,很容易扩展,并且允许真正地组件编程。QtCreator是Qt被Nokia收购后推出的一款新的轻量级集成开发环境(IDE)。QTSDK包括了Qt库、QtCreatorIDE和Qt工具。QTCreator和QTSDK是需要分别单独安装的~在之前(这里:http://blog.csdn.net/arackethis/article/
- 城乡规划转型GIS开发:数字化浪潮下的职业突
新中地GIS开发老师
GIS地信地理信息科学大学生webgis城乡规划GIS开发
“国土空间规划一张图”“数字孪生城市”“实景三维中国”——近年来,国家政策与科技风口将地理信息技术(GIS)推向热潮。反观城乡规划行业:传统规划设计院缩编降薪,地产行业震荡,考编竞争白热化。当“画图民工”遭遇职业瓶颈,一群城乡规划人正悄悄将目光投向GIS开发赛道。在新中地就有这样一群人,通过城规转型GIS开发成功就业。那么,城规为何能丝滑转型GIS开发?小白怎么转?有哪些注意事项?今天给大家好好聊
- 2025年6月AIGC发展全景:技术轻量化、Agent产业化与伦理新挑战
Loving_enjoy
计算机学科论文创新点深度学习人工智能经验分享facebook
>**当一块消费级GPU能解高考数学题,当AI智能体接管医院诊断流程,我们正站在人机协作新纪元的门槛上**2025年6月,AIGC领域迎来关键转折点——**模型轻量化**让百亿参数算法飞入寻常设备,**多模态融合**打破文本与视觉的次元壁,而**Agent智能体**正从实验室概念蜕变为产业核心引擎。这场变革不仅重塑技术范式,更在重构商业逻辑与人类创造力边界。---###一、技术突破:垂直化、轻量化
- 【vue】this.$router.push 点击跳转新标签页
花间半盘棋
Vuevue.jsjavascript前端
大致步骤:使用this.$router.resolve来获取跳转路径和携带参数等信息;使用window.open()进行新标签页跳转;具体:传参记得用query,用params接收不到:constrouteUrl=this.$router.resolve({name:"toExam",query:{isReview:true,sid:id},});window.open(routeUrl.href
- 系统架构设计师论文分享-论软件体系结构的演化
我的软考历程摘要2023年2月,我所在的公司通过了研发纱线MES系统的立项,该系统为国内纱线工厂提供SAAS服务,旨在提高纱线工厂的数字化和智能化水平,我在该项目中担任架构设计师,负责该项目的架构设计工作。本文结合我在该项目中的实践,详细论述了软件体系结构的演化。系统上线后,为了满足新需求和适应新场景,就必须修改原有软件架构。在软件架构演化过程中遵循以下原则:演化适应新技术、有利于重构和重用、影响
- (阳:算法霸权 / 阴:数据确权)→当GDPR类法规覆盖53%经济体量时,催生出隐私计算新范式
百态老人
人工智能机器学习深度学习算法
当GDPR类法规覆盖53%经济体量时,隐私计算新范式的兴起可归因于以下多维度因素的相互作用:一、算法霸权与数据确权的矛盾激化算法霸权的危害大型科技公司通过算法歧视、大数据杀熟等手段形成垄断优势,利用数据优势操控用户行为,导致消费者权益受损。这种"算法黑箱"不仅加剧市场不公平,还阻碍数据要素的自由流动。例如,算法框架的底层逻辑掌握在少数企业手中,产生"数据黑箱"问题。数据确权的立法需求数据权属不明确
- 深度报告:中老年AI陪伴机器人需求分析
MidJourney中文版
AI机器人人工智能机器人
银发经济新赛道:中老年陪伴聊天AI机器人需求价值与发展路径分析1老龄化社会的隐性需求全球人口结构加速老龄化背景下,老年孤独问题日益凸显为公共健康挑战。传统家庭结构变迁导致独居老人比例持续上升,情感支持缺位与社交隔离形成双重压力,而现有社会服务难以满足高频次、个性化的陪伴需求。在此现实困境中,具备自然语言交互能力的AI机器人玩具展现出独特价值——通过技术手段填补情感空缺,成为应对银发群体精神健康问题
