百度开源图标库Echarts
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
Echarts官方网站:http://echarts.baidu.com
Echarts Java类库:https://github.com/abel533/ECharts
如何使用
Echarts是一个纯Javascript图标库,我们需要在html的head中间引入js文件,官方下载地址:http://echarts.baidu.com/download.html 官方提供了四个版本的下载,建议使用完整版,在实际使用中发现简易版本可能存在一些特性无法使用的问题,完整版也只有537KB,并不大,因此强烈建议使用完整版。
一般来说,为了使用Echarts,需要拼接出Echarts需要的配置,这个工作可以是后端做,也可以是前端做。来看看一个例子:
option = {
title: {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['最高气温','最低气温']
},
toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: {readOnly: false},
magicType: {type: ['line', 'bar']},
restore: {},
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
},
series: [
{
name:'最高气温',
type:'line',
data:[11, 11, 15, 13, 12, 13, 10],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'}
]
}
},
{
name:'最低气温',
type:'line',
data:[1, -2, 2, 5, 3, 2, 0],
markPoint: {
data: [
{name: '周最低', value: -2, xAxis: 1, yAxis: -1.5}
]
},
markLine: {
data: [
{type: 'average', name: '平均值'},
[{
symbol: 'none',
x: '90%',
yAxis: 'max'
}, {
symbol: 'circle',
label: {
normal: {
position: 'start',
formatter: '最大值'
}
},
type: 'max',
name: '最高点'
}]
]
}
}
]
};
这是一个折线的代码部分,其效果如下:
在实际项目中,我们不可能将数据写死在js中,这个时候要么后端利用自己的数据拼接成上面的代码,前端利用后端拼接好的代码直接展示,要么后端将数据传递给前端,前端自己拼接。其实不管是哪一种,都是比较繁琐的。在GitHub上,已经有人提供了一个Echarts的类库,利用该类库,后端开发人员可以很方便的构建所需的对象,最后Json化后传递给前端即可。
代码示例
后端
Java代码
Option option = new Option();
option.title("**系统同比数据").legend("统计数值");
option.tooltip(new Tooltip().trigger(Trigger.axis));
Feature mark = new Mark().show(true);
Feature dataView = new DataView().show(true).readOnly(true);
Feature magicType = new MagicType().show(true);
Feature restore = new Restore().show(true);
Feature saveAsImage = new SaveAsImage().show(true);
Toolbox toolbox = new Toolbox().feature(mark, dataView, magicType, restore, saveAsImage);
option.toolbox(toolbox);
option.calculable(true);
List dateList = Lists.newArrayList();
List valueList = Lists.newArrayList();
for (SummaryData summaryData : summaryDataList) {
dateList.add(summaryData.getDate());
valueList.add(summaryData.getValue());
}
CategoryAxis categoryAxis = new CategoryAxis().name("日期").data(dateList.toArray());
categoryAxis.setBoundaryGap(false);
option.xAxis(categoryAxis);
option.yAxis(new ValueAxis().name("统计数值").splitArea(new SplitArea().show(true)));
Line line = new Line();
line.name(getDataName2Cname().get(name));
line.setData(valueList);
line.markLine(new MarkLine().data(new Data().type(MarkType.average)));
line.markPoint(new MarkPoint().data(new Data().type(MarkType.min),
new Data().type(MarkType.max)));
option.series(line);
return option;
该Java类库中类的结构基本上和Echarts的结构保持一致,因此只需要对照Echarts的API文档就能很快的知道该类库如何使用。
得到Option对象后,直接使用Json工具类将其转化为Json字符串传递给前端,注意,转为Json字符串时,null值不要包含进来。
前端
其中,result即为后端传过来的字符串,这里之所以加上no_encode,是因为后端传过来的Json字符串会被转义(并不是普遍现象)。
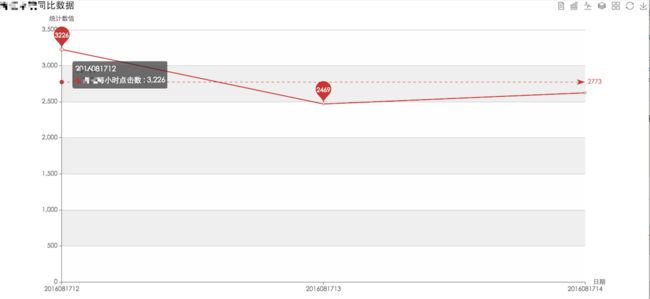
展示效果
更多的使用有待探索。