1.基础类型有哪些?复杂类型有哪些?有什么特征?
- 基本类型值(数值、布尔值、字符串、null和undefined):指的是保存在栈内存中的简单数据段;当发生复制时,会在栈中创建一个新值。
var a=1;
var b=a;
a=2;
console.log(a) //2
console.log(b) //1 ,b仍是1
- 用类型值(对象、数组、函数、正则):指的是那些保存在堆内存中的对象,变量中保存的实际上只是一个指针,这个指针执行内存中的另一个位置,由该位置保存对象
var obj1={name:"marry"};
var obj2=obj1;
obj1.name="lily";
console.log(obj1) //Object {name: "lily"}
console.log(obj2) //Object {name: "lily"}, obj2也变成了lily
2.NaN、undefined、null分别代表什么?
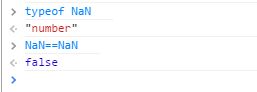
(1) NaN含义是Not a Number,表示非数字,但要注意,NaN它本身的数据类型是number, 只是它和任何值都不相等,包括自己。
(2) undefined表示不存在值,就是此处目前不存在任何值。典型用法是:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
(3) null表示空值,即该处的值现在为空,典型用法是:
- 作为函数的参数,表示该函数的参数是一个没有任何内容的对象。
- 作为对象原型链的终点。
3.typeof和instanceof的作用和区别?
-
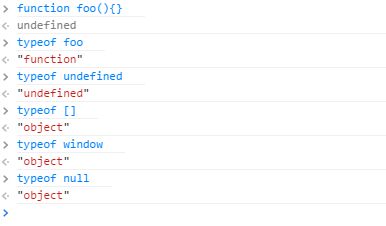
typeof返回一个值的数据类型,可能是"number","string","boolean", "function", "undefined", "object"
-
instanceof用来判断一个变量是否是对象的实例 ,返回的是布尔类型的值。
4.如下代码的输出? 为什么?
var obj1 = {a:1, b:2};
var obj2 = {a:1, b:2};
console.log(obj1 == obj2); //false,因为obj1和obj2指向的并不是同一个地址
console.log(obj1 = obj2); // Object {a: 1, b: 2},将obj2的地址赋值给obj1
console.log(obj1 == obj2); //true, 此时obj1和obj2指向的是同一个地址,也就是之前obj2指向的那个地址
5.写一个函数getIntv,获取从当前时间到指定日期的间隔时间
function getIntv(timeStr){
var distance=(new Date(timeStr).getTime()-Date.now())/1000;
var days=parseInt(Math.abs(distance)/(24*3600));
var hours=parseInt(Math.abs(distance)%(24*3600)/3600);
var minutes=parseInt(Math.abs(distance)%3600/60);
var seconds=parseInt(Math.abs(distance)%60);
if(distance<0){
return "距离"+timeStr+"已过去"+days+"天"+hours+"小时"+minutes+"分钟"+seconds+"秒";
}
else {
return "距离"+timeStr+"还有"+days+"天"+hours+"小时"+minutes+"分钟"+seconds+"秒";
}
}
6.把数字日期改成中文日期
var chStr=["零","一","二","三","四","五","六","七","八","九","十", "十一", "十二", "十三", "十四", "十五", "十六", "十七", "十八", "十九", "二十", "二十一", "二十二", "二十三", "二十四", "二十五", "二十六", "二十七", "二十八", "二十九", "三十", "三十一"]
function getChsDate(timeStr){
var time=new Date(timeStr);
var year =time.getFullYear()+"";
var month=time.getMonth()+1+"";
var date=time.getDate()+"";
return chStr[year[0]]+chStr[year[1]]+chStr[year[2]]+chStr[year[3]]+"年"+chStr[month]+"月"+chStr[date]+"日";
}
getChsDate('2015-01-08'); //"二零一五年一月八日"
7.写一个函数获取n天前的日期
function getLastNDays(num){
distance= new Date(Date.now()-num*24*3600*1000);
var year=distance.getFullYear();
var month=distance.getMonth()+1;
var date=distance.getDate();
return year+"-"+month+"-"+date;
}
8.完善如下代码,用于获取执行时间如:
var Runtime = (function() {
var startTime, endTime, getTime ;
var obj = {
start: function() {
startTime = Date.now() // 当前时间
},
end: function() {
endTime = Date.now() // 结束时间
},
get: function() {
return getTime = endTime - startTime //获取执行时间
}
};
return obj;
}());
Runtime.start();
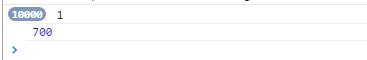
for(var i=0;i<10000;i++){
console.log("1");
}
Runtime.end();
console.log(Runtime.get());
9.楼梯有20级,每次走1级或是2级,从底走到顶一共有多少种走法?用代码(递归)实现
function methodNum (n){
if (n==1) {return 1;}
if (n==2) {return 2;}
else {
return methodNum(n-1)+methodNum(n-2);
}
}
10.写一个json对象深拷贝的方法,json对象可以多层嵌套,值可以是字符串、数字、布尔、json对象中的任意项(PS:尝试另外一种方法var obj2 = JSON.parse( JSON.stringify(obj1)
)
function deepCopy(oldObj){
var newObj={};
for(var key in oldObj){
if (typeof oldObj[key]==="object"){
newObj[key]=deepCopy(oldObj[key]);
}
else{
newObj[key]=oldObj[key];
}
}
return newObj;
}
另一种方法:
function deepCopy(oldObj){
var newObj=JSON.stringify(oldObj);
return JSON.parse(newObj);
}
注:关于JSON.parse(str)方法,str必须是严格的JSON格式,如 '{“name”:"kk","age":30}' , 里面必须是双引号。
© 本文归饥人谷和本人所有,如需转载请注明来源。