WPF开发(一)Button 自定义样式、字体大小及界面全屏显示
目录
- 一、创建样式
- 二、ButtonEx.cs代码
- 三、XAML代码
- 三、前端调用
- 四、界面启动是自动获取字体大小
- 四、界面启动全屏显示
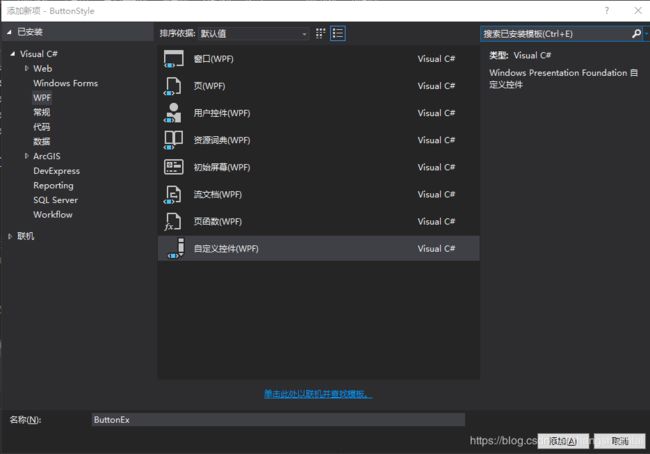
一、创建样式
二、ButtonEx.cs代码
public class ButtonEx : Button
{
static ButtonEx()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(ButtonEx), new FrameworkPropertyMetadata(typeof(ButtonEx)));
}
public ButtonType ButtonType
{
get { return (ButtonType)GetValue(ButtonTypeProperty); }
set { SetValue(ButtonTypeProperty, value); }
}
public static readonly DependencyProperty ButtonTypeProperty =
DependencyProperty.Register("ButtonType", typeof(ButtonType), typeof(ButtonEx), new PropertyMetadata(ButtonType.Normal));
public ImageSource Icon
{
get { return (ImageSource)GetValue(IconProperty); }
set { SetValue(IconProperty, value); }
}
public static readonly DependencyProperty IconProperty =
DependencyProperty.Register("Icon", typeof(ImageSource), typeof(ButtonEx), new PropertyMetadata(null));
//ico改变
public ImageSource ChangeIcon
{
get { return (ImageSource)GetValue(ChangeIconProperty); }
set { SetValue(ChangeIconProperty, value); }
}
public static readonly DependencyProperty ChangeIconProperty =
DependencyProperty.Register("ChangeIcon", typeof(ImageSource), typeof(ButtonEx), new PropertyMetadata(null));
public CornerRadius CornerRadius
{
get { return (CornerRadius)GetValue(CornerRadiusProperty); }
set { SetValue(CornerRadiusProperty, value); }
}
public static readonly DependencyProperty CornerRadiusProperty =
DependencyProperty.Register("CornerRadius", typeof(CornerRadius), typeof(ButtonEx), new PropertyMetadata(new CornerRadius(0)));
public Brush MouseOverForeground
{
get { return (Brush)GetValue(MouseOverForegroundProperty); }
set { SetValue(MouseOverForegroundProperty, value); }
}
public static readonly DependencyProperty MouseOverForegroundProperty =
DependencyProperty.Register("MouseOverForeground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata());
public Brush MousePressedForeground
{
get { return (Brush)GetValue(MousePressedForegroundProperty); }
set { SetValue(MousePressedForegroundProperty, value); }
}
public static readonly DependencyProperty MousePressedForegroundProperty =
DependencyProperty.Register("MousePressedForeground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata());
public Brush MouseOverBorderbrush
{
get { return (Brush)GetValue(MouseOverBorderbrushProperty); }
set { SetValue(MouseOverBorderbrushProperty, value); }
}
public static readonly DependencyProperty MouseOverBorderbrushProperty =
DependencyProperty.Register("MouseOverBorderbrush", typeof(Brush), typeof(ButtonEx), new PropertyMetadata());
public Brush MouseOverBackground
{
get { return (Brush)GetValue(MouseOverBackgroundProperty); }
set { SetValue(MouseOverBackgroundProperty, value); }
}
public static readonly DependencyProperty MouseOverBackgroundProperty =
DependencyProperty.Register("MouseOverBackground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata());
public Brush MousePressedBackground
{
get { return (Brush)GetValue(MousePressedBackgroundProperty); }
set { SetValue(MousePressedBackgroundProperty, value); }
}
public static readonly DependencyProperty MousePressedBackgroundProperty =
DependencyProperty.Register("MousePressedBackground", typeof(Brush), typeof(ButtonEx), new PropertyMetadata());
}
public enum ButtonType
{
Normal,
Icon,
ChangeIcon,
Text,
IconText,
ChangeIconText
}
三、XAML代码
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ButtonStyle">
<SolidColorBrush x:Key="Button.Static.Background"/>
<SolidColorBrush x:Key="Button.Static.Foreground" Color="#4C4C4C"/>
<SolidColorBrush x:Key="Button.Static.Border" />
<SolidColorBrush x:Key="Button.MouseOver.Background" />
<SolidColorBrush x:Key="Button.MouseOver.Foreground" Color="#0C88E8"/>
<SolidColorBrush x:Key="Button.MouseOver.Border"/>
<SolidColorBrush x:Key="Button.Pressed.Background" />
<SolidColorBrush x:Key="Button.Pressed.Foreground" Color="#4399DB"/>
<SolidColorBrush x:Key="Button.Pressed.Border" />
<SolidColorBrush x:Key="Button.Disabled.Background" Color="#C0C0C0"/>
<SolidColorBrush x:Key="Button.Disabled.Border"/>
<SolidColorBrush x:Key="Button.Disabled.Foreground" Color="#4C4C4C"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource FocusVisual}"/>
<Setter Property="Background" Value="{StaticResource Button.Static.Background}"/>
<Setter Property="BorderBrush" Value="{StaticResource Button.Static.Border}"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefaulted" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="{DynamicResource {x:Static SystemColors.HighlightBrushKey}}"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.MouseOver.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.MouseOver.Border}"/>
</Trigger>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Pressed.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Pressed.Border}"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Background" TargetName="border" Value="{StaticResource Button.Disabled.Background}"/>
<Setter Property="BorderBrush" TargetName="border" Value="{StaticResource Button.Disabled.Border}"/>
<Setter Property="TextElement.Foreground" TargetName="contentPresenter" Value="{StaticResource Button.Disabled.Foreground}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="{x:Type local:ButtonEx}">
<Style.Triggers>
<Trigger Property="ButtonType" Value="Normal">
<Setter Property="Background" Value="{StaticResource Button.Static.Background}"/>
<Setter Property="Foreground" Value="{StaticResource Button.Static.Foreground}"/>
<Setter Property="MouseOverBackground" Value="{StaticResource Button.MouseOver.Background}"/>
<Setter Property="MouseOverForeground" Value="{StaticResource Button.MouseOver.Foreground}"/>
<Setter Property="MousePressedBackground" Value="{StaticResource Button.Pressed.Background}"/>
<Setter Property="MousePressedForeground" Value="{StaticResource Button.Pressed.Foreground}"/>
<Setter Property="BorderBrush" Value="{StaticResource Button.Static.Border}"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ButtonEx}">
<Border x:Name="border" Background="{TemplateBinding Background}" CornerRadius="{TemplateBinding CornerRadius}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" SnapsToDevicePixels="True">
<TextBlock x:Name="txt" Text="{TemplateBinding Content}" FontSize="{DynamicResource GridFontSize}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="{Binding MouseOverBackground,RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="txt" Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="border" Property="BorderBrush" Value="{Binding MouseOverBorderbrush,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="border" Property="Background" Value="{Binding MousePressedBackground,RelativeSource={RelativeSource TemplatedParent}}"/>
<Setter TargetName="txt" Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="ButtonType" Value="Icon">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ButtonEx}">
<Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}">
<Image x:Name="Img" VerticalAlignment="Center" HorizontalAlignment="Center" Source="{TemplateBinding Icon}" Stretch="UniformToFill"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.8"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Opacity" Value="0.9"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="ButtonType" Value="ChangeIcon">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ButtonEx}">
<Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}">
<Image x:Name="Img" VerticalAlignment="Center" HorizontalAlignment="Center" Source="{TemplateBinding Icon}" Stretch="UniformToFill"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.8"/>
<Setter TargetName="Img" Property="Source" Value="{Binding ChangeIcon,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Opacity" Value="0.9"/>
<Setter TargetName="Img" Property="Source" Value="{Binding ChangeIcon,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="ButtonType" Value="Text">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Foreground" Value="{StaticResource Button.Static.Foreground}"/>
<Setter Property="MouseOverForeground" Value="{StaticResource Button.MouseOver.Foreground}"/>