- MFC扩展库BCGControlBar Pro v36.2亮点:Ribbon Bar、表单等组件升级
界面开发小八哥
mfcribbonc++界面控件UI开发BCG
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。BCGControlBar专业版v36.2已全新发布了,在这个版本中添加了一个新的扩展器控件、改进了网格和报表控件的性能、实现了SVG阴影过滤器优化等,最新版点击下方获取:BCGControlBarProforMFCv36.2正式版下载Ri
- 用idea进行数据同步
想躺平的咸鱼干
Elasticsearchintellij-ideajavaideelasticsearch中间件后端
声明对列和交换机你需要先在yaml文件当中进行rabbitmq的相关配置rabbitmq:host:192.168.150.101//消息件的地址port:5672//端口数据username:itcast//用户名password:123321//密码virtual-host:///虚拟机主机名声明队列交换机,创建新的工具类,定义不同功能的交换机publicclassMqConstants{
- 微服务: Feign调用GET请求找不到请求体实体类
pingzhuyan
#SpringCloud微服务#异常总结分类javaSpringCloudfeignGet实体类
目录彩蛋:里面传递了token使用过滤器可以实现自动传递token无需传递,下一篇介绍1.方法一:尽可能使用post请求把GET改成POST,把方法上参数实体类加上@RequstBodY,这是最快速得方案2.方式二:依然使用get请求需要使用feign新加的请求参数->@SpringQueryMap注解2.1添加的位置:2.2写一个配置类注入feignBuilder方法(重点)2.3源码剖析Bea
- 医疗影像诊断新范式:多模态AI在癌症早筛中的落地难题
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站医疗影像诊断新范式:多模态AI在癌症早筛中的落地难题——2025年临床转化瓶颈突破与多中心验证报告残酷现实:FDA2025Q1报告显示,87%的AI影像工具因临床转化失败止步于III期试验破局曙光:斯坦福-梅奥联合研究证实,多模态融合使肺结节良恶性判别AUC提升至0.98(单模态上限0.91)一
- 生物启发AI新突破:神经形态芯片+脉冲神经网络落地指南
HeartException
人工智能
前言前些天发现了一个巨牛的人工智能免费学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站《生物启发AI新突破:神经形态芯片+脉冲神经网络落地指南》副标题:基于2025年英特尔Loihi3芯片的工业级部署实战(附能耗对比&代码库)封面建议:脉冲神经网络动态脉冲传导图覆盖在神经形态芯片显微结构上,标注「能效比:传统GPU的1/800」一、2025生物启发AI的临界点突破生物神经特性事件
- python项目使用poetry管理依赖项
zQIANYUN
python开发python开发语言
1.poetry管理依赖项Poetry是Python项目中用于依赖管理和项目打包的工具。相比传统的pip和requirements.txt,Poetry提供了更加现代和集成的解决方案。优点:Poetry能够自动处理依赖关系冲突,帮助开发者避免版本不兼容问题。在安装新的依赖时,它会检查现有依赖,并更新pyproject.toml文件和生成锁定的poetry.lock文件,以确保项目使用的依赖版本在团
- SQLiteC/C++接口详细介绍sqlite3_stmt类(二)
界忆
数据库SQLiteC与c++sqlite数据库
