Vuex 疑问+解答
疑问
- state 声明为computed,只有get没有set会报error?
答:
不可以直接将input标签的v-model设为state,如下例子在严格模式下是会报错的。因为用户在输入的时候,在改变v-model的同时,也会直接改变state(而非通过mutation)
<input v-model="$store.state.resourceEditMod.stage">...
也不可以按如下方式设置,因为computed计算属性不能直接赋给v-model,否则会报错。原因是:v-model绑定computed计算属性时,没有办法双向响应(也就是,v-model改变时,computed计算属性不会相对应地改变,这不符合v-model的设定)
<input v-model="stage">...
computed: {
stage(){
return this.$store.state.resourceEditMod.stage
}
}
所以有两种方法解决这个问题:
方法一
<input :value="stage" @input="updateStage">
computed: {
stage(){
return this.$store.state.resourceEditMod.stage
}
},
methods: {
updateStage (e) {
this.$store.commit('updateStage', e.target.value)
}
}
方法二
<input v-model="stage">...
computed: {
stage: {
get () {
return this.$store.state.resourceEditMod.stage
},
set (value) {
this.$store.commit('updateStage', value)
}
}
}
-
不同Modules中的Mutations可不可以重名?
答:
可以。
官方说明:默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应。如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。例如:
const store = new Vuex.Store({
modules: {
account: {
namespaced: true,
// 模块内容(module assets)
state: { ... }, // 模块内的状态已经是嵌套的了,使用 `namespaced` 属性不会对其产生影响
getters: {
isAdmin () { ... } // -> getters['account/isAdmin']
},
actions: {
login () { ... } // -> dispatch('account/login')
},
mutations: {
login () { ... } // -> commit('account/login')
}
},
account2: {...},
account3: {...}
}
}
-
如果全局和module内有名称相同的mutation,会发生什么情况?
答:我将从以下这几种情况进行测试,分别是:
1.module namespaced:true, commit 带module名称为路径的mutation
2.module namespaced:true, commit 无module名称为路径的mutation
3.module 没设置 namespaced:true, commit 带module名称为路径的mutation
4.module 没设置 namespaced:true, commit 无module名称为路径的mutation1.module namespaced:true, commit 带module名称为路径的mutation
const store = new Vuex.Store({
state:{
count: 0
},
mutations: {
add(state){
state.count++
}
},
modules: {
test:{
namespaced: true,
state:{
count:1
},
mutations: {
add(state){
state.count++
}
}
}
}
}
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
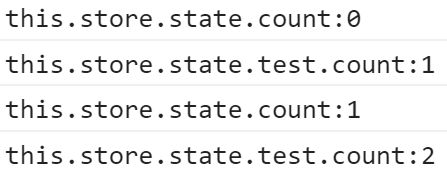
this.$store.commit('test/add') // 有module路径名
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
打印出来如下,module test中的mutation add被调用

2.module namespaced:true, commit 无module名称为路径的mutation
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
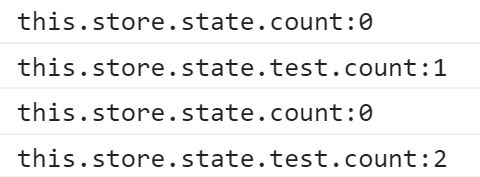
this.$store.commit('add') // 无module路径名
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
打印出来如下,store全局中的mutation add被调用

3.module 没设置 namespaced:true, commit 带module名称为路径的mutation
const store = new Vuex.Store({
state:{
count: 0
},
mutations: {
add(state){
state.count++
}
},
modules: {
test:{
state:{
count:1
},
mutations: {
add(state){
state.count++
}
}
}
}
}
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
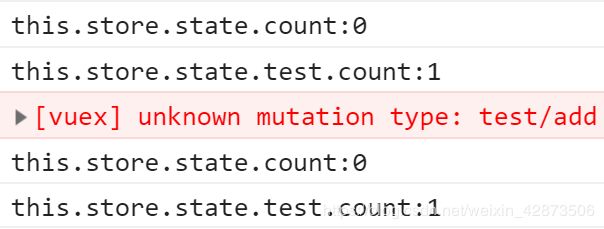
this.$store.commit('test/add') // 有module路径名
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
由于没有加namespaced: true, module test没有带命名空间,所以commit失败

4.module 没设置 namespaced:true, commit 无module名称为路径的mutation
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
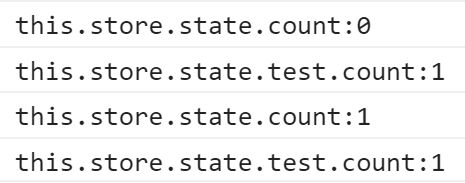
this.$store.commit('add') // 无module路径名
console.log('this.store.state.count:'+ this.$store.state.count)
console.log('this.store.state.test.count:'+ this.$store.state.test.count)
store全局的mutation add 和 module test中的mutation add,都被调用。这种情况在工程中是不合逻辑的,即使你只想调其中一个mutation,由于有重复命名的其他全局mutation存在,也会被调用。所以,要么全局的mutations名称不能有重复,要么在namespaced: true的不同modules中才能定义名称相同的mutations。