Qt——绘图系统
基本绘制(QPainter)
注意: 需要在一个部件的PaintEvent中写绘制函数,直接加在构造函数里面是画不出来的
//xx.h
protected:
void paintEvent(QPaintEvent *event);
//xx.cpp
void paintEvent(QPaintEvent *event){
...
}
使用QPainter构造函数创建对象
带设备初始化
QPainter::QPainter(QPaintDevice *device);
QPainter painter(this);
painter.drawLine(QPoint(0,0),QPoint(10,10));
不带设备初始化
QPainter::QPainter();
QPainter painter;
painter.begin(this);
painter.drawLine(QPoint(0,0),QPoint(10,10));
painter.end();
使用QPen创建画笔(绘制外轮廓)
画笔类初始化
- QBrush:画刷 ——> setBrush()
- qreal:线宽 ——> setWidth()
- PenStyle:画笔风格 ——> setStyle()

- PenCapStyle:画笔端点风格 ——> setCapStyle()

- PenJoinStyle:画笔连接风格 ——> setJoinStyle()

QPen(const QBrush &brush,
qreal width,
Qt::PenStyle style = Qt::SolidLine,
Qt::PenCapStyle cap = Qt::SquareCap,
Qt::PenJoinStyle join = Qt::BevelJoin
)
应用
//设置画笔
QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
//使用画笔
painter.setPen(pen);
↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ ↕ \updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow\updownarrow ↕↕↕↕↕↕↕↕↕↕↕↕↕↕↕↕
QPen pen; // creates a default pen
pen.setStyle(Qt::DashDotLine);
pen.setWidth(3);
pen.setBrush(Qt::green);
pen.setCapStyle(Qt::RoundCap);
pen.setJoinStyle(Qt::RoundJoin);
painter.setPen(pen);
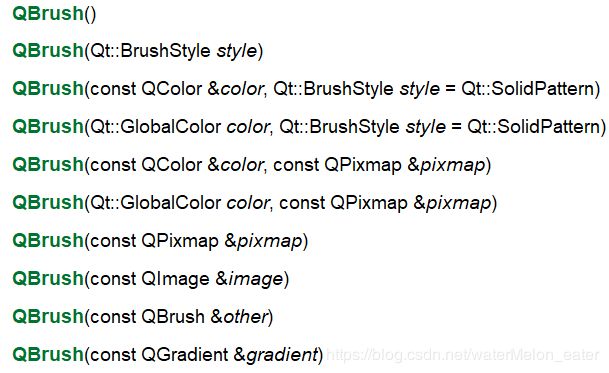
使用QBrush创建画刷(绘制内部填充)
- BrushStyle

- QColor
– Qt::GlobalColor
– QColor - QGradient
– Qt::LinearGradientPattern
– Qt::RadialGradientPattern
– Qt::ConicalGradientPattern
坐标系统
绘图设备:原点默认在左上角,x坐标向右,y坐标向下
抗锯齿渲染
//Sets the given render hint on the painter if on is true;
//otherwise clears the render hint.
void QPainter::setRenderHint(RenderHint hint, bool on = true)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
pianter.setPen(Qt::darkGreen);
painter.drawLine(1,1,5,5);
坐标变换
QPainter::scale():缩放QPainter::rotate():旋转QPainter::translate():平移QPainter::shear():扭曲
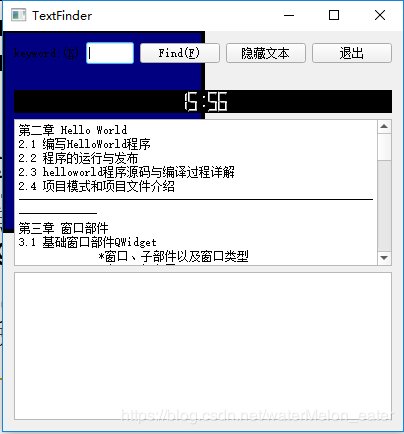
将400x400大小的部件,用setWindow()转化到 ( [ − 50 , 50 ] , [ − 50 , 50 ] ) ([-50,50],[-50,50]) ([−50,50],[−50,50])的空间,然后绘制 ( − 50 , − 50 , 50 , 50 ) (-50,-50,50,50) (−50,−50,50,50)的矩形,则就是从起点开始画一半的矩形等同于原坐标 ( 0 , 0 , 200 , 200 ) (0,0,200,200) (0,0,200,200)的效果
void TextFinder::paintEvent(QPaintEvent *event){
QPainter painter(this);
painter.setWindow(-50,-50,100,100);
painter.setBrush(Qt::darkBlue);
painter.drawRect(-50,-50,50,50);
}
其他绘制
绘制文字QPaint::drawText()
如果不经常改变文字和布局,可以用drawStaticText()
void QPainter::drawText(const QPointF &position,
const QString &text)
void QPainter::drawText(const QPoint &position,
const QString &text)
void QPainter::drawText(int x, int y, const QString &text)
void QPainter::drawText(const QRectF &rectangle,
int flags,
const QString &text,
QRectF *boundingRect = Q_NULLPTR)
void QPainter::drawText(const QRect &rectangle,
int flags,
const QString &text,
QRect *boundingRect = Q_NULLPTR)
void QPainter::drawText(int x, int y, int width, int height,
int flags,
const QString &text,
QRect *boundingRect = Q_NULLPTR)
void QPainter::drawText(const QRectF &rectangle,
const QString &text,
const QTextOption &option = QTextOption())
绘制路径QPaint::drawPath()
使用类对象QPainterPath存储路径,可以画复杂的组合图形
QPainter painter;
QPainterPath path;
path.moveTi(10,20);
path. ...
painter.drawPath(path);
绘制图像
- QImage: 主要进行I/O图像处理
- QPixmap: 对屏幕上显示的图像进行处理
- QBitmap: 处理颜色深度为1的黑白图
- QPicture: 记录并重演QPianter命令