WPF Grid添加实线边框并自定义依赖属性。
一般Grid控件作布局使用,默认是不显示实线边框的,特殊情况下(如做自定义表格),这时候就需要为Grid添加实线边框了。
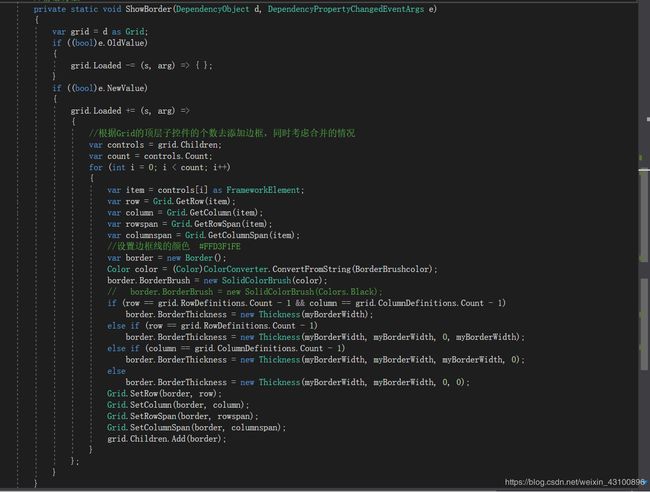
首先在你的项目新建一个类,下面这个方法是事件处理程序,定义为静态方法。当获取到属性值更改时,开始为Grid添加实线边框,获取Grid的列和行的个数,使用for循坏添加边框,(如果列或行合并的情况下,边框的四边隐藏或显示都不同,所以有几种情况)并设置边框的宽度、颜色。
方法写好后就可以定义依赖属性了,这样就可以在xmal引用调用了。
依赖属性因为自己没有值,但可以通过绑定从数据源获取值,在WPF中,依赖属性支持样式绑定、数据绑定、继承、动画等
依赖属性所在类型继承DependencyObject类
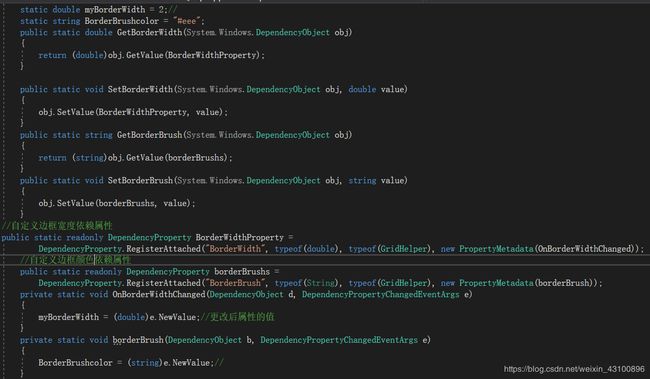
使用public static声明一个静态只读DependencyProperty字段并注册定义的依赖属性,初始化PropertMetadata实例,当属性有效值更改时 ,调用上面那个事件处理程序方法。
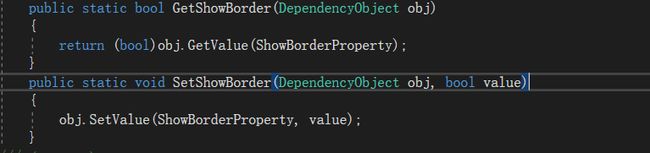
读取设置刚才注册的依赖属性
详细代码
全部代码
public class GridHelper
{
//边框的宽度 定义默认值
static double myBorderWidth = 2;//
static string BorderBrushcolor = "#eee";
public static double GetBorderWidth(System.Windows.DependencyObject obj)
{
return (double)obj.GetValue(BorderWidthProperty);
}
public static void SetBorderWidth(System.Windows.DependencyObject obj, double value)
{
obj.SetValue(BorderWidthProperty, value);
}
public static string GetBorderBrush(System.Windows.DependencyObject obj)
{
return (string)obj.GetValue(borderBrushs);
}
public static void SetBorderBrush(System.Windows.DependencyObject obj, string value)
{
obj.SetValue(borderBrushs, value);
}
//自定义边框宽度依赖属性
public static readonly DependencyProperty BorderWidthProperty =
DependencyProperty.RegisterAttached("BorderWidth", typeof(double), typeof(GridHelper), new PropertyMetadata(OnBorderWidthChanged));
//自定义边框颜色依赖属性
public static readonly DependencyProperty borderBrushs =
DependencyProperty.RegisterAttached("BorderBrush", typeof(String), typeof(GridHelper), new PropertyMetadata(borderBrush));
private static void OnBorderWidthChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
myBorderWidth = (double)e.NewValue;//更改后属性的值
}
private static void borderBrush(DependencyObject b, DependencyPropertyChangedEventArgs e)
{
BorderBrushcolor = (string)e.NewValue;//
}
public static bool GetShowBorder(DependencyObject obj)
{
