- 关于沟通这件事,项目经理不需要每次都面对面进行
流程大师兄
很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
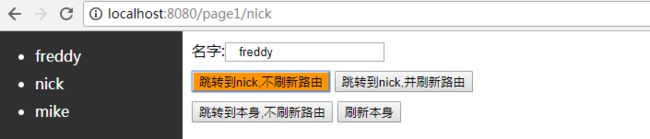
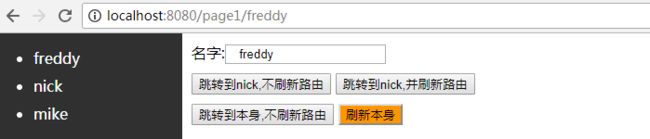
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 地推话术,如何应对地推过程中家长的拒绝
校师学
相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update
iBaoxing
github
如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对
- 三大师传
beca酱
巴尔扎克的作品被誉为“法国社会的一面镜子”。文学大师维克多·雨果对巴尔扎克的评价是:“在最伟大的人物中间,巴尔扎克是名列前茅者;在最优秀的人物中间,巴尔扎克是佼佼者之一。”一个原本寂寂无名的小人物,从地中海的某个海岛上,只身一人来到巴黎,没有朋友,也没有名望。作为一个一文不名的外乡人,凭着赤手空拳赢得了巴黎,征服了整个法兰西,并且赢得了世界。这个人就是十九世纪法国伟大的军事家、政治家,法兰西第一帝
- git常用命令笔记
咩酱-小羊
git笔记
###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"
[email protected]"基本操作克隆远程仓库gitclone查看
- Python中os.environ基本介绍及使用方法
鹤冲天Pro
#Pythonpython服务器开发语言
文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi
- 情殇——(5)压抑的小木匠放纵了自己。
石疯聊情感故事
木讷的小木匠,其实只是不苟言笑。其实内心深处也是挣扎着,由于性格内敛,不喜形于色,给人的感觉非常的木讷。其实小木匠情商智商都不低。他为人扎实,非常的务实。他的爱是既深沉又宽容。可是是一个男人,都会对妻子出轨的事儿,不会忘怀!只是压抑在心底,为了某种考量或许是真爱。小木匠对于丽影和别人私奔又重回家庭,表面上并没有,天翻地覆,暴风骤雨,其内心深处也是经历了,痛苦的挣扎。。。再一次酒后,他和一个离家多年
- 今天我破防了
sin信仰
今天本来是大年初一,新年的第一天,应该是高高兴兴的一天,但是我怎么也高兴不起来。具体原因很简单,原本计划年后去县城找了一份会计的工作,被公公婆婆否定了,我心里立马就不舒服了,但是当时刚好肚子疼,我去了厕所,等我上完厕所,公公由于喝了酒还在那里和婆婆唠叨个没完。然后我就在心情极度压抑的情况下把午饭吃完的碗筷和锅给刷了。边刷碗筷和锅,边在那里难受,感觉自己在这个家里真的是过的憋屈死了,公婆不让我去上班
- 谁家酒器最绝唱,藏在酒厂人未知?景阳冈酒厂先秦藏品大揭秘
李虓酒评论
文/王赛时中国的酒器酒具历史久远,举世闻名。从北京的故宫博物院、中国国家博物馆,到世界各国的大型博物馆,都以能够收藏中国古代酒具而夸耀。但很少有人知道,在山东阳谷景阳冈酒厂,默默地收藏了两千件中国酒器。这些酒器,就封藏在景阳冈的酒道馆里。其中有一些青铜酒器,一睡就是三、四千年,堪称无声国宝,堪作无字史书!今天,我将引领诸位首先窥视一下景阳冈酒道馆的9件先秦藏品,你自己来说震撼不震撼。提示:这只是景
- 下载github patch到本地
小米人er
我的博客gitpatch
以下是几种从GitHub上下载以.patch结尾的补丁文件的方法:通过浏览器直接下载打开包含该.patch文件的GitHub仓库。在仓库的文件列表中找到对应的.patch文件。点击该文件,浏览器会显示文件的内容,在页面的右上角通常会有一个“Raw”按钮,点击它可以获取原始文件内容。然后在浏览器中使用快捷键(如Ctrl+S或者Command+S)将原始文件保存到本地,选择保存的文件名并确保后缀为.p
- SQL Server_查询某一数据库中的所有表的内容
qq_42772833
SQLServer数据库sqlserver
1.查看所有表的表名要列出CrabFarmDB数据库中的所有表(名),可以使用以下SQL语句:USECrabFarmDB;--切换到目标数据库GOSELECTTABLE_NAMEFROMINFORMATION_SCHEMA.TABLESWHERETABLE_TYPE='BASETABLE';对这段SQL脚本的解释:SELECTTABLE_NAME:这个语句的作用是从查询结果中选择TABLE_NAM
- 运城寻访重逢石头纪实【严建设老照片395 集】 我简直能把你想透, 当我走进运城的时候。 我已急得热汗直流, 访问了十九个老头, 把晋南的小城转了三周。 虽然是悠久的思旧, 我仍然是牛样的执...
严建设
运城寻访重逢石头纪实【严建设老照片395集】我简直能把你想透,当我走进运城的时候。我已急得热汗直流,访问了十九个老头,把晋南的小城转了三周。虽然是悠久的思旧,我仍然是牛样的执拗。说什么变换的世情,泛起了过去的逝流,你就是真正的故友。踏破铁鞋的淡愁,已化为不废功夫的范畴,是就像远在天涯近在咫尺,就像是梦乡的邂逅,我紧紧地攥着你的手。你已长成了高高的个头,俊逸的容颜却很清瘦,你那样顽皮的童音,已变到老
- 万物难度不度己
边度512
你好,陌生人!你是否有过迷茫,在别人的面前自己却不曾展示!你是否自己承担着所有的痛苦,却又笑对人生!你是否在很多时候想找人诉说,翻开手机却发现,手机里面空无一人!你是否有很多事情想做,最后却因你自己拖延,最后发现自己什么都做不了!对没有错,我的名字就叫你是否!不要怀疑!不要悲伤!我们的生活可是还有很到要继续的呢!还有很多那个人,很多地方我们都没有去过!所以我们已经没有退路了!那就继续向前吧!加油!
- 探索OpenAI和LangChain的适配器集成:轻松切换模型提供商
nseejrukjhad
langchaineasyui前端python
#探索OpenAI和LangChain的适配器集成:轻松切换模型提供商##引言在人工智能和自然语言处理的世界中,OpenAI的模型提供了强大的能力。然而,随着技术的发展,许多人开始探索其他模型以满足特定需求。LangChain作为一个强大的工具,集成了多种模型提供商,通过提供适配器,简化了不同模型之间的转换。本篇文章将介绍如何使用LangChain的适配器与OpenAI集成,以便轻松切换模型提供商
- 勇士赢了,我把掌声给了骑士
复角度的生活
今天,不参加高考,只看NBA总决赛第三场的较量。这么说有点得罪高考生了,不过我没有当他们面秀,也没有跑到考点外面得瑟,所以我内心毫无波澜。毫无疑问,考场里不乏骑士和勇士球迷,在紧张作答语文考卷同时还心系着球队,不过我希望今天的比赛不会让你们有所分心,毕竟高考不会像比赛录像那样可以再来。今天,好像起来赶考一样,我起得很早,然而事实是睡不着,挺郁闷的,又不是我高考,我紧张什么?九点我并没有准时打开浏览
- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
- 【目标检测数据集】卡车数据集1073张VOC+YOLO格式
熬夜写代码的平头哥∰
目标检测YOLO人工智能
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):1073标注数量(xml文件个数):1073标注数量(txt文件个数):1073标注类别数:1标注类别名称:["truck"]每个类别标注的框数:truck框数=1120总框数:1120使用标注工具:labelImg标注
- 【JS】执行时长(100分) |思路参考+代码解析(C++)
l939035548
JS算法数据结构c++
题目为了充分发挥GPU算力,需要尽可能多的将任务交给GPU执行,现在有一个任务数组,数组元素表示在这1秒内新增的任务个数且每秒都有新增任务。假设GPU最多一次执行n个任务,一次执行耗时1秒,在保证GPU不空闲情况下,最少需要多长时间执行完成。题目输入第一个参数为GPU一次最多执行的任务个数,取值范围[1,10000]第二个参数为任务数组长度,取值范围[1,10000]第三个参数为任务数组,数字范围
- 没有邀请码怎么注册买手妈妈?
氧惠评测
买手妈妈怎么注册小编为大家带来买手妈妈没有邀请码怎么注册。打开买手妈妈APP,点击“马上注册”,输入邀请信息“邀请码”点击下一步,没有邀请码是登录不上的,所以这个必须要填写,那我们没有怎么办?填写成功就可以登录下一步。这里面有手机登录和淘宝登录,手机登录以后也需要用淘宝授权的,所以基本上都是淘宝登录。购物、看电影、点外卖、用氧惠APP!更优惠!氧惠(全网优惠上氧惠)——是与以往完全不同的抖客+淘客
- 钢筋长度超限检测检数据集VOC+YOLO格式215张1类别
futureflsl
数据集YOLO深度学习机器学习
数据集格式:PascalVOC格式+YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件)图片数量(jpg文件个数):215标注数量(xml文件个数):215标注数量(txt文件个数):215标注类别数:1标注类别名称:["iron"]每个类别标注的框数:iron框数=215总框数:215使用标注工具:labelImg标注规则:对类别进
- 阶段总结反思
轻争
马上就要进入10月份了,今天做一下前段时间的总结和反思。前段时间,日更、英语、健身、护肤坚持的比较好。阅读、书法坚持的不好。1.中间被迫停更半个多月,其余时间一直在坚持日更挑战。偶尔也有不想写的时候,就做一下摘抄。因为阅读(输入)没跟上来,所以写作(输出)质量有待进一步加强。2.英语做到了一周至少学习5天,每次不少于30分钟,但是小班课没有跟上更新速度,下一步要争取利用零碎时间补听小班课。3.减肥
- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- 01-Git初识
Meereen
Gitgit
01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name
- 【PG】常见数据库、表属性设置
江无羡
数据库
PG的常见属性配置方法数据库复制、备份相关表的复制标识单表操作批量表操作链接数据库复制、备份相关表的复制标识单表操作通过ALTER语句单独更改一张表的复制标识。ALTERTABLE[tablename]REPLICAIDENTITYFULL;批量表操作通过代码块的方式,对某个schema中的所有表一起更新其复制标识。SELECTtablename,CASErelreplidentWHEN'd'TH
- 基于CODESYS的多轴运动控制程序框架:逻辑与运动控制分离,快速开发灵活操作
GPJnCrbBdl
python开发语言
基于codesys开发的多轴运动控制程序框架,将逻辑与运动控制分离,将单轴控制封装成功能块,对该功能块的操作包含了所有的单轴控制(归零、点动、相对定位、绝对定位、设置当前位置、伺服模式切换等等)。程序框架由主程序按照状态调用分归零模式、手动模式、自动模式、故障模式,程序状态的跳转都已完成,只需要根据不同的工艺要求完成所需的动作即可。变量的声明、地址的规划都严格按照C++的标准定义,能帮助开发者快速
- Rust基础知识
GRKF15
rust开发语言后端
1.Rust语言简介1.1基础语法变量声明:let关键字用于声明变量,可以指定或不指定类型,如leta=10;和letmutc=30i32;。函数定义:使用fn关键字定义函数,并指定参数类型及返回类型,如fnadd(i:i32,j:i32)->i32{i+j}。控制流:包括if、else等,控制语句后需要使用;来结束语句。1.2数据类型整数类型:i8、i16、i32、i64、i128,以及无符号的
- C++菜鸟教程 - 从入门到精通 第二节
DreamByte
c++
一.上节课的补充(数据类型)1.前言继上节课,我们主要讲解了输入,输出和运算符,我们现在来补充一下数据类型的知识上节课遗漏了这个知识点,非常的抱歉顺便说一下,博主要上高中了,更新会慢,2-4周更新一次对了,正好赶上中秋节,小编跟大家说一句:中秋节快乐!2.int类型上节课,我们其实只用了int类型int类型,是整数类型,它们存贮的是整数,不能存小数(浮点数)定义变量的方式很简单inta;//定义一
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http