VScode+MinGW+EasyGraphicEngine,ege图形库配置教程
EGE是一个比较小巧的图形库,能满足基本的绘图需求,用来学习还是不错的。
我来简单说一下配置教程。
1.下载vscode:
直接去https://code.visualstudio.com/下载
2.配置MinGW的教程:
https://code.visualstudio.com/docs/cpp/config-mingw
3.下载easy graphic engine:
https://xege.org/
4.安装ege:
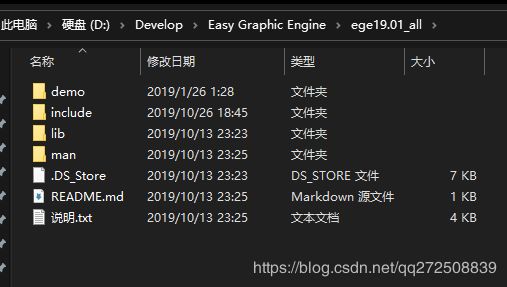
下载后面是_all的那个就行,下载完了是个压缩包文件,解压到随便一个目录准备下一步的操作。
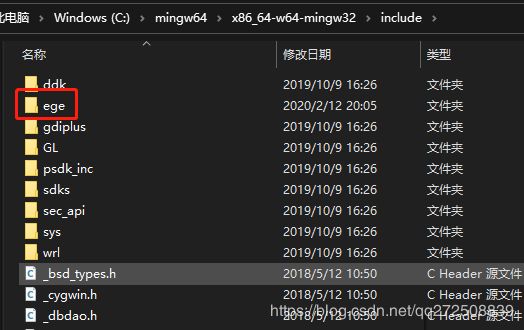
上图中就是解压出来的东西,找到include这个文件夹,把文件夹复制到mingw64\x86_64-w64-mingw32下覆盖,
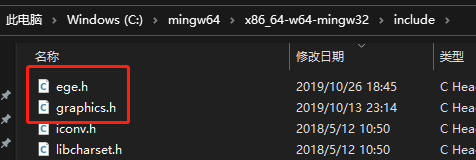
如上图,mingw64\x86_64-w64-mingw32\include目录下就多了一个ege文件夹和ege.h,graphics.h俩头文件。
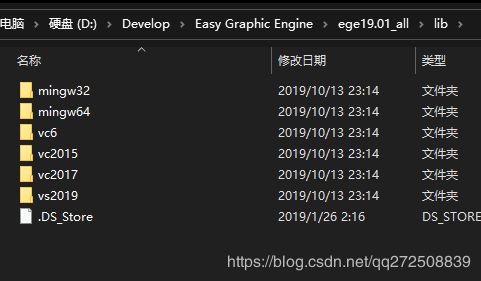
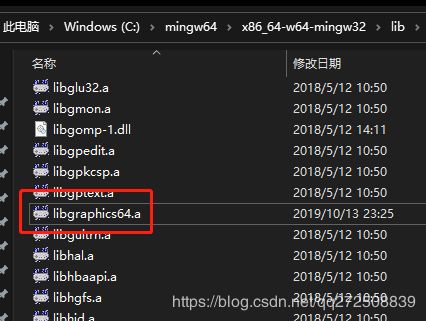
解压出来的ege19.01_all文件夹里还有一个lib目录,这个目录里有以下几个文件夹:
很明显,我们用到的就是mingw了,mingw32的就用对应的32位版,我用的是64的,打开上图中的mingw64文件夹,里面是一个lib文件夹,文件夹里是libgraphics64.a,把这个文件复制到mingw64\x86_64-w64-mingw32\lib目录下,如下图:
到此就算完成ege图形库的安装了。
5.配置vscode:
随便一个地方新建一个工程目录,名字随便取,比如叫ege_test,进入ege_test目录右键用vscode打开,按F1调出命令面板,找到c/cpp:edit config[json]这一项,工程目录下会多出一个.vscode目录,里面多了一个json文件,打开这个json文件,复制以下内容全部替换进去,注意自己修改一下MinGW的路径,每个人安装的位置可能不一样:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
"C:\\mingw64\\include\\**",
"C:\\mingw64\\x86_64-w64-mingw32\\include\\**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:\\mingw64\\bin\\gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}再按F1,找到tasks:config default build这个,选g++把以下内容替换进去,同样注意修改成自己的MinGW目录:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++.exe build active file",
//找到自己mingw安装目录下的bin文件夹,一共有俩bin文件夹,找有g++.exe的那个
"command": "C:\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
//这里我多加了一个out目录用来存放输出的exe,工程目录下必须得有out目录,
//不然编译报错,不想用out文件夹可以在这里把out去掉
"${fileDirname}\\out\\${fileBasenameNoExtension}.exe",
//上面这些参数都是vscode官网能找到的,
//下面这些参数是要自己写的,至于怎么找到的看下面的图片及介绍
"-lgraphics64", //32位的可能要把64去掉,具体自己尝试
"-luuid",
"-lmsimg32",
"-lgdi32",
"-limm32",
"-lole32",
"-loleaut32"
],
"options": {
//同样是找到mingw安装目录下的bin文件夹
"cwd": "C:\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
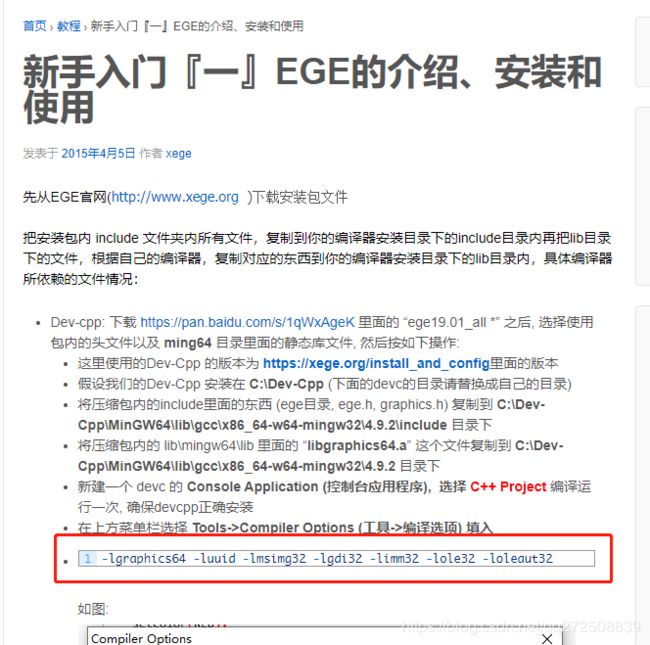
}介绍一下上面json配置中需要自己加的那几个"-l"开头的参数是如何找到的,还是打开ege官网,导航栏找到安装&配置:
找到下图中的参数,全选Ctrl+C粘贴到参数里,然后自己修改一下就可以了。
还是按F1,找到launch.json,把以下内容替换进去:
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
//这里我多加了一个out目录用来存放输出的exe,工程目录下必须得有out目录,
//不然编译报错,不想用out文件夹可以在这里把out去掉
"program": "${fileDirname}\\out\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
//mingw64的安装目录下的bin文件夹
"miDebuggerPath": "C:\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++.exe build active file"
}
]
}配置完成。
6.写代码编译测试:
新建main.cpp,把以下代码粘贴进去,就几行,挺简单的:
#include "graphics.h"
int main()
{
initgraph(640, 480); // 初始化,显示一个窗口
circle(320, 240, 120); // 画圆
getch(); // 等待输入
closegraph(); // 关闭图形界面
return 0;
}工程根目录新建一个out目录,上面代码中有注释说明过。
按Ctrl+Shift+B进行编译,编译完了之后out文件夹中就会多出一个exe程序,双击就可以运行了,按F5也可以进行单步调试。