- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 外卖分销分佣小程序外卖cps小程序返利系统源码分享
m0_56957302
java小程序linuxpythondocker
外卖返利小程序源码;轻松部署搭建,小程序服务号数据互通;对接美团官方;佣金比例自定义分配;三级分佣,所有资金数据一目了然;拉新立减最低4.9元购月卡;签到20天免费领取会员卡;提现秒到账!外卖cps带分销返利源码源代码地址美团/饿了么外卖CPS联盟返利公众号小程序裂变核心源码截图步骤下载以上源代码到本地http://y.mybei.cn/修改为你自己的微信小程序,打开/dist/pages/ele
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 微信小程序之生命周期
帅帅的猪头
微信小程序微信小程序小程序前端
生命周期是什么我们可以把每个小程序运行的过程,概括为生命周期:1.小程序的启动,表示生命周期的开始2.小程序的关闭,表示生命周期的结束3.中间小程序运行的过程,就是小程序的生命周期生命周期的分类在小程序中,生命周期分为两类,分别是:1.应用生命周期特指小程序从启动->运行->销毁的过程2.页面生命周期特指小程序中,每个页面的加载->渲染->销毁的过程页面的生命周期范围较小,应用程序的生命周期范围较
- uniapp+uview-plus实现微信小程序自定义tabbar
yx_back
小程序前端uniappuni-app微信小程序uview-plus
参考文档微信小程序相关开发文档链接:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html虽然是uniapp框架但是实现方式和原生小程序相似实现思路1、app.json里面tabBar添加配置custom:true,其他和非自定义设置一样2、在components文件夹里添加Tabb
- uniapp 获取当前位置和地理信息(微信小程序和APP)
火星代码
uni-app微信小程序小程序
一、在微信小程序中获取位置信息1、首先引入amap-wx.130.js文件,在项目中可以新建文件夹common,在下面引入该js文件2、在使用的页面引入该js,importamapfrom'@/common/amap-wx.130.js'exportdefault{data(){return{amapPlugin:null}}}3、获取定位信息(注意先需要申请高德地图的key)申请方式如下连接vu
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 微信小程序游戏开发公司
红匣子实力推荐
随着移动互联网的飞速发展,微信小程序已经成为了人们日常生活中不可或缺的一部分。在这个充满无限可能的平台上,众多游戏开发公司纷纷涌现,为玩家们带来了丰富多彩的游戏体验。本文将带您了解这些微信小程序游戏开发公司的特点、优势以及他们所创造的游戏世界。一、微信小程序游戏开发公司的特点1.专注于微信小程序平台:这些公司专注于为微信小程序平台开发游戏,充分挖掘微信生态的资源,为玩家提供便捷、快速的游戏入口。2
- Java 基于 SpringBoot+vue 的大学生科创项目在线管理系统(附源码)
程序员徐师兄
javaspringbootvue.js大学生科创项目管理系统大学生科创项目
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》
- 微信小程序仿微信聊天界面
微特尔普拉斯
微信小程序微信notepad++
界面结构:消息列表:使用scroll-view实现滚动,每条消息使用view组件包裹,根据消息类型(文本、图片、文件)显示不同内容。输入框区域:包含输入框(textarea)、发送按钮(button)和上传文件按钮(view组件模拟)。头像:使用image组件展示。功能实现:多行输入框高度自适应:使用textarea组件的auto-height属性,并监听linechange事件动态调整高度。消息
- 如何为微信小程序添加分享到朋友圈和微信群功能
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
如何为微信小程序添加分享到朋友圈和微信群功能分享的力量:为什么要在微信小程序中加入分享功能从零开始:实现微信小程序分享功能的准备工作步步为营:逐步实现分享到朋友圈和微信群增强体验:优化分享功能提升用户参与度解决疑难:分享功能开发过程中可能遇到的问题分享的力量:为什么要在微信小程序中加入分享功能分享功能的重要性,就像是社交网络上的氧气,它能够帮助内容迅速传播开来。在当今这个信息爆炸的时代,人们更倾向
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 微信小程序中的实时通讯:TCP/UDP 协议实现详解
人工智能的苟富贵
前端小程序微信小程序tcp/ipudp
文章目录前言一、实时通讯的基础知识二、微信小程序中TCP/UDP的支持2.1TCP实现2.2UDP实现三、实现即时通讯的基本架构四、实际开发中的注意事项4.1网络环境问题4.2数据格式与协议设计4.3消息重发机制五、实时通讯中的性能优化5.1减少不必要的通信5.2数据压缩5.3异步通信与心跳机制六、使用场景七、总结前言在现代应用程序中,实时通讯已成为用户体验的关键组成部分。无论是在线聊天、游戏、还
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- 微信小程序的四种弹窗使用
少年负剑去
开发知识微信小程序小程序
在做小程序的过程中,弹窗也算是非常实用的功能了,这几天写的几个功能就用到了弹窗,也可能是初学者的问题,比较菜,想找一个可以带图片的自定义的弹窗,,这里简单介绍一下官方封装好的四个弹窗,感觉适合简单的使用,,想在展示多点内容就不太够了。。一、wx.showModal微信小程序提供的用于显示模态对话框的API,它允许开发者创建一个居中显示的弹窗,用来显示重要信息或请求用户确认操作。参数说明:标题(ti
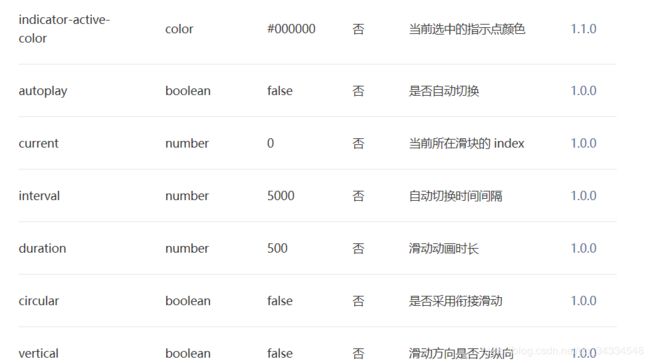
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- 微信小程序中组件封装与全局调用技巧
人工智能的苟富贵
前端小程序微信小程序小程序
文章目录前言一、组件传参方式1.1直接在组件标签上传参1.2调用组件内部方法传参1.3通过事件传参1.4通过回调函数传参二、组件封装与调用方式1.基础组件封装2.高级组件封装三、全局组件的封装与调用3.1.通过App()全局调用组件四、动态组件的加载与按需渲染五、不同传参方式的优缺点分析六、总结前言微信小程序的开发,离不开组件化思维。通过封装自定义组件,我们能够极大地提升开发效率、增强代码复用性。
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- 微信小程序集成前端日志库
人工智能的苟富贵
前端小程序微信小程序前端
在微信小程序内接入日志库的记录在开发微信小程序时,为了更好地调试和维护代码,通常需要记录日志信息。我尝试了多种日志库,包括Winston、pion和loglevel,并最终选择了loglevel作为日志库,并实现了日志上传到服务器的功能。本文详细记录了这一过程,以供参考。使用Winston失败最初,我尝试在微信小程序中使用Winston日志库。然而,Winston依赖Node.js的部分核心模块(
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe