JavaWeb基础四
项目功能完善
Web容器的错误处理
统一设置编码:Filter
访问权限验证
用户头像上传:Commons FileUpload
用户名是否重复:Ajax基本原理、响应文本的处理
管理员查询:响应XML的处理,动态显示数据
用户登录IP统计:用户IP的统计
1.Web容器处理以下的错误
HTTP错误
生成缺省的错误页面
Servlet抛出的异常
生成缺省的错误页面,HTTP状态代码设置为500
1.1在DD文件中配置HTTP错误处理
例:
<error-page>
<error-code>404</error-code>
<I ocat ion>/error404. jsp</ locat i on>
</error-page>
如果发生(error-code)指定的HTTP错误,Web容
器将请求转发给(locat ion)指定的Web资源。
1.2在DD文件中配置异常处理
示例
<error-page>
<except ion-type>
java. lang. Except ion
</except ion-type>
<locat ion>/error500. jsp</ locat ion>
</error-page>
Web容器捕获Servlet中抛出的异常,如果异常类型与(except ion-type)指定的相匹配:
-容器将异常对象及请求的URI保存在请 求对象中,key值:
”javax. servlet. error. except ion”
"javax. servlet. error. request_ _ur i“
-容器将请求转发给(locat ion)指定的Web资源
1.3JSP中的错误:
翻译时(解析错误)
编译时(代码错误)
运行时(异常或逻辑错误)
JSP中异常的处理:
-JSP页面代码可以抛出任意异常对象,抛出的异常在_jspService方法中被处理。 抛出_ jspService方法中的异常由Web容器处理。
-可以为当前页面指定一个异常处理页面,处理当前页面抛出的异常
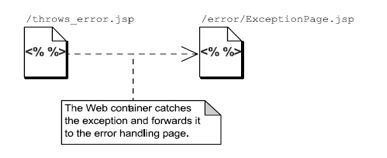
为当前页面指定异常处理页面
- /throws_ error. jsp的page指令
<%@ page errorPage='
”error/Except ionPage. jsp”%>
-/error/Except ionPage. jsp的page指令
<%@ page isErrorPage=” true”%>

page指令的errorPage属性
指定处理此JSP页面的异常处理页面-
语法: errorPage =“相对URL“
相对URL以“/”起始,表示相对于context root的URL;否则,相对于当前JSP页面的URL
page指令的isErrorPage属性
-声明此JSP页面是否是騏它JSP页面的异常处理页面
-属性值是true或者false (缺省值)
-如果为true,可以引用异常对象except ion
2.统一设置编码

2.2处理HTTP请求数据的编码
在JSP页面,设置编码方式
<%@ page language="java" pageEncoding="tf-8"%>
在HTML页面,设置编码方式
<meta http-equiv="content-type" content="texthtml; charset=UTF-8">
在servlet中设置请求报文的编码方式
public class TestServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response)
{
//设置htp请求的编码方式
request. setCharacterEncoding(“UTF-8”);
…
}
处理数据库数据编码
如果要处理数据库的乱码,需要使用Java代码对数据库的数据进行编码转换,可以使用String类的getBytes()方法进行转换
一般不需要

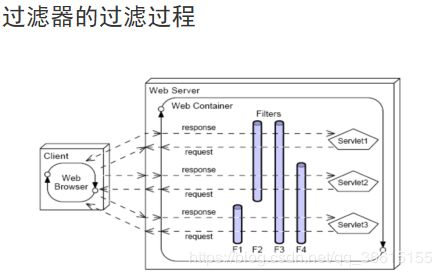
过滤波简介:
过滤器能够对Servlet容器的请求和响应对象进行检查和修改。
过滤器的作用:
-过滤器在Servlet被调用之前检查Request对象,修改Request Header 和Request内容
-过滤器在Servlet被调用之后检查Response对象,修改Response Header 和Response内容。
过滤的内容:
-Servlet、 JSP、HTML等文件


创建过滤器:
-所有的过滤器类都必须实现javax. servlet. Filter接口。这个接口还有3个必须实现的方法:
-初始化方法:
public void init (FilterConfig config)
-过滤方法.
public void doFilter(ServletRequest req,ServletResponse resp,FilterChain chain)
-销毁过滤器方法
public void destroy( )
<filter>
<filter-name>
SetCharacterEncodinglilter</filter-name>
<ilter-class>com.neuedu.utils. SetCharacterEncodingilter</ilter-
class>
<filter>
<ilter-mapping>
<filter-name> SetCharacterEncodingFilter</fiter-name>
<url-pattern>/*
3.访问权限认证
获取请求路径
通过过滤器对请求路径检查
if (urt.indexOf("Admin/")!=-1
&& (user == null II !"1". equals(user. getRulel0)))
II url.indexOf("User/")!=-1
&& (user == null II !"2".equals(user.getRule)))) {
req.getSession(.removeAttribute("user");
req.getSession0.invalidate();
resp.sendRedirect(req.getContextPath() + "/Login.jsp");
return;
}
4.用户头像上传
Commons Fi leUpload
-FileUpload 是Apache commons下面的一个子项目,用来实现Java环境下的文件.上传功能,与常见的SmartUp load齐名
-组件Fi leUp | oad依赖于Commons 10组件
commons- -fileupload-1.3. 1-bin. zip
commons- io 2. 4-bin. zip
4.1客户端
-form的enctype属性设置为multipart/form-data,设置该值后,浏览器在上传文件时,将把文件数据附带在Http请求体中,并使用MIME协议对上传文件进行描述,以方便接收仿对上传数据进行解析和处理。
-form的method属性设置为POST
-添加文件.上传项
4.2服务端
服务端
- 1.创建DiskFileltemFactory对象, 设置缓冲区大小和临
时文件目录 - 2.创建ServletFileUpload对象, 并设置.上传文件的大小
限制。 - 3.调用ServletFileUp load. par seRequest方法解析
request对象,得到一个保存了所有上传内容的List对象。 - 4遍历list,每迭代一个Fileltem对象,调用其
i sFormF ield方法判断是否是.上传文件 - 5.调用Fileltem的write(方法,写入文件
- 6.调用Fileltem的delete ()方法,删除临时文件
DiskFi leltemFactory:
DiskFileltemFactory是创建Fileltem 对象的工厂,这个工厂类常用方法:
●public void setS izeThreshold(int sizeThreshold)
:设置内存缓冲区的大小,默认值为10K。当上传文件大于缓冲区大小时,fi leupload组件将使用临时文件缓存.上传文件。
●public void setRepository(java. io.File repository) :
指定临时文件目录,默认值为
System. getProperty(" java. io. tmpdir").
●public Di skFileltemFactory(int sizeThreshold,
java. io.File repository) :构造方法
ServletFileUp load
-ServletFileUp load 负责处理上传的文件数据,并将表单中每个输入项封装成- -个Fileltem 对象,常用方法有:
●boolean isMult ipar tContent (HttpServ | etRequest
request) :判断上传表单是否为multipart/ form-data类型
●List par seRequest (HttpServ letRequest request): 解析request对象,并把表单中的每一个输入项包装成一个fileltem对象,并返回一个保存了所有Fileltem的list集合
●setFileSizeMax(long fileSizeMax) :设置上传文件的最大值
●setSizeMax(long sizeMax) :设置上传文件总量的最大值
●setHeaderEncoding(java. lang. Str ing encoding) :设置编码格式
Fileltem
-File ltem代表每- -个.上传的文件,其常用方法有:
●1. boolean isFormField): isFormF ield方法用于判断Fileltem类对象封装的数据是- -个普通文本表单字段,还是一个文件表单字段
●2. String getName() : getName方法用于获得文件上传字段
中的文件名
●3. String getFieldName(): getFieldName方法用于返回表单标签name属性的值
●4. void write(File file): write方法用于将Fileltem对象中保存的主体内容保存到某个指定的文件中
●5. void delete() : delete方法将删除该临时文件
完成头像上传和显示
String fileName = item.getName();
if (fileName != null && fileName.index:((")!= -1){
String name = new Date(.getTime() + "" +
fileName .substring(ileName.indexO(f(".")+ 1);
File fullFile = new
File(getServletContext(). getRealPathc*/images/photo/"), name);
one. setlmagePath(name);
item.write(ullFile);
}
item.delete();
5.用户名是否重复
Ajax基本原理
响应文本的处理
5.1Ajax功能
Ajax的功能:
使用DOM实现动态显示和交互
使用XHTML和CSS标准化呈现
使用XML和XSLT进行数据交换与处理
使用XMLHttpRequest进行异步数据读取
最后用JavaScr ipt绑定和处理所有数据


