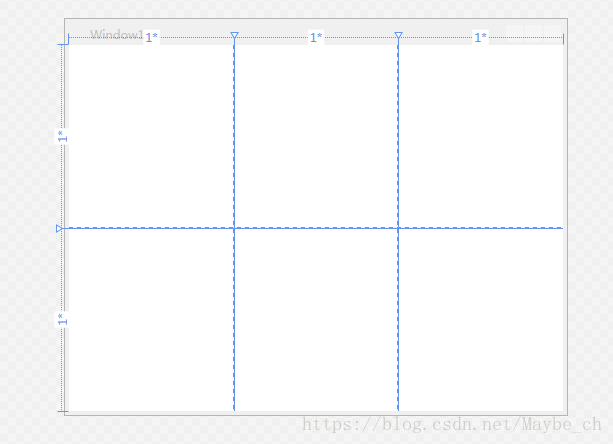
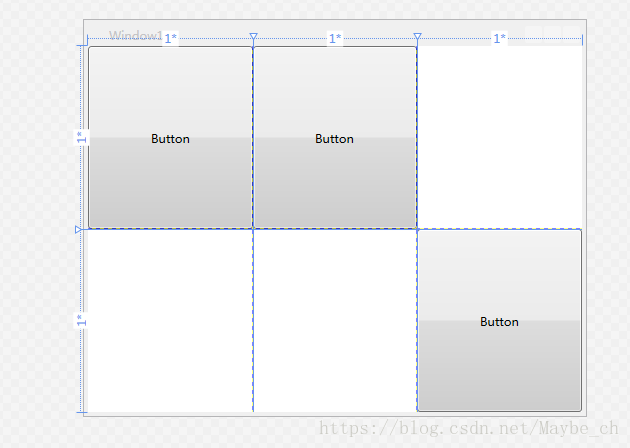
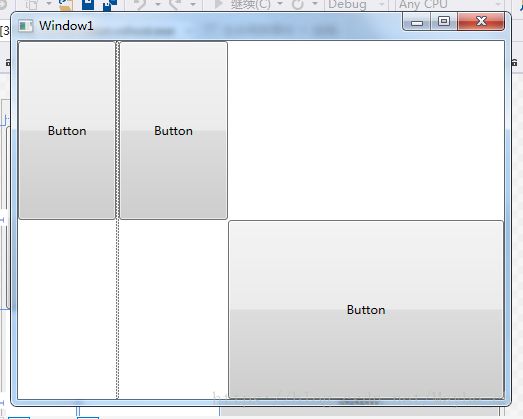
本文讲解C#WPF九宫格图片背景实例定义在WPF中实现九宫格图片(也称为边框或背景切片),通常是为了在控件背景上应用图像,并确保图像能够适应控件大小的变化。实例在WPF中设置一个控件的九宫格背景图片。创建项目添加文件夹,在文件夹中添加图片你需要在XAML中定义你的控件,并确保它有一个名字,以便在后台代码中引用。
WPF中style的应用(小白快速上手)
Vae_Mars
WPF-AI对话javascript开发语言ecmascriptwpf前端
1.解释说明-通过设置style资源词典可以批量设置控件,不仅节省大量时间,还能方便统一修改-重复利用Border这个控件,可以自由设计新的控件风格-这里要注意,虽然style也是写在xaml文件中,但是其文件类型为资源词典类型,这里程序示例也进行不同的展开。2.style资源词典程序示例-x:Key="ModeStyle"即我对这个格式命名为ModeStyle-TargetType="Radio
WPF中的文件保存功能
Vae_Mars
AI对话中的其他知识wpf
1.解释说明-在设计wpf界面的时候,难免会有文件保存的需求,这时就需要添加文件下载功能-这个是调用的windows的api,所以兼容性比较强-可以根据返回值确定是否成功-使用时直接调用这个程序就行,url填写你的文件地址,name即为文件的默认名2.程序示例privateboolDownloadView(stringurl,stringname){boolfanhui=false;stringm
DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
WPF中图片的宫格显示
Vae_Mars
WPF-AI对话wpf
1.解释说明-使用ScrollViewer控件来达到滑动的效果-使用WrapPanel的自动换行特性,保证图片在占满横向空间后自动往下排布-使用foreach的方法来游历所有的图片url2.xaml代码示例3.cs代码示例//加载url转换成BitmapImageprivateasyncTaskLoadImageFromUrl(stringurl){try{using(HttpClientclie
DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
C# WPF中的GUI多线程技巧详解
zls365365
c#wpf开发语言
1.使用BackgroundWorker组件代码示例:publicpartialclassMainWindow:Window{privateBackgroundWorkerbackgroundWorker=newBackgroundWorker();publicMainWindow(){InitializeComponent();backgroundWorker.DoWork+=Backgroun
开始一个WPF项目时的记忆重载入
hillstream3
wpf
目前在工业软件的UI开发方案选择中,WPF仍然是一个重要的选项。但是其固有的复杂性,对于像我这样,并不是一直在从事界面开发的人来说,每次重启,都需要一两天的适应的时间。所以这里稍微写一个笔记。还是老办法,学好一门技术的要点虽然很多,但大致可以简化为两步:一是基础的知识要扎实,这里的基础知识,不是说你要背熟这个相关的,而是对UI的理解,对软件开发的分工的理解。1。基础的UI设计哲学(1)分工。WPF
C# WPF上位机与西门子PLC通信实现实例解析
zls365365
c#wpf开发语言
1.使用第三方库(如S7.Net或Sharp7)代码示例://使用S7.Net库与PLC建立连接varplc=newS7.Net.Plc(CpuType.S71500,"192.168.1.10",0,1);plc.Open();//读取PLC中的DB块byte[]buffer=newbyte[256];plc.Read("DB1.DBD0",buffer.Length,buffer);优点:简化
【 WPF 中常用的 `Effect` 类的介绍、使用示例和适用场景】
TIF星空
WPF分享wpf经验分享笔记
WPF中常用的`Effect`类的介绍、使用示例和适用场景使用场景解释示例代码示例代码解释Effect类描述使用示例适用场景DropShadowEffect为元素应用投影效果。xml为控件、文本、图像添加阴影效果,增加立体感和视觉层次。BlurEffect为元素应用模糊效果。xml模糊背景、图像或文本,常用于突出前景内容或创建模糊背景效果。BitmapEffect通过位图管道为元素应用特效(已过时
WPF模板 按名称找模板中控件出现null的问题 又进坑一次:不能在构造函数中获取ControlTemplate,那样会显示null,可以再窗体load事件以及控件的事件中使用
小黄人软件
wpftemplate模板
不能在构造函数中获取ControlTemplate,那样会显示nullUI需要加载窗体,需要一个时间,所以要注意顺序,不能在构造函数中获取ControlTemplate,那样会显示null,可以再窗体load事件以及控件的事件中使用DataTemplate要注意以上方法是通过遍历item得到的,也就是说如果你的ItemBox,ItemView等等还没加载数据源,即没有item时不能使用,会报nul
c# wpf 面试_WPF面试题
weixin_39912984
c#wpf面试
binding(绑定源、绑定模式【default、OneWay、TwoWay、OntTime、OneWayToSource】、触发绑定更新的事件【Default、Explicit(手动BindingExpression.UpdayeSource())、PropertyChange、LostFocus】、优先级PriorityBinding),包括绑定到单一属性、实体、集合、值转换、触发机制、验证等
wpf 面试
云淡风轻的小白
1ref和out2对封装,继承,多态的理解3接口和抽象类的区别4trigger(4种)5什么是单例(手写),多线程调用单例时怎么保证唯一(lock)6自定义界面控件7改变界面控件的值,绑定方式或Dispatcher8值类型和引用类型的区别,内存的存储和释放struct是引用类型吗?9委托,委托是类型安全的吗10绑定的5种方式11按钮点击后时间是个怎么的过程(路由种冒泡或者隧道详解)12程序崩溃如何
WPF面试题
层次之格局
WPF面试题wpfc#
渲染机制(UI线程和Render线程):一站式WPF--Window(一)-周永恒-博客园依赖属性(优点、定义【属性是类私有字段的封装,wpf中使用属性对依赖属性进行封装】、优先级、继承、附件属性、验证和强制、监听)一站式WPF--依赖属性(DependencyProperty)一-周永恒-博客园一站式WPF--依赖属性(DependencyProperty)二-周永恒-博客园binding(绑定
C#在WPF中实现单个串口通信例2
杨PH
C#实例练习c#
上面是UI界面设计代码2、后台代码:usingSystem;usingSystem.Collections.Generic;usingSystem.IO.Ports;usingSystem.Text;usingSystem.Windows;namespaceSerialPortExample{publicpartialclassMainWindow:Window{privateSerialPort
MVVM架构
努力突破
软件架构vue.jsnode.js前端webpackajax
随着Vue响应式框架越来越火,有关MVVM架构的越来越引起人们的关注,下面做详细介绍。MVVM是Model-View-ViewModel的简写,是基于数据绑定的基础架构。是在微软的WPF和MVP结合的应用方式发展演变过来的一种新型架构。立足于原有MVP(Model-View-Presenter)框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。MVVM是对MVC中View的扩展和细化
WPF之SelectedValue与SelectedValuePath
weixin_30538029
在下拉框ComboBox中,有SelectedValue跟SelectedValuePath这两个属性,我总是搞混,现在写一篇文章来梳理下:1.ItemSource:这个不用多说,数据源,是一个对象列表,在MVVM中,我们常用ObservableCollection来定义ItemSource的对象源;2.SelectedItem:这也好说,选中的对象,这里的数据刚上是上者的T;3.DisplayM
ListBox等控件的SelectedItem,SelectedValue,SelectedValuePath属性详解
James.TCG
WPFwpf
引言初学WPF可能会对诸如ComboBox、ListBox等集合控件的当前选择项的绑定有所疑惑,控件提供了两个可绑定对象:SelectedItem\SelectedValue,同时还有DisplayMemberPath\SelectedValuePath。本节来讲述一下它们的设计意图和用法。1、SelectedItem与DisplayMemberPath在Winform中,我们经常用到Select
Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
[时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
[Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
HTTP协议详解
chicony
http协议
引言
Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen