- Qt 控件与布局管理
行十万里人生
Qtqtmicrosoft数据库华为harmonyos华为云华为od
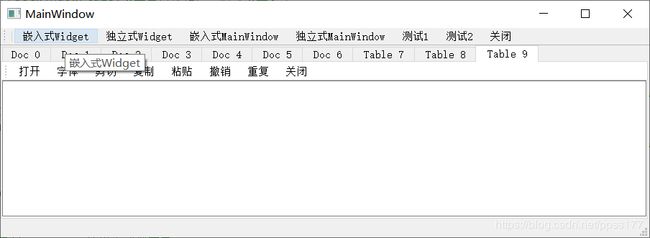
1.Qt控件的父子继承关系在Qt中,继承自QWidget的类,通常会在构造函数中接收一个parent参数。这个参数用于指定当前空间的父控件,从而建立控件间的父子关系。当一个控件被设置为另一控件的子控件时,它会自动成为该父控件的一部分,且具备以下特性:子控件会随着父控件,一起显示或隐藏;子控件会被包含在父控件的几何布局中;当父控件被删除时,所有的子控件会被自动删除,防止内存泄漏。//.hclassS
- C/C++、网络协议、网络安全类文章汇总
大草原的小灰灰
网络安全c语言c++网络协议网络安全密码学
文章简介本文章主要对本博客的所有文章进行了汇总,方便查找。内容涉及C/C++编程,CMake、Makefile、Shell脚本,GUI编程框架MFC和QT,Git版本控制工具,网络协议基础知识,网络安全领域相关知识,Windows、Linux和Mac平台软件打包流程,一些实用的C/C++开源框架。对于访问量过万的文章进行了标记。文章汇总C/C++编程C++11新特性之std::function类模
- Qt开发总结(13)——控件之显示控件
bjtuwayne
Qt5-入门到实践
中间穿插了一个资源系统,也是突然有感写的。这篇笔记接着第11章——输入控件继续向下写。本篇笔记总结Qt的显示控件。Qt显示控件有以下几种:控件名对应类名描述标签QLabel显示文字和图片
- Qt调用网易云API获取歌词等接口
overwriter
qt开发语言
简介前段时间想用Qt做一个歌词处理的小工具,需要从网易云下载歌词;之前已经有大佬用node.js实现了网易云的API集合,但是Qt调用的话需要再走一次网络请求,管理起来有点麻烦,因此用Qt重写了一个网易云API库QCloudMusicApi。这里讲一下如何使用QCloudMusicApi库获取歌词以及调用其他接口。可参考文档API参考目录需求和依赖使用说明需求和依赖Qt5.12+使用说明新建项目新
- qt mvc 详解 并举例
爱学习的大牛123
qt开发qt
QtMVC(Model-View-Controller)是一种设计模式,用于将用户界面与底层数据分离开来。在Qt中,这种模式被称为Model/View架构。以下是对QtMVC的详细解释,并附带示例:1.模型(Model):-负责数据的存储和管理-定义数据的结构和操作方法-不依赖于视图或控制器2.视图(View):-负责数据的可视化展示-从模型获取数据并显示-可以有多个视图展示同一个模型的数据3.委
- 基于 FFMPEG 的视频编码(libavcodec ,致敬雷霄骅)
liyuanbhu
Qt编程技术音视频qt开发语言
基于FFMPEG的视频编码(libavcodec,致敬雷霄骅)本文参考了雷博士的博客:最简单的基于FFmpeg的视频编码器-更新版(YUV编码为HEVC(H.265))还参考了另一篇博客:Qt与FFmpeg联合开发指南(三)——编码(1):代码流程演示在为了代码简洁,代码中还用到了Qt。先不讲解具体的实现代码。大家先看看我封装后的类的使用方法。下面是一个简单的例子。这个例子先生成了一些QImage
- Level2逐笔成交逐笔委托毫秒记录:今日分享优质股票数据20250122
2401_89140926
python金融数据库大数据
逐笔委托逐笔成交下载链接:https://pan.baidu.com/s/1WP6eGLip3gAbt7yFKg4XqA?pwd=7qtx提取码:7qtxLevel2逐笔成交逐笔委托数据分享下载通过Level2逐笔成交和逐笔委托这种每一笔的毫秒级别的数据可以分析出很多有用的点,包括主力意图,虚假动作,让任何操作无所遁形。适合交易大师来分析主力规律,也适合人工智能领域的机器学习,数据量大且精准。以下
- 数据库存储过程和QT数据库访问并获取返回值的几种方式
沐雨潇竹
QT技术数据库qtoracle
数据库存储过程和QT数据库访问并获取返回值的几种方式前言说明:在Qt中使用QSqlQuery执行存储过程时,如果存储过程有RETURN值,但执行成功后没有返回任何结果,这通常是因为存储过程的RETURN值并不会像SELECT查询那样作为数据集返回。存储过程中的RETURN语句只是返回一个整数值,而不是一个查询结果集,因此不会被QSqlQuery直接捕获到结果集中。在SQLServer或MySQL等
- Qt 项目运行日志
卢一涵
qt开发语言
在使用Qt的时候,如果代码出bug了,可以查看应用程序输出的内容,查看bug的位置和说明。但是把项目打包成exe可运行程序以后,就无法查看输出内容了,需要使用日志系统。日志系统的核心步骤是:重写消息处理函数具体定义,从而把系统的输出内容保存到指定的文件中。代码如下#include#include#include#include#include//重写消息处理函数具体定义voidMainWindow
- 从 PyQt5 窗口闪退问题看 Python 垃圾回收与消息机制
python
前言此篇文章源于知乎上的一个问题,使用PyQt5编写GUI程序时,新创建的界面会闪退,本篇文章仅作记录以防以后忘记。问题代码importsysfromPyQt5.QtWidgetsimportQApplication,QMainWindow,QPushButtonclassMain(QMainWindow):def__init__(self):super(Main,self).__init__()
- QT开发技术【显示raw图像】
增援未来章北海
C++QT开发技术qt开发语言
一、思路读取raw文件,利用QImage显示*RAW文件**是数码相机或其他摄影设备中生成的未处理的图像数据文件,通常包含更多细节和信息,提供了更大的后期编辑空间。与标准的JPEG或PNG格式不同,RAW文件并不直接显示为图像,而是保留了相机传感器的原始数据,允许用户对图像进行更精细的处理和优化。需要固定像素二、代码演示intnPixelWidth=ui->spinBox_PixelWidth->
- Windows不用anaconda安装labelImg及bug解决
欢天喜地小姐姐
解决bug技巧bug
1.Windows不用anaconda安装labelImg:安装labelImg所需环境–打开#安装labelImg所需环pipinstllpyqt5lxml#打开labelImgpythonlabelImg.py2.Windows:‘pip’不是内部或外部命令,也不是可运行的程序或批处理文件2.1原因分析系统环境变量没配置好2.2解决方法1.控制面板\系统和安全\系统”→“高级系统设置”→“高级
- QT软件开发: 窗口顶置(一直显示在最前面)
DS小龙哥
QT(C++)应用软件开发QT
设置QWidget窗口属性,保持窗口顶置在最前面显示。CameraWidget::CameraWidget(QWidget*parent,intindex):QWidget(parent),ui(newUi::CameraWidget){ui->setupUi(this);//隐藏标题栏setWindowFlags(Qt::FramelessWindowHint);//无边框//设置窗口顶置:一直
- Qt双击桌面快捷方式激活并使程序窗口置于最前端
Chervin
QtWindowsqt前端
Qt双击桌面快捷方式激活并使程序窗口置于最前端亲测有效对于已经打开的Qt桌面程序,我们希望用户再次双击桌面的快捷方式时,程序可以自动激活到其他所有程序的最前面,而不是重新打开一次程序。此时我们采用QSharedMemory方式,加上WindowAPI函数操作程序,保证已打开程序不重复打开,并激活程序窗口到最前面在main()函数中添加如下代码//WindouwAPI依赖头文件#include#in
- 笔记:qt窗体界面激活显示在最前
Czx.¹²³
qt开发语言
1、利用Qt带有显示窗口在最前的方式this->setWindowFlags(pMainForm->windowFlags()&~Qt::WindowStaysOnTopHint);this->showNormal();该代码会导致该窗体霸道的总是在最前,无法切换到诸如浏览器等其他应用,不能取消“总在最前”的状态。2、如下代码即可解决以上问题,将窗口显示到最前的效果,且无其他副作用:if(this
- 一文带你了解QT Model/View框架的设计思想和实现机制
dvlinker
开源组件及数据库技术C/C++实战专栏C/C++软件开发从入门到实战C++QTModal/View
目录1、QTModel/View框架简介1.1、QTModel/View是什么?1.2、QTModel/View框架核心思想1.3、Model/View框架工作机制1.4、Model/View框架的类2、Model2.1模型简介2.2、模型索引2.3、数据角色2.4、QStringListModel2.5、QFileSystemModel2.6、QSortFilterProxyModel3、Vie
- PyQt5页面跳转闪退问题解决
丹123
开发语言pythonqt5
逻辑描述:点击窗体login中的查询按钮,会出现sele窗体问题描述:点击查询之后,sele窗体闪退,刚出现就退出问题分析:直接在sele窗体中写main函数单独调用,是可以显示的,说明还是在调用过程中出现问题解决办法:在login中实例sele对象时,需要加self出现问题前的代码如下:注意defselect_act中的调用login.pyclassUi_mainWindow(object):d
- pyqt5 中子窗口闪退的问题
兔子不会写代码
pythonpyqt
我是在一个子窗口中添加了另一个子窗口,存在点击触发后闪退的问题原因是在第一个子窗口的主程序中第二个子窗口属于一个变量,执行过后变量销毁,准确说不是闪退而是运行完毕错误程序贴图只需要给I加上self
- 利用百度物联网MQTT平台远程在线聊天室的实现,使用自带GUI,并通过Pyinstaller进行exe打包
wss2210
python物联网ui
一、项目简介XIBI(随便取的)是一个简单的聊天工具,通过MQTT协议实现消息的发布和订阅。你可以通过它和连接到同一个MQTT服务器的其他小伙伴聊天。当然,你也可以把它当作一个学习MQTT协议的练手项目。主要功能:连接MQTT服务器:输入昵称,点击连接按钮,就可以加入聊天室。发送消息:在输入框里输入你想说的话,按下回车键或者点击发送按钮,消息就会发送到所有连接到服务器的客户端。接收消息:当其他用户
- QWindowKit实现Qt完美无边框窗口
noevil
QtC++qtc++
一、Qt无边框窗口当使用Qt::FramelessWindowHint对Qt设置无边框窗口的时候是不能进行窗口大小缩放的。我曾经在Qt6multimedia开发一个摄像头录像机文章中实现了一个简单的无边框窗口拉伸改变窗口大小的方法,但是根本不平滑,当拉伸左边框或者上边框的时候窗口会明显抖动。二、初识QWindowKit最近用Qt做播放器的时候使用了一个第三方库https://github.com/
- PyQt异步任务进度条完整方案:多线程任务处理与平滑进度展示
Yvonne_3528
pyqtpython
文章目录简介业务上设计结果集设计业务设计线程类设计worker类进度条的设计Qtimer创建QProgressBar的更新方法QProgressBar的启动方法QProgressBar的初始化方法QProgressBar的成功方法QProgressBar的停止方法按钮交互流程按钮绑定运行方法运行方法worker成功后处理worker失败后处理任务前准备工作任务执行完清除工作总结简介这是一个基于Py
- java微服务中消息队列处理中间件基础语法学习,零基础学习
慧香一格
学习消息队列javajava中间件消息队列处理
在Java微服务中,消息队列处理中间件可以帮助实现服务之间的异步通信、解耦和负载均衡。常用的Java消息队列工具包括RabbitMQ、ApacheKafka和ActiveMQ。下面我将详细介绍这些消息队列工具在Java中的基础语法和使用方法。1.RabbitMQRabbitMQ是一个广泛使用的开源消息代理软件,支持多种协议(AMQP、MQTT、STOMP等)。我们可以使用SpringAMQP来简化