<Setter Property="MousePressedForeground" Value="{StaticResource Button.Pressed.Foreground}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ButtonEx}">
<TextBlock x:Name="txt" Text="{TemplateBinding Content}" FontSize="{DynamicResource GridFontSize}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="txt"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="txt"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="ButtonType" Value="IconText">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Foreground" Value="{StaticResource Button.Static.Foreground}"/>
<Setter Property="MouseOverForeground" Value="{StaticResource Button.MouseOver.Foreground}"/>
<Setter Property="MousePressedForeground" Value="{StaticResource Button.Pressed.Foreground}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ButtonEx}">
<Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Image Source="{TemplateBinding Icon}" Stretch="Fill" Width="20" Height="20" Margin="0 0 3 0"/>
<TextBlock x:Name="Txt" Text="{TemplateBinding Content}" FontSize="{DynamicResource GridFontSize}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="Txt"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="Txt"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="ButtonType" Value="ChangeIconText">
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Foreground" Value="{StaticResource Button.Static.Foreground}"/>
<Setter Property="MouseOverForeground" Value="{StaticResource Button.MouseOver.Foreground}"/>
<Setter Property="MousePressedForeground" Value="{StaticResource Button.Pressed.Foreground}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type local:ButtonEx}">
<Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Image x:Name="Img" Source="{TemplateBinding Icon}" Stretch="Fill" Width="20" Height="20" Margin="0 0 3 0"/>
<TextBlock x:Name="Txt" Text="{TemplateBinding Content}" FontSize="{DynamicResource GridFontSize}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="{Binding MouseOverForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="Txt"/>
<Setter TargetName="Img" Property="Source" Value="{Binding ChangeIcon,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter Property="Foreground" Value="{Binding MousePressedForeground,RelativeSource={RelativeSource TemplatedParent}}" TargetName="Txt"/>
<Setter TargetName="Img" Property="Source" Value="{Binding ChangeIcon,RelativeSource={RelativeSource TemplatedParent}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Trigger>
</Style.Triggers>
</Style>
</ResourceDictionary>
三、前端调用
<local:ButtonEx Grid.Column="0" Content="城市列表" Icon="/image/定位.png" ChangeIcon="/image/定位蓝.png" ButtonType="ChangeIconText" />
四、界面启动是自动获取字体大小
将函数加入MainWindow()中
private void FontSizeChange()
{
double titlesize = ((SystemParameters.PrimaryScreenWidth / 12) / 3 * 2) / 5;
System.Windows.Application.Current.Resources.Remove("TitleFontSize");
System.Windows.Application.Current.Resources.Add("TitleFontSize", titlesize);
double tabsize = ((SystemParameters.PrimaryScreenWidth / 12) / 3 * 2) / 5 * 0.9;
System.Windows.Application.Current.Resources.Remove("TabFontSize");
System.Windows.Application.Current.Resources.Add("TabFontSize", tabsize);
double gridsize = ((SystemParameters.PrimaryScreenWidth / 12) / 3 * 2) / 5 * 0.8;
System.Windows.Application.Current.Resources.Remove("GridFontSize");
System.Windows.Application.Current.Resources.Add("GridFontSize", gridsize);
double controlsize = ((SystemParameters.PrimaryScreenWidth / 12) / 3 * 2) / 5 * 0.6;
System.Windows.Application.Current.Resources.Remove("ControlFontSize");
System.Windows.Application.Current.Resources.Add("ControlFontSize", controlsize);
}
四、界面启动全屏显示
前端代码
在xaml中的window下添加ResizeMode=“NoResize”
ResizeMode="NoResize"
后端代码
double x = SystemParameters.WorkArea.Width;//得到屏幕工作区域宽度
double y = SystemParameters.WorkArea.Height;//得到屏幕工作区域高度
double x1 = SystemParameters.PrimaryScreenWidth;//得到屏幕整体宽度
double y1 = SystemParameters.PrimaryScreenHeight;//得到屏幕整体高度
this.Width = x;//设置窗体宽度
this.Height = y;//设置窗体高度
this.Top = 0;
this.Left = 0;