5.2Ajax的基本原理:
- (1) 用户在页面上执行了某个操作,例如鼠标移动、点击
某个区域等; - (2) 根据用户的操作,页面发出相应的DHTML事件;
- (3) 调用注册到该DHTML .事件的客户端JavaScr ipt事件处理
函数,其中初始化了一个用以向服务器发送异步请求的
XMLHttpRequest对象,同时指定了- -个回调函数,当服务
器端的响应返回时,将自动调用该回调函数; - (4) 服务器收到XMLHttpRequest对象的请求之后,开始根据请求进行一系列的处理;
- (5)处理完毕,服务器返回客户端所需要的数据;
- (6)数据到达客户端之后,执行JavaScr ipt回调函数,并根据返回的数据对用户界面进行更新;
-(7)户看到界面的变化。
- open (type, url, true/false):建立到服务器的新请求
- send (para/nulI):向服务器发送请求
- abort():退出当前请求
- readyState:提供当前的就绪状态
- status:服务器响应的状态代码
- responseText:服务器返回的请求响应文本
- responseXML:服务器返回的请求响应XML文本
readyState属性表明请求的状态。
-0:请求没有发出(在调用opeen() 之前)
-1:请求已经建立但还没有发出(调用send() 之前)
-2:请求已经发出正在处理之中(这里通常可以从响应得到内容头部)
-3:请求已经处理,响应中通常有部分数据可用,但是服务器还没有完成响应
-4:响应已完成,可以访问服务器响应并使用它
Ajax发送请求:
var req = false;
function processRequest(){
if (window.XMLHttpRequest) {
req = new XMLHtpRequest();
}else if (window.ActiveXObject) {
req = new ActiveXObject( "Microsoft XMLHTTP");
}
if(req){
var url = "register?action=check",;
//POST方式
req.open("post", url, false);
req.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
req.onreadystatechange = updatePage;
var username = document.getElementByld("usermname").value;
req.send("username=" + userame);
}
Ajax处理请求:
function updatePageO
if(req.readyState==4)
if(req. satus==200j{onseText
var res = req.respo
if(res== 1){
document.getElementByld'res"),neHTML=可以使用”,
} else {
document.getElementByld("res").innerHtML="已经被占用"
document.geElemetByld("username").focus();
}
}
}
}
6.管理员查询
响应XML的处理
动态显示数据

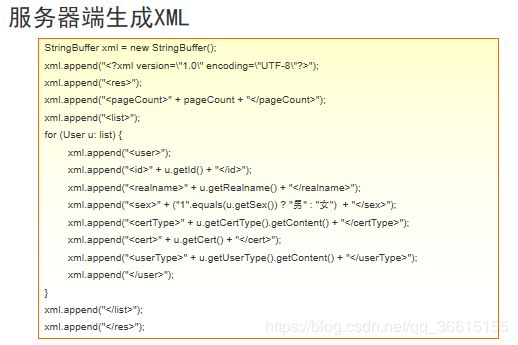
6.1服务器端生成XML
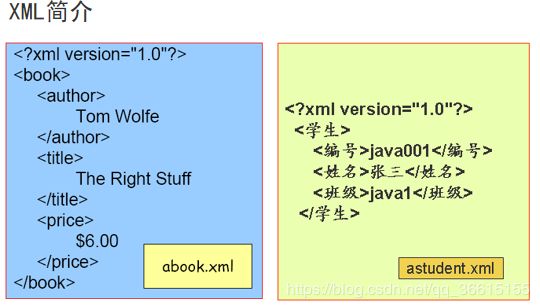
XML:可扩展标记语言(eXtensible Markup
Language )
-XML是一种类似于HTML的标记语言
-XML是一种平台无关的表示数据的方法
-XML的用途:
●XML把数据从HTML分离
●XML简化数据共享
●XML简化数据传输
●XML简化平台的变更
●XML用于创建新的Internet 语言

6.2浏览XML
浏览XML
- 使用IE可以直接浏览XML文档
- 使用文本编辑器或专门的XML编辑器浏览XML文档
- 对于正确的XML文档,如果没有任何额外的信息指示如何显示数据的情况下,浏览器一般以树状视图的形式显示XML数据
- 如果是不正确的XML文档,浏览器会报错
XML特点
- 可以用于不同平台之间交换数据
- 没有固定的标记,允许用户随便发明和创建自己的标记一-可扩展性
- HTML中的标记都是特定的
- 标记名称可以使用非英文字符
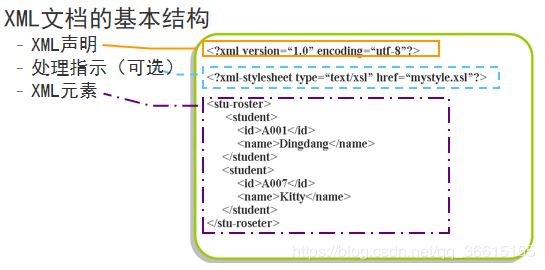
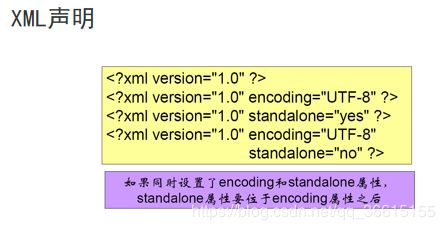
- 每一个XML文档都以一个XML声明开始
- 表示该文档是- -个XML文档,以及遵循哪个XML版本的规范
<? xml version=“1.0" encoding=' *gb2312" standalone="yes" ?>
- 如果在XML文档中 包括声明,则该声明必须是文档的第一个内容。
- 声明中必须包含version属性。
- 声明中如果包含所有属性,则排列顺序依次为:\vers ion属性,encoding属性,standa lone属性,不能颠倒。
- XML声明必须小写(内码声明除外:‘
“gb2312”和“GB2312”均可)。 - 声明中的属性值(如:“gb2312”)要用单引号或双引号定界。
XML文档声明属性:
-encoding属性 (可选的)
●注明XML文档使用的字符编码方式
●Unicode (缺省)一UTF-8或UTF-16
-standalone属性( 可选的)
●说明文档是否是独立的
●该属性取值有两种: yes或no
- yes(缺省)一该文档没有依赖外面的任何文件而可以独立存在
- no一该文档依赖于外面的某 个文件

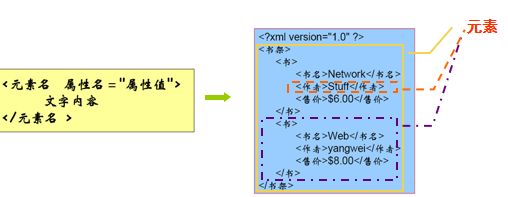
XML元素 - XML的基本组成单位是元素
- 元素由标记来定义
- 标记包括起始标记<>和结束标记,属性要写在起始标记内
- 在XML中,所有元素必须有结束标记
可以独立存在

元素内容: - 简单文本:元素只有简单的文本
- 元素:元素内还有元素标记
- 混合:元素内有元素标记和文本内容
- 空:元素内部没有携带任何信息

元素间的关系: - 在XML中,各元素之间是相互关联的
- 以父子关系联系
- 包含在另一个元素中的元素成为子元素,包含子元素的元素称为父元素
- 嵌套子元素必须完整地包含在它的父元素中
- XML的元素可以重复
根元素:
没有被嵌套在其他元素内的元素,最高层元素,仅一个
XML文档中所有元素都是跟元素的子孙元素
空元素:不包含任何内容的元素

标记命名规则:
在XML中,可以使用自己需要的元素来扩展标记语言
基本规则:
●标记名称不能以数字或特殊字符开头
●可以包含字母,数字,下划线等.
●不能以字符串“XML”作为开头
●不能包含空格
●尽量不要包含特殊字符
●区分大小写
标记的命名规范
- 标记名称尽量简短
- 大小写尽量采用同一标准
- 完全用小写字母来书写名称,当名称中包含多个单词时,相互之间用下划线隔开,如address_ book
- 将每个单词的首字母大写,不使用分隔符,如Addr essBook
- 可以使用非英文字符
- 推荐使用英文字符+数字来命名
元素属性:
- 属性是元素的可选组成部分,其作用是对元素及内容的附加信息进行描述。标记中可以包含任意多个属性。
<tel preferred="true">
513-744-889
</tel>
- 在XML中,属性值- -定要用双引号或者单引号引起来,否则将被视为错误,推荐先使用双引号
<gangster name='George "Shotgun" Ziegler'>
<gangster name="George 'Shotgun' Ziegler">
- 属性区分大写
- 属性也可以被改为使用子元素描述
- 属性与子元素
- 注释的内容会被程序忽略而不做解释和处理
- 注意:
- 不要把注释放在XML的声明之前
- 注释不能嵌套使用
XML注意事项:
- 文档包含一个或多个元素且至少包含- -个元素。
- 文档中只存在一一个称为根的元素,该元素无任何部分出现在其他元素中。
- 以起始标签和结束标签为界的其他各元素必须严格嵌套。
- 元素必须正确关闭。
- 属性值必须加引号。
- 区分大小写。
-
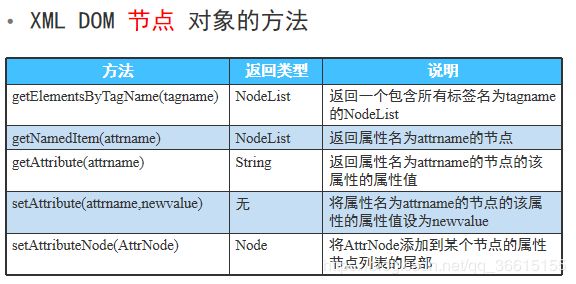
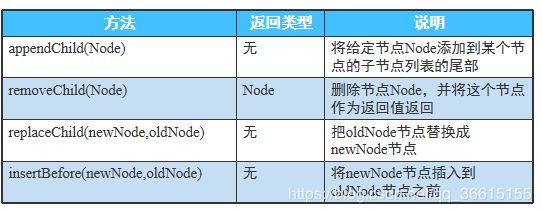
DOM (Document 0b ject Mode |文档对象模型)
- W3C DOM的基本目标是提供- -个标准的、跨平台的(更确.切地说是跨语言的)编程接口,可以广泛用于多种环境。使用DOM可以动态创建或修改文档的结构或内容、添加或删除文档的元素、并浏览整个文档结构。
- DOM- -般把文档的逻辑结构描述成树,因此会一次性读入整个XML文档
-
SAX
- SAX解析的利用事件进行处理可以处理很大的文档,并且不必立即将整个文档读入内存。SAX事件包括:文档事件(通知程序一个XML文档的开始和结束)、元素事件(通知程序每个元素的开始和结束)、字符事件(通知程序在元素之间找到的任何字符数据,包括文本、实体和CDATA段),还有不常见的事件:命名空间、实体和实体声明、可忽略的空白、处理指令。
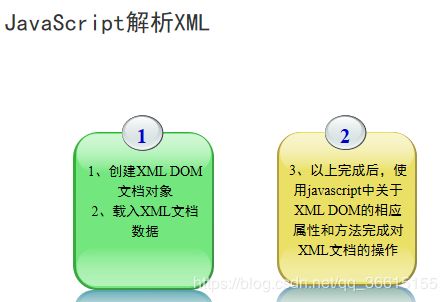
JavaScript解析XML
- JavaScr ipt处理XML文档的基础是DOM树形结构
- 在JavaScript的DOM API中定义了关于DOM的属性、方法
- 利用JavaScr ipt中的DOM API可以实现对XML文档的访问、创建、修改、删除等操作
- 用JavaScr ipt处理XML文档,是Ajax (Asynchr onous JavaScript and XML) 技术的核心
var xmlDoC = req.responseXML .documentElement;
var user =xmlDoc.getElementsByTagName("user");
for (vari= 0;i< user.length; i++) {
var id = user[i].childNodes[0].firstChild.nodeValue;
var realname = user[i].childNodes[].firstChild .nodeValue;
var sex = user[] .childNodes[2].firstChild.nodeValue;
var certType = user[j.childNodes[31.firstChild.nodeValue;
var cert = user[j.childNodes[4].firstChild.nodeValue;
var userType = user[] .childNodes[5].firstChild.nodeValue;
}
7.用户访问IP地址统计
JFreeChart
- JFreeChart是JF reeChart公司在开源网站SourceForge. net上的一一个项目
- JFreeChart目前是最好的java图形解决方案,基本能够解决目前的图形方面的需求,主要包括饼图(二维和三维)柱状图(水平, 垂直),线图,点图,时间变化图,甘特图,股票行情图,混和图,温度计图,刻度图等常用商用图表,图形可以导出成PNG和JPEG格式,同时还可以与PDF和EXCEL关联
核心类
- org. jfree. chart. JFreeChart:图表对象,任何类型的图表的最终表现形式都是在该对象进行一-些属性的定制。JFreeChart引擎本身提供了一个工厂类用于创建不同类型的图表对象
- org. jfree. data. category. XXXDataSet:数据集对象,用于提供显示图表所用的数据。根据不同类型的图表对应着很多类型的数据集对象类
- org. jfree. chart. plot. XXXPlot:图表区域对象,基本上这个对象决定着什么样式的图表,创建该对象的时候需要Axis、Renderer以及数据集对象的支持
- org. jfree. chart. axis. XXXAxis:用于处理图表的两个轴
纵轴和横轴 - org. jfree. chart. render. XXXRender:负责如何显示一个图表对象
- org. jfree. chart. ur |s. XXXURLGenerator:用于生成Web图表中每个项目的鼠标点击链接
- XXXXXToolTipGenerator :用于生成图象的帮助提示,不同类型图表对应不同类型的工具提示类
配置web.xml
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree. .chart. servlet. DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/Admin/DisplayChart</url-pattem>
</servlet-mapping>
生成柱状图
<%
Font font=new Font("微软雅黑" ,Font. BOLD,18),
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
List<lpAddress> list =
(ArrayL ist<IpAddress> )request. getibte(iplist');,
for (IpAddress ipAddress : list) {
dataset. addValue(ipAddress getCnt(), "Count", ipAddress getlp();
}
JFreeChart chart = ChartFactory.createBarChart3D("登录IP统计图"," ",dataset, PlotOrientation.VERTICAL, false, false, false);
chart.getTitle). setFont(font);
NumberAxis axis =
(NumberAxis)chart.getCategoryPlot().getRangeAxis(),
axis. setTickUnit(new NumberTickUnit());
String filename = Servetilties. saveChartAsPNG(chart, 420, 300, null,
session);
String graphURL = request. getContextPath() +
"/Admin/DisplayChat?ilename=" + filename;
%>
<img src="<%= graphURL %>" width="420" height="300" border="0">