前言
硬核的哪吒,我的命由我不由天。
精彩回顾:
目录
- 个人的面试经历
- 当作为考官我会考问你的面试重点
- 个人收集大厂面试题库(含答案)
- 面试时的小技巧
- 整理的知识体系(个人重点内容)
- 对于有面试需求的朋友,需要的帮助
所谓令人心动的offer即是让你心仪的,想要的,所追求的,如果你是社会人士,想起当年面试的自己有过哪些的经历呢?是否遗憾在学校时不曾坚持努力的自己?如果你是在校生,你会面临出校后的一场面试,是否已经准备好了呢?
面试如同考试,检验你的知识点是否已经牢牢掌握,一次面试的成功会让你对自己充满信心,也许大多数人面临的面试都是一次次的失败,得到挫败感的心灵打击。
那么面试如何做到对答如流,或者低一点要求如何让对方记住你呢?在考官的逐层盘问下,在脑海里梳理起自己的知识体系,找到自己想要的答案。
面试经验,其实可以举一反三,类比考试,经过以往的在校考试,学习技巧等相类似,只不过面试是面试管当场问你题目,你作答这样的一种模式,面试一般有几轮,各各公司各有不同而已。
面试也是一次难得的自我摸底考试。从目录中的6点内容,希望能帮助自己也帮助他人的成长。
1. 个人的面试经历
个人的面试经历,从在校被老师推荐到朋友的前端开发工作岗位,到自己重新找工作,反复面试了几家进了其中一家,到目前的某公司前端开发负责人,个人感觉自己的面试经历都是步入正常轨迹,即是准备面试简历,展示自己的项目到论述自己在校的成就等。
内容重点强行在于面试的经验与面试的准备,面试准备其实就是自己掌握的知识体系,与必备的面试考点,网红题目。
2. 当作为考官我会考问你的面试重点
下面,带你一起阅读一下知识体系,大篇幅面试重点。希望能帮助到你。
面试官:说说VueRouter
Vue.js加Vue Router创建单页应用,非常简单。通过组合组件来组成自己的应用程序,当要把Vue Router添加进来,然后把组件components映射到路由routes,然后告诉Vue Router渲染它们。
VueRouter中的动态路由匹配,可以在路由中设置多段“路径参数”,对应的值都会设置到$route.params中。
| 模式 | 匹配路径 | $route.params |
|---|---|---|
/user/:username |
/user/evan |
{ username: 'evan' } |
/user/:username/post/:post_id |
/user/evan/post/123 |
{ username: 'evan', post_id: '123' } |
响应路由参数的变化
当使用路由参数时,从/user/foo导航到/user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
-
Vue Router中的嵌套路由 - 编程式的导航
声明式与编程式:
| 声明式 | 编程式 |
|---|---|
|
router.push(...) |
示例:
router.replace(location, onComplete?, onAbort?)声明式与编程式:
| 声明式 | 编程式 |
|---|---|
|
router.replace(...) |
- 了解命名路由的使用
- 了解
VueRouter重定向和别名的使用 - 了解路由组件传参:布尔模式,对象模式,函数模式
- 了解
Vue Router的html5 history模式 - 了解如何用
webpack从零构建vue.js+vuerouter+webpack项目 - 了解
VUe Router中的导航守卫 - 了解
Vue Router中的路由元信息 - 了解
Vue Router中的过渡动效 - 了解
Vue Router中的数据获取 - 了解
Vue Router中的滚动行为
vue-router是什么,这里的路由就是SPA(单页应用)的路径管理器。路由模块的本质就是建立起url和页面之间的映射关系。
单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面
hash模式,默认为hash模式,使用url的hash来模拟一个完整的url,当url发生改变时,页面是不会重新加载的。
hash是#,url的锚点,表示网页中的一个位置,只改变#符号后的部分是不会重新加载网页,只会滚动到相应的位置。
即是hash出现在url中,不会被包含在http请求中,对后端没有影响,所以改变hash是不会重新加载页面的。但是注意,每次改变#符号后面的部分,都会在浏览器的访问历史中添加一个记录,当使用“后退”按钮时,就可以回到上一次的位置。
hash模式下,通过改变锚点值,根据不同的值就可以渲染至dom指定的位置。
hash模式的原理是onhashchange事件,用于监听hash值的变化,可以在window对象上监听这个事件。
history模式,利用了html5 history interface中的pushState()方法和replaceState()方法,这两种方法用于浏览器记录栈。
使用history模式,需要后台配置支持,会更好!在服务器端增加一个能够覆盖所有情况的静态资源,如果url匹配不到任何静态资源,就应该返回一个index.html页面,这个页面就是app依赖的页面。
const routes = [
{path: "/", name: "home", component:Home}
{path: "/register", name: "register", component: Register},
{path: "/login", name: "login", component: Login},
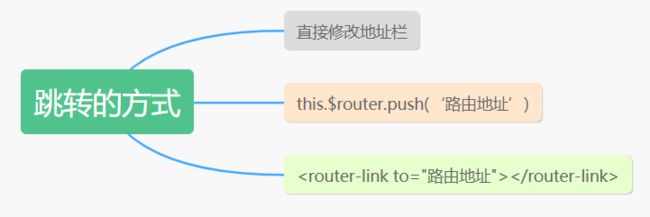
{path: "*", redirect: "/"}]实现页面跳转的方式:
示例:
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from './components/app.vue';
import Home from './components/home.vue'
Vue.use(VueRouter);
let router = new VueRouter({
routes: [
{ path: '/home', component: Home }
]
});
new Vue({
el: '#app',
router: router,
render: c => c(App),
})
this.$router.go(-1)
this.$router.replace('/1')
this.$router.replace({name:'1'})
this.$router.push('/1')
this.$router.push({name:'1'})那么$router.push和$router.replace的区别
- 使用
push方法的跳转会向history栈中添加新的记录,当点击浏览器返回按钮时可以返回之前的页面 - 使用
replace方法不会向history添加新记录,而是替换掉当前的history记录。
安装依赖:npm install vue-router
main.js:
import Vue from 'vue'
import APP from './App'
import router from './router'
new Vue({
router: router,
render: h=>h(App),
data: {
eventHub: new Vue()
}
}.$mount('#app');懒加载的方式:
component: resolve => require(['/'], resolve)import Vue from 'vue';
import VueRouter from 'vue-router';
import linkParams from './page/linkParams.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
base: __dirname,
routes: [
{
path: '/linkParams/:userId',
name: 'linkParams',
component: linkParams
},
{
path: '/imgParams',
name: 'xxx',
component: resolve => require([], resolve)
}
]
})编程式导航
示例:
this.$router.push('home')
this.$router.push({path: 'home'})
this.$router.push({name:'user',params:{userId:123}})
this.$router.push({path: 'register', query: {userId: '123'}})全局钩子函数
router.beforeEach((to, from, next)=>{
next();
});
router.afterEach((to, from, next) => {
});路由独享钩子函数
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})组件内钩子函数
const BOO = {
template: '---',
beforeRouteEnter(to, from, next){
},
beforeRouteUpdate(to, from, next){
},
beforeRouteLeave(to, from, next){
}
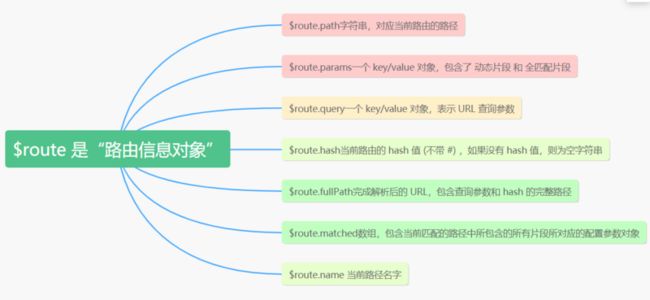
}route object路由信息对象,表示当前激活的路由的状态信息,包含了当前url解析得到的信息,还有url匹配到的route records路由记录。
spa单页面应用,前端路由的核心就是改变视图的同时不会向后端发出请求。
webpack搭建项目:
npm init -ynpm add -D webpack webpack-clinpm run buildnode dist/main.js打包html
npm add -D html-webpack-plugin添加vue
npm add vuenpm add -D webpack-dev-servernpm add -D style-loader css-loadernpm add -D less-loadernpm add -D lessnpm add vue-routernpm add express路由这个概念是由后端出现的,通过浏览器中url发送请求,服务器监听到端口有发送过来的请求,进行解析url的路径,根据服务器的路由配置,返回相应的信息,浏览器根据数据包的Content-Type来判断如何进行解析。
路由时跟后端服务器进行交互的一种方式,根据不同的路径,请求不同的资源。
实现原理,spa单一页面应用程序,一个页面当它在加载页面的时候,不会加载整个页面的内容,只会更新指定的某个容器中的内容。
单一页面应用核心:更新视图不会重新请求页面;vue-router在实现单页面应用前端路由时,提供了三种方式,hash模式,history模式,abstract模式。
-
hash,为使用URL hash值来作路由 -
history,依赖html5 history api和服务器配置 -
abstract,支持所有JavaScript运行环境
为什么有了后端路由,还要前端路由呢?
后端路由最不好之处在于:每次路由的切换都会导致页面刷新,这样的作风对于用户体验来说不太友好。为了更好的用户体验,就有了前端路由。
它的出现,让浏览器不会重新刷新了。
了解一下:
-
window.history.pushState(),在会话浏览历史记录中添加一条记录。 -
window.history.replaceState(),该方法是将修改会话浏览历史的当前记录,浏览历史记录的总长度没有变化。
这两个方法可以改变url,页面也不会重新刷新。
当我们使用hash路由模式,每次hash值得改变,会触发hashchange事件,所以我们通过监听该事件来判断hash值是否发生了变化。
history模式,在window对象中提供了onpopstate事件来监听历史栈的改变。
安装依赖:
npm install vue-routermain.js
import router from './router';
new Vue({
router: router,
render: h => h(App),
})了解JavaScript
-
JavaScript的定义:它是一种具有 函数优先,轻量级,解释型,即时编译型 的编程语言。JS是一种动态的基于原型和多范式的脚本语言,支持面向对象,命令式和函数式的语言。 - 它支持面向对象编程,命令式编程,函数式编程,函数先行的语言;它提供了操作文本,数组,日期以及正则表达式等。
- 变量的声明通常在其余的代码执行之前完成
- 变量的声明,无论发生在哪里,都在执行任何代码之前进行处理,用var声明的变量的作用域是它当前的执行上下文,它可以是嵌套的函数,也可以是声明在任何函数外的变量,如果你重新声明一个JavaScript变量,它将不会丢失其值。
- 将赋值给未声明变量的值在执行赋值时
示例: