Android自定义View的Canvas操作
最近发现一篇关于自定义View的博客,LZ正在学习,在这里作为整理学习笔记,与大家分享。博客的地址http://www.gcssloop.com/#blog。
1、Canvas简介
Canvas翻译为画布,能够在上面绘制图形和我们想要的东西,是Android平台2D的绘制基础。
特点:
1.可操作性强:由于这些是构成上层的基础,所以可操作性必然十分强大。
2.比较难用:各种方法太过基础,想要完美的将这些操作组合起来有一定难度。
2、Canvas常用操作
本处引用原文的整理如下:
| 操作类型 | 相关API | 说明 |
|---|---|---|
| 绘制颜色 | drawColor, drawRGB, drawARGB | 使用单一颜色填充整个画布 |
| 绘制基础图形 | drawPoint, drawPoints, drawLine, drawLines, drawRect, drawRoundRect, drawOval, drawCircle, drawArc | 依次为 点、线、矩形、圆角矩形、椭圆、圆、圆弧 |
| 绘制图片 | drawBitmap, drawPicture | 绘制位图和图片 |
| 绘制文本 | drawText, drawPosText, drawTextOnPath | 依次为 绘制文字、绘制文字时指定每个文字位置、根据路径绘制文字 |
| 顶点操作 | drawVertices, drawBitmapMesh | 通过对顶点操作可以使图像形变,drawVertices直接对画布作用、 drawBitmapMesh只对绘制的Bitmap作用 |
| 绘制路径 | drawPath | 绘制路径,绘制贝塞尔曲线时也需要用到该函数 |
| 画布剪裁 | clipPath, clipRect | 设置画布的显示区域 |
| 画布快照 | save, restore, saveLayerXxx, restoreToCount, getSaveCount | 依次为 保存当前状态、 回滚到上一次保存的状态、 保存图层状态、 回滚到指定状态、 获取保存次数 |
Canvas其他相关操作
3、Canvas常用操作详解
颜色绘制:绘制颜色是填充整个画布,常用于绘制底色。
canvas.drawColor(Color.BLUE); 该方法用于设置画布的背景颜色,可以通过Color类中的预定义颜色来设置,也可以通过指定RGB值来设置。该方法是设置颜色的主要方法,通过改变画布颜色,可以绘制出色彩缤纷的背景。
绘制点:
canvas.drawPoint(200, 200, mPaint); //在坐标(200,200)位置绘制一个点
canvas.drawPoints(new float[]{ //绘制一组点,坐标位置由float数组指定
500,500,
500,600,
500,700
},mPaint);注:坐标原点默认在左上角,水平向右为x轴增大方向,竖直向下为y轴增大方向。
绘制直线:
绘制直线需要两个点,初始点和结束点,同样绘制直线也可以绘制一条或者绘制一组
canvas.drawLine(300,300,500,600,mPaint); // 在坐标(300,300)(500,600)之间绘制一条直线
canvas.drawLines(new float[]{ // 绘制一组线 每四数字(两个点的坐标)确定一条线
100,200,200,200,
100,300,200,300
},mPaint);绘制矩形
绘制矩形,Canvas提供了三种重载方法,第一种就是提供四个数值(矩形左上角和右下角两个点的坐标)来确定一个矩形进行绘制。 其余两种是先将矩形封装为Rect或RectF(实际上仍然是用两个坐标点来确定的矩形),然后传递给Canvas绘制,如下
// 第一种
canvas.drawRect(100,100,800,400,mPaint);
// 第二种
Rect rect = new Rect(100,100,800,400);
canvas.drawRect(rect,mPaint);
// 第三种
RectF rectF = new RectF(100,100,800,400);
canvas.drawRect(rectF,mPaint);注 Rect 与RectF两者最大的区别就是精度不同,Rect是int(整形)的,而RectF是float(单精度浮点型)的。除了精度不同,两种提供的方法也稍微存在差别
