jwt
文章目录
- 认证流程
- jwt原理
- jwt校验token
- 问题
- 1、请求时token过期自动刷新token?
- 2、为什么要token?
- 3、单点登录
- node例子
- koa+jwt
认证流程
jwt–json web token 跨域身份验证解决方案
jwt的核心是秘钥—json格式的被加密了的字符串(加密签名)
应用:两端开发:app开发、小程序开发
认证,即:用户登录成功之后,服务端给用户浏览器返回一个token,以后用户浏览器要携带token再去向服务端发送请求,服务端校验token的合法性,合法则给用户看数据,否则,返回一些错误信息。
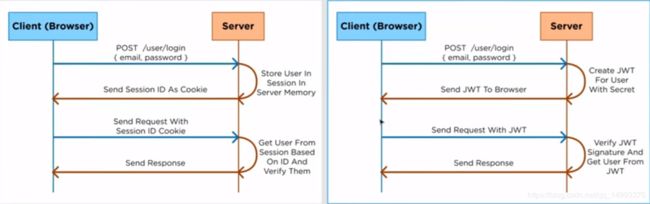
传统token方式和jwt在认证方面有什么差异?
1)传统token方式
用户登录成功后,服务端生成一个随机token给用户,并且在服务端(数据库或缓存)中保存一份token,以后用户再来访问时需携带token,服务端接收到token之后,去数据库或缓存中进行校验token的是否超时、是否合法。
( 用的是session方法,session是基于cookie来传输的,session信息是存储在服务器端中)
2) jwt方式
用户登录成功后,服务端通过jwt生成一个随机token给用户(服务端无需保留token),以后用户再来访问时需携带token,服务端接收到token之后,通过jwt对token进行校验是否超时、是否合法。
jwt原理
jwt官网

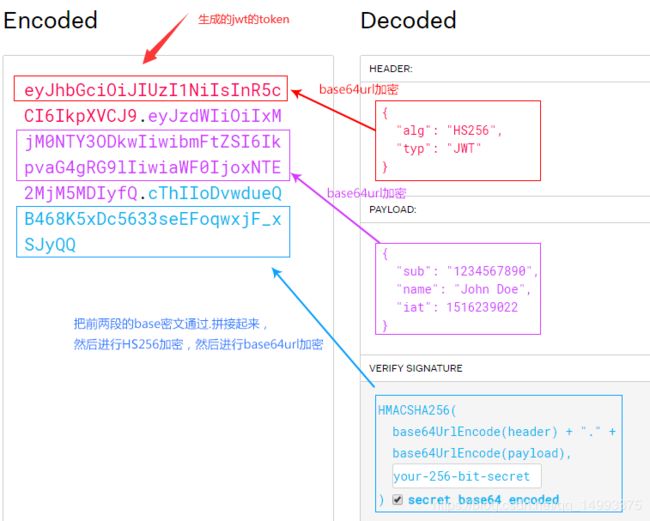
生成规则如下:
1)第一段HEADER部分,固定包含算法和token类型,对此json进行base64url加密,这就是token的第一段。
{
"alg": "HS256",
"typ": "JWT"
}
2)第二段PAYLOAD部分,包含一些数据,对此json进行base64url加密,这就是token的第二段。
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
...
}
3)第三段SIGNATURE部分,把前两段的base密文通过.拼接起来,然后对其进行HS256加密,再然后对hs256密文进行base64url加密,最终得到token的第三段。
base64url(
HMACSHA256(
base64UrlEncode(header) + "." + base64UrlEncode(payload),
your-256-bit-secret (秘钥加盐)
)
)
最后将三段字符串通过 .拼接起来就生成了jwt的token。
注意:base64url加密是先做base64加密,然后再将 - 替代 + 及 _ 替代 /
代码实现
// 安装
pip3 install pyjwt
// 基于Python的pyjwt模块创建jwt的token
import jwt
import datetime
from jwt import exceptions
SALT = 'iv%x6xo7l7_u9bf_u!9#g#m*)*=ej@bek5)(@u3kh*72+unjv='
def create_token():
# 构造header
headers = {
'typ': 'jwt',
'alg': 'HS256'
}
# 构造payload
payload = {
'user_id': 1, # 自定义用户ID
'username': 'wupeiqi', # 自定义用户名
'exp': datetime.datetime.utcnow() + datetime.timedelta(minutes=5) # 超时时间
}
result = jwt.encode(payload=payload, key=SALT, algorithm="HS256", headers=headers).decode('utf-8')
return result
if __name__ == '__main__':
token = create_token()
print(token)
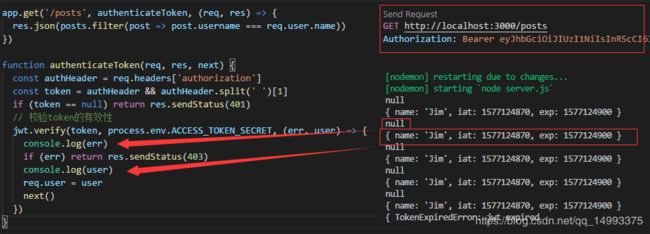
jwt校验token
一般在认证成功后,把jwt生成的token返回给用户,以后用户再次访问时候需要携带token,此时jwt需要对token进行超时及合法性校验。
获取token之后,会按照以下步骤进行校验:(分割–>解密–>合法性校验)
1)将token分割成 header_segment、payload_segment、crypto_segment 三部分
jwt_token = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c"
signing_input, crypto_segment = jwt_token.rsplit(b'.', 1)
header_segment, payload_segment = signing_input.split(b'.', 1)
2)分别进行base64url解密:
对第一部分header_segment进行base64url解密,得到header
对第二部分payload_segment进行base64url解密,得到payload
对第三部分crypto_segment进行base64url解密,得到signature
3)对第三部分signature部分数据进行合法性校验
拼接前两段密文,即:signing_input
从第一段明文中获取加密算法,默认:HS256
使用 算法+盐 对signing_input 进行加密,将得到的结果和signature密文进行比较。
问题
1、请求时token过期自动刷新token?
