本文为转载,查看原文请参考末尾链接
根据Git&Github的初始化操作1,本人在Git&Github的初始化操作2中有代码截图可参考
本文提纲
一 、如何创建本地仓库
1.创建一个空的git仓库(git init)
2.创建一个文件(touch a.html)
3.将文件add到仓库(git add a.html)
4.提交(git commit a.html -m "xxx")
二、如何创建远程仓库
三、只有远程仓库的情况下如何做版本控制
1.将远程仓库clone到本地(git clone +ssh地址)
2.将本地改动push到远程仓库(git push origin master:master)
四、只有本地仓库的情况下如何做版本控制
1.创建远程仓库
2.本地仓库关联远程仓库(git remote add origin +ssh地址)
3.将本地仓库内容push到远程仓库(git push origin master)
——————分———割———线———————————————
一、如何创建本地仓库
几个概念本地仓库由git维护的三颗树构成, 分别是:
1.你的工作目录(working dir),它持有实际文件
2.缓存区(Index),临时保存你的改动
3.HEAD,指向你最近一次提交后的结果
步骤
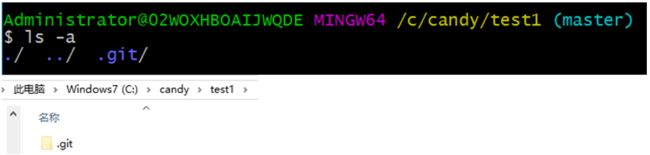
1 .在当前目录下(/c/candy/test1)使用git init命令,这便在本地创建了一个空的git仓库。
此时,如果你愿意的话,使用ls -a命令可以看到我们刚刚建立的这个git仓库。同时手动打开本地目录也可以看到多了一个.git文件夹(没看到是被隐藏了,让它显示出来就好)。
2.使用touch a.html命令创建一个a.html文件。(注意此时它还只是一个普通文件,不受git管理。)
此时,愿意的话,使用git status -sb命令查看git 仓库下文件的状态,可以看到两个红色的问号,这就表示a.html这个文件此时还“ 不受git管理 ”。
3.使用git add a.html命令将a.html文件add到git中去,使其受git的管理(处在index缓存区)。
同样,再次使用git status -sb命令,可以看到一个绿色的A(ADD的缩写),这就表示a.html这个文件已经add过了,即被git管理了。
4.步骤3中add过的文件只是被git管(处在index缓存区),但git不会记录其历史。还需要执行git commit a.html命令以实现实际提交动作。完成commit后,你的改动已经提交到了你的HEAD,但是还没有到你的远端仓库。(注意:第一次执行git commit a.html命令会问你“who you are?”,即要求你配置信息,输入git config user.name +"你的用户名"回车,再输入git config user.email +"你的 email",回车后,重新commit就好了。)
执行完上述命令后,后调到一个vi界面,如下图。你可以在这里记录你的改动历史,比如说,"新建了一个a.html文件"。
如果不愿意它跳入vi界面,也可以这样操作,git commit a.html -m "新建了一个a.html文件"。效果是一样的。
提交过后,你若愿意,可以再使用git status -sb命令看一下,它是下图这样的,表示你已经提交过了。
以上,就是建立本地仓库的方法。
二、如何创建远程仓库
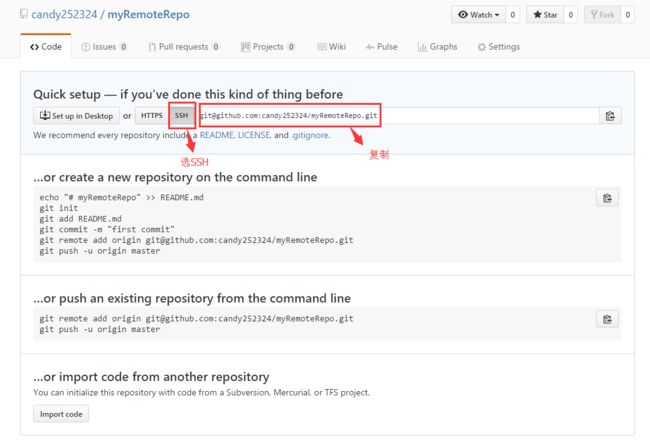
1.看图,点击创建后你的远程仓库就已经建好了,非常简单。我这里创建的是一个叫myRemoteRepo的仓库。
点击创建后会跳到如下界面。点SSH,并复制后面的ssh地址(这就是myRemoteRepo这个远程仓库的地址)。后面讲将远程仓库clone到本地时要用到。
2.可以在这里看到你刚刚建的仓库。
以上,就是创建远程仓库的方法。
三、只有远程仓库的情况下如何做版本控制
- 版本控制的概念:版本控制就是让你得到任何时间修改的版本。允许多人协同开发一个软件,不会导致软件互相覆盖。这里就以上文的myRemoteRepo仓库为例来讲,假如这个远程仓库里有很多东西,我想把这些东西都clone到本地开发,开发完又想把这些东西都push到远程仓库,使和我一起合作开发的小伙伴都能得到最新的修改版本。该怎么做呢?
- 步骤:1.在git bash 中执行
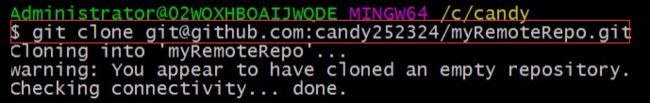
git clone + 复制的ssh地址,将远程仓库clone到本地,如图我把它clone到了/c/candy目录下。
如果你愿意的话,执行命令行ls -a或手动打开 /c/candy 目录都可以看到 myRemoteRepo仓库已经被clone 过来了。
2.现在就可以对clone过来的这个仓库进行操作了
a. 首先cd myRemoteRepo进入这个仓库
b. 然后touch a.html在里面建立一个a.html文件;
c. 再vi a.html打开vi编辑器,并输入内容,“白日依山尽”。退出vi 编辑器后,如果你愿意,执行cat a.html可以看到你刚刚输入的内容,你还可以git status -sb看一下文件状态。
d.接着git add a.html将a.html文件add到git中去
e. 最后git commit a.html -m "我写了‘白衣依山尽’进去",完成实际提交。
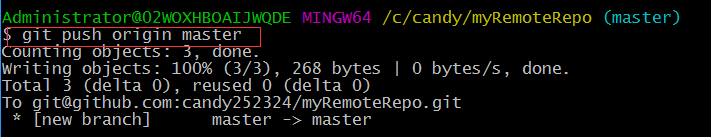
3.执行git push origin master, 将本地改动push到远程仓库
4.此时登录GitHub,可以看到你本地做的改动已经push到远程仓库了。显示你有一次commit记录。
愿意的话,可以多试几次。下图是我做了4次提交(重复上面c~e步骤)后的截图,显示有4次提交记录
可以点击查看这四次提交记录,也可以在浏览器中查看被改动过的a.html文件
以上,就是在只有远程仓库的情况下做版本控制的方法。
四、只有本地仓库的情况下如何做版本控制
假设你现在只有一个本地仓库,没有远程仓库。这里就以“一、如何创建本地仓库”中创建的那个本地仓库为例(该仓库中有一个a.html文件)。
若直接执行git push origin master,它会报错(如下图),因为此时没有远程仓库,它不知道该push到哪里去。
那么,该如何将这个本地仓库push到网上去呢?
1.到GitHub上建立一个远程仓库,这个远程仓库的名字可与本地仓库一样,也可不一样,建议一样。复制ssh地址。
2.执行命令git remote add origin +ssh地址,这个命令
3.执行命令git push origin master
4.此时登录GitHub打开test1仓库,可看到本地仓库中的a.html文件已经被push进来了。
以上,就是在只有本地仓库的情况下做版本控制的方法。
© 以上本文为转载,查看原文请参考Git&GitHub 。
根据Git&Github的初始化操作1,本人在Git&Github的初始化操作2中有代码截图可参考