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- 学习第七十四行
不是只有你能在乱世中成为大家的救世主
学习运维服务器经验分享qt
qt调用信号与槽机制:MOC查找头文件中的signal与slots,标记出信号槽。将信号槽信息储存到类静态变量staticMetaObject中,并按照声明的顺序进行存放,建立索引。connect链接,将信号槽的索引信息放到一个双向链表中,彼此配对。emit被调用,调用信号函数,且传递发送信号的对象指针,元对象指针,信号索引,参数列表到active函数。active函数在双向链表中找到所有与信号对
- 一文讲解常见API开发工具
蚂蚁在飞-
运维人工智能
1.Hoppscotch•简介:•Hoppscotch是一个开源的、基于浏览器的API请求工具。•设计简单轻量,适合快速测试和调试HTTP请求。•特点:•开源免费:基于Web的开源工具,可在浏览器中直接使用。•支持多种协议:包括REST、GraphQL、WebSocket、Socket.IO和MQTT。•实时调试:提供实时响应查看。•无需安装:无需安装客户端,只需打开浏览器即可。•适合团队协作:提
- Qt Network编程之HTTP请求与处理
努力搬砖的咸鱼
QT新手之路qthttp开发语言
Qt作为一个功能强大的跨平台C++框架,提供了丰富的网络编程支持,特别是针对HTTP请求与处理。本文将深入探讨如何使用QtNetwork模块进行HTTP请求,并处理服务器响应。QtNetwork模块简介QtNetwork模块是Qt框架中负责网络编程的组件。它提供了一系列类来处理网络协议、套接字编程、HTTP/HTTPS请求等。对于HTTP请求与处理,我们主要关注的QNetworkAccessMan
- Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】
Java老徐
Python毕业设计pythonopencv人脸识别上课签到系统人脸识别上课签到上课签到系统PyQt5
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统,附源码基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收藏起
- 使用CMake组织构建QT项目
码农飞飞
QT+QMLqt开发语言CMake跨平台项目配置自动配置
文章目录定位Qt安装路径查找QT包设置自动MOC、UIC和RCC包含和链接Qt库处理资源文件调整编译器设置处理UI文件多平台支持高级编译选项在使用CMake来组织和构建Qt项目时,需要注意一系列的细节以确保项目的顺利编译和运行。这些细节涉及确保Qt和CMake之间的兼容性、处理UI文件和资源、以及如何设置跨平台编译等。定位Qt安装路径首先需要确保CMake能够找到Qt库。通常,可以通过设置CMAK
- qt等待阻塞的解决方案
甘光宗
Qt客户端C++
在开发中我们经常用到等待,阻塞,比如每个5秒钟请求一次服务器,但是这个时候我们使用QThread::sleep这个函数,但是这个函数有一个缺点,就是他会阻塞Qt的事件循环,我们界面会卡死。所以有一种比较好的方法,就是QEventLoop。QTimertimer;timer.setInterval(5000);//设置超时时间5秒while(true){QEventLoopeventLoop;con
- PyQt6-Tutorial-Examples 项目下载及安装教程
周默韶
PyQt6-Tutorial-Examples项目下载及安装教程PyQt6-Tutorial-Examples项目地址:https://gitcode.com/gh_mirrors/py/PyQt6-Tutorial-Examples1.项目介绍PyQt6-Tutorial-Examples是一个由ZetCode提供的PyQt6教程示例代码库。该项目包含了多个PyQt6的示例代码,涵盖了从基础的窗
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu