Express的安装和初始化
Express
@(express)[mac|nodejs|angularjs|bootstrap|jquery]
Express简介
Express提供了一个轻量级模块,把Node.js的http模块功能封装在一个简单易用的接口中。Express也扩展了http模块的功能,使你轻松处理服务器的路由、响应、cookie和HTTP请求的状态。使用Express可以充当Web服务器。
后端初始化
安装express
找到合适的路径创建项目的文件,在终端中输入(以下都是终端命令)
mkdir projectName
进入项目
cd projectName
创建一个 npm 的 package.json 配置文件
npm init
安装 express 并将其保存到依赖列表中
npm install express --save
查看 express 的版本
express --version
快速创建Express应用骨架
使用全局方式安装 Express 应用生成器
npm install express-generator -g
在安装了 express 的文件夹中快速生成 Express 应用
express appName
生成的目录结构如下
appName/
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.jade
├── index.jade
└── layout.jade
提示:public
是放置静态文件的目录,routes
是放置路由文件的目录,view
是放置模板引擎的目录
由于 Express 中的 npm 配置文件 package.json 已经定义好了模块,如下依赖列表dependencies
{
"name": "firstapp",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"ejs": "^2.5.7",
"express": "~4.15.2",
"jade": "~1.11.0",
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2"
}
}
使用 npm 安装这些模块
npm install
运行 Express 应用
node bin/www
在浏览器中输入http://localhost:3000
,显示如下表明运行成功
**Express**Welcome to Express
同时可以在终端中,查看HTTP
请求日志(该打印日志与模块morgan
有关)
GET / 200 584.249 ms - 170
GET /stylesheets/style.css 200 5.106 ms - 111
GET /favicon.ico 404 39.354 ms - 1315
GET / 304 26.731 ms - -
GET /stylesheets/style.css 304 1.134 ms - -
GET / 304 9.207 ms - -GET /stylesheets/style.css 304 0.644 ms
提示:其中200
表明请求被正常处理,304
表明服务器允许请求访问资源
如果想要更改访问的端口号,找到目录bin/www
修改 port 变量的端口号
var port = normalizePort(process.env.PORT || '7101');
修改之后,按住Ctrl + C
停止运行bin/www
, 重新运行bin/www
(也可以安装使用pm2、supervisor等监视程序变化)打开 Chrome 继续访问http://localhost:7101
前端初始化
使用bower初始化前端项目目录
使用全局安装 bower
npm install -g bower
提示:Bower是一个前端技术的软件包管理器,可用于搜索、安装和卸载一些前端的网络资源,如Jquery、AngularJS、BootStrap等库文件,当然也可以安装一些自动化工具,例如Grunt等
创建一个 bower 的 bower.json 配置文件
bower init
配置文件如下所示(大同小异)
{
"name": "firstapp",
"description": "",
"main": "",
"license": "MIT",
"homepage": "",
"private": true,
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"bootstrap": "^3.3.7"
}
}
提示:默认的依赖是放置在bower_components
目录下,这并不是我们想要的,因为在 Express项目中默认的静态文件放置在public
目录下,所以需要设置放置目录为public
目录
自定义包的安装目录
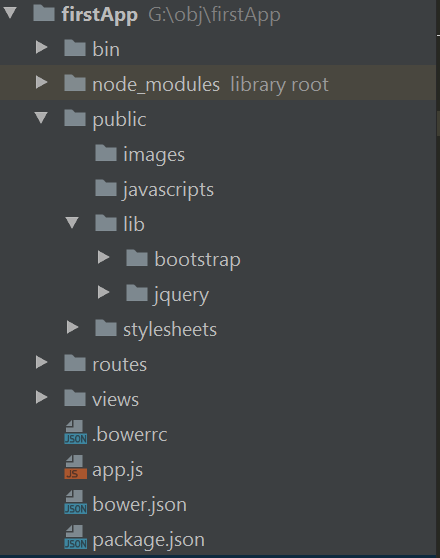
在public
目录下,创建一个lib
目录用于存放前端库
mkdir public/lib
创建配置文件.bowerrc
(名字固定),该配置文件配置 bower 的下载代码包的目录
vim .bowerrc
这是一个标准的 JSON 文件,输入配置信息
{ "directory":"public/lib"}
安装前端的库文件
安装 boostrap,安装完以后可以看见在public/lib
目录下发现bootstrap和jquery
bower install bootstrap --save
安装 angularjs
bower install angular --save
提示:需要注意的是bootstrap和angular都需要依赖于jquery,所以会同时安装jquery