Token 认证的作用就是为了安全,用户登陆时,服务器会随机生成一个有时效性的token,用户的每一次请求都需要携带上token,证明其请求的合法性,服务器会验证token,只有通过验证才会返回请求结果。
当token失效时,现在的网站一般会做两种处理方法:
1)跳转到登陆页面,让用户重新登陆获取新的token
2)当检测到请求失效时,网站自动去请求新的token(在app保持登陆状态上面用得比较多)
判断服务端返回的code是不是失效,如果是,则把每一个token失效的请求存到一个Promise函数集合里面,当刷新token的函数执行完毕后,才会批量执行这些Promise函数,返回请求结果。
还要设置一个刷新token的开关isRefreshing,防止重复请求。
参考:自动刷新token方法
扩展:token的状态(已失效、认证失败、非法的token)
2、为什么要token?
session机制是把一把钥匙保存在客户端,请求的时候送到服务端,用来打开服务端的保险箱(当然,服务端的保险箱一般情况下都没有加密);
JWT机制就是把一个保险箱放在客户端,请求的时候把整个保险箱送到服务端,服务端使用自己独有的钥匙打开保险箱获得或者更新里面的东西;
为什么使用token?session与token的区别
讨论
https://www.youtube.com/watch?v=2PPSXonhIck
3、单点登录
什么是单点登录?单点登录的三种实现方式
node例子
步骤:
1)得到一段随机数(crypto)
2)把这个随机数生成秘钥、校验token (jsonwebtoken)
GitHub Code:demo地址
例子
npm init -y
npm i express jsonwebtoken dotenv
npm i nodemon -D
// package.json
"scripts": {
"devStart": "nodemon server.js",
"devStartAuth": "nodemon authServer.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
// 得到随机数方法一:server.js 打印
var crypto = require('crypto');
crypto.randomBytes(64,function(ex,buf){
var token = buf.toString('hex');
console.log(token);
});
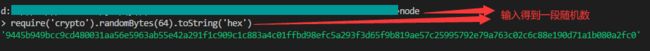
// 得到随机数方法二:在终端输入
node
require('crypto').randomBytes(64).toString('hex')
token秘钥生成:jwt.sign(数据,加密的密文)
token秘钥验证:jwt.verify(验证的token,加密的密文,回调)
// 启动服务
npm run devStart
// 再起一个服务
npm run devStartAuth
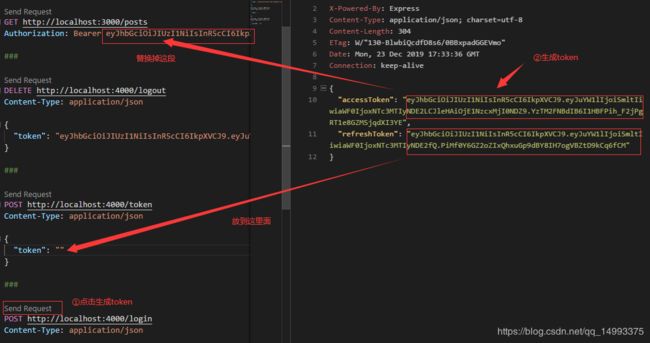
验证token的过期时间:先login生成accessToken(设置了30s过期)和refreshToken,然后把accessToken复制到posts请求的token里面,再点击校验这个token是否有效,有效则返回差债殴打



参考:jwt揭秘
理解JSON Web Token (一)
koa+jwt
bcrypt - 用于加密密码
koa-jwt - jwt 中间件
jsonwebtoken - 用于生成token下发给浏览器,在 koa2 以后的版本不再提供 jsonwebtoken 的方法,所以需要另行安装。