返回目录:SQLite—免费开源数据库系列文章目录上一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类简介下一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类(三)sqlite3_reset()功能:重置一个准备好执行的SQL语句的状态,使其可以重复执行或进行新的绑定。在SQLite3准备执行一个SQL语句之前,需要进行一系列的准备工作,包括将SQL语句编译成字节码
- 新反洗钱法落地:代购系统“资金红线”与合规生存指南
反洗钱(AML)合规:代购系统如何规避资金风险?引言:代购系统的资金风险“暗流”代购系统作为跨境电商的重要纽带,连接着全球消费者与中国商品资源。然而,其“先收货款、后采购运输”的资金链模式,叠加跨境支付、虚拟货币、第三方平台等复杂场景,极易成为洗钱活动的“温床”。从现金走私到匿名支付,从虚假贸易到地下钱庄,代购系统面临的反洗钱(AML)合规挑战已从“隐性风险”升级为“生存红线”。本文将从政策法规、
- 19|Whisper+ChatGPT:请AI代你听播客
_Rye_
AI大模型whisperchatgpt
今天,我们的课程开始进入一个新的主题了,那就是语音识别。过去几周我们介绍的ChatGPT虽然很强大,但是只能接受文本的输入。而在现实生活中,很多时候我们并不方便停下来打字。很多内容比如像播客也没有文字版,所以这个时候,我们就需要一个能够将语音内容转换成文本的能力。作为目前AI界的领导者,OpenAI自然也不会放过这个需求。他们不仅发表了一个通用的语音识别模型Whisper,还把对应的代码开源了。在
- 喜讯 | Navicat 蝉联 2025 年 DBTA 100 强名单
Navicat中国
Navicat17焕新上市navicat数据库
Navicat在“DBTA1002025-数据领域最重要的公司”榜单中获得表彰。该奖项旨在表彰在数据管理与分析领域的领先创新者。数据库趋势与应用集团出版人TomHogan表示:“企业正寻求扩大人工智能的应用范围,采用新的技术与应用,增加数据分析/商业智能的使用,并对现有应用进行现代化改造”,“每年,《数据库趋势与应用》杂志都会推出DBTA100榜单,旨在表彰具有创新精神、能够为客户带来新产品新体验
- javascript基础从小白到高手系列四千八百七十二:数值范围
除了"email"和"url",HTML5还定义了其他几种新的输入元素类型,它们都是期待某种数值输入的,包括:“number”、“range”、“datetime”、“datetime-local”、“date”、“month”、“week”和"time"。并非所有主流浏览器都支持这些类型,因此使用时要当心。浏览器厂商目前正致力于解决兼容性问题和提供更逻辑化的功能。本节内容更多地是介绍未来趋势,而
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟
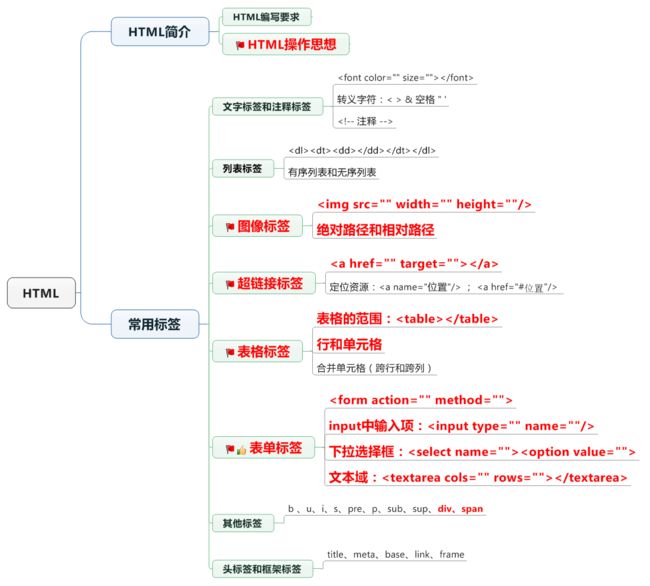
 ** alt:浏览器兼容性很差
7、路径(相对路径)(****)
** 在同一级目录 :直接写
** 在下一层目录: images/1.jpg
** 在上层目录: ../
8、超链接标签(*****)
显示在页面上的内容
- 打开方式 target="_self _ blank"
- 默认是在当前页面打开
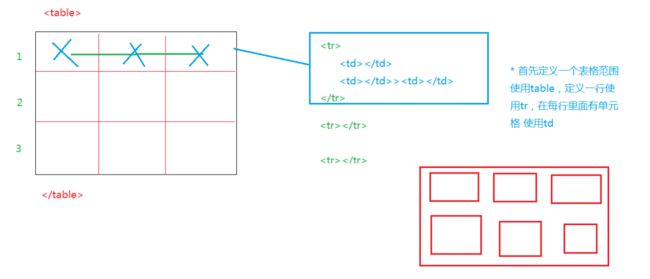
9、表格标签(*****)
** alt:浏览器兼容性很差
7、路径(相对路径)(****)
** 在同一级目录 :直接写
** 在下一层目录: images/1.jpg
** 在上层目录: ../
8、超链接标签(*****)
显示在页面上的内容
- 打开方式 target="_self _ blank"
- 默认是在当前页面打开
9、表格标签(*****)