return (bool)obj.GetValue(ShowBorderProperty);
}
public static void SetShowBorder(DependencyObject obj, bool value)
{
obj.SetValue(ShowBorderProperty, value);
}
///
/// 使用public static声明一个DependencyProperty变量
///
public static readonly DependencyProperty ShowBorderProperty =
DependencyProperty.RegisterAttached("ShowBorder", typeof(bool), typeof(GridHelper), new PropertyMetadata(ShowBorder));
//静态方法
private static void ShowBorder(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var grid = d as Grid;
if ((bool)e.OldValue)
{
grid.Loaded -= (s, arg) => { };
}
if ((bool)e.NewValue)
{
grid.Loaded += (s, arg) =>
{
//根据Grid的顶层子控件的个数去添加边框,同时考虑合并的情况
var controls = grid.Children;
var count = controls.Count;
for (int i = 0; i < count; i++)
{
var item = controls[i] as FrameworkElement;
var row = Grid.GetRow(item);
var column = Grid.GetColumn(item);
var rowspan = Grid.GetRowSpan(item);
var columnspan = Grid.GetColumnSpan(item);
//设置边框线的颜色 #FFD3F1FE
var border = new Border();
Color color = (Color)ColorConverter.ConvertFromString(BorderBrushcolor);
border.BorderBrush = new SolidColorBrush(color);
// border.BorderBrush = new SolidColorBrush(Colors.Black);
if (row == grid.RowDefinitions.Count - 1 && column == grid.ColumnDefinitions.Count - 1)
border.BorderThickness = new Thickness(myBorderWidth);
else if (row == grid.RowDefinitions.Count - 1)
border.BorderThickness = new Thickness(myBorderWidth, myBorderWidth, 0, myBorderWidth);
else if (column == grid.ColumnDefinitions.Count - 1)
border.BorderThickness = new Thickness(myBorderWidth, myBorderWidth, myBorderWidth, 0);
else
border.BorderThickness = new Thickness(myBorderWidth, myBorderWidth, 0, 0);
Grid.SetRow(border, row);
Grid.SetColumn(border, column);
Grid.SetRowSpan(border, rowspan);
Grid.SetColumnSpan(border, columnspan);
grid.Children.Add(border);
}
};
}
}
}
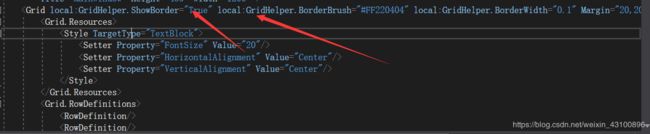
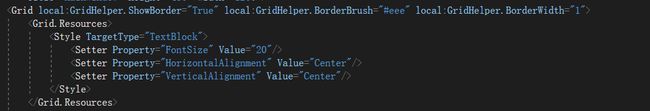
Xaml代码:
Grid控件设置属性
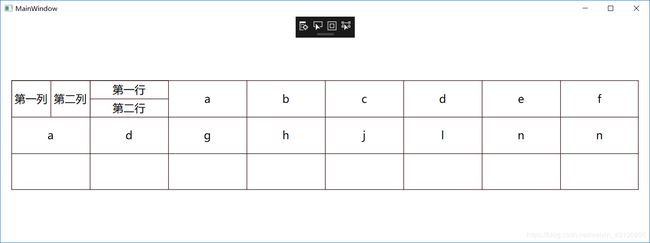
效果