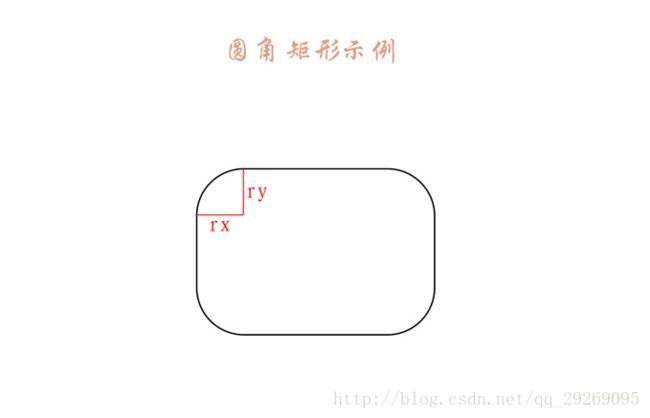
绘制圆角矩形
// 第一种
RectF rectF = new RectF(100,100,800,400);
canvas.drawRoundRect(rectF,30,30,mPaint);
// 第二种
canvas.drawRoundRect(100,100,800,400,30,30,mPaint)说明:
参数:canvas.drawRoundRect(rectF,30,30,mPaint);
1、确定矩形位置的两点坐标的rectf,
2、rx,ry,确定圆角的椭圆的半径,决定圆角大小。
3、画笔
注:当rx,ry 大于矩形宽和高的一半时,画出来的是椭圆;并且实际上当rx大于宽度的一半,ry大于高度的一半时,实际上是无法计算出圆弧的,所以drawRoundRect对大于该数值的参数进行了限制(修正),凡是大于一半的参数均按照一半来处理

绘制椭圆
相对于绘制圆角矩形,绘制椭圆就简单的多了,因为他只需要一个矩形矩形作为参数:
注如果传递进来的是一个长宽相等,那么绘制出来的实际上就是一个圆
// 第一种
RectF rectF = new RectF(100,100,800,400);
canvas.drawOval(rectF,mPaint);
// 第二种
canvas.drawOval(100,100,800,400,mPaint);绘制圆
参数:
1、圆心坐标X
2、圆心坐标Y
3、半径长度
4、画笔
canvas.drawCircle(500,500,400,mPaint); // 绘制一个圆心坐标在(500,500),半径为400 的圆。绘制圆弧
// 第一种
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter, @NonNull Paint paint){}
// 第二种
public void drawArc(float left, float top, float right, float bottom, float startAngle,
float sweepAngle, boolean useCenter, @NonNull Paint paint) {}第一种方法:
参数:
1、确定绘制弧形的矩形区域的rectf
2、起始角度
3、圆弧扫过的角度
4、是否使用了中心点
5、画笔
第二种方法:相比于第一种只是绘制弧形的矩形区域的表现不同,原理相同
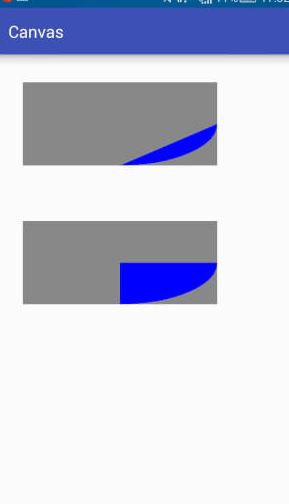
特殊说明第四个参数
RectF rectF = new RectF(100,100,800,400);
// 绘制背景矩形
mPaint.setColor(Color.GRAY);
canvas.drawRect(rectF,mPaint);
// 绘制圆弧
mPaint.setColor(Color.BLUE);
canvas.drawArc(rectF,0,90,false,mPaint);
//-------------------------------------
RectF rectF2 = new RectF(100,600,800,900);
// 绘制背景矩形
mPaint.setColor(Color.GRAY);
canvas.drawRect(rectF2,mPaint);
// 绘制圆弧
mPaint.setColor(Color.BLUE);
canvas.drawArc(rectF2,0,90,true,mPaint);说明:使用了中心点之后绘制出来类似于一个扇形,而不使用中心点则是圆弧起始点和结束点之间的连线加上圆弧围成的图形
Paint介绍
绘制的基本形状由Canvas确定,但绘制出来的颜色,具体效果则由Paint确定。
绘制一个圆,只要边不要里面的颜色:
mPaint.setStyle(); //设置画笔模式
画笔有三种模式,如下:
STROKE //描边
FILL //填充
FILL_AND_STROKE //描边加填充设置画笔的描边宽度
paint.setStrokeWidth(40); 画布的操作
| 相关操作 | 简要介绍 |
|---|---|
| save | 保存当前画布状态 |
| restore | 回滚到上一次保存的状态 |
| translate | 旋转 |