Vue 前后端交互基础
1.1 了解前后端分离
1.1.1 前后端不分离
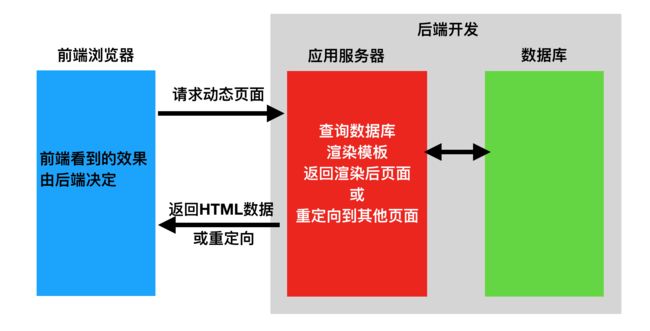
在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。这种应用模式比较适合纯网页应用,但是当后端对接 App 时,App 可能并不需要后端返回一个 HTML 网页,而仅仅是数据本身,所以后端原本返回网页的接口不再适用于前端 App 应用,为了对接 App 后端还需再开发一套接口。
1.1.2 前后端分离
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染 HTML 页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App 有 App 的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。在前后端分离的应用模式中 ,前端与后端的耦合度相对较低。在前后端分离的应用模式中,我们通常将后端开发的每个视图都称为一个接口,或者 API,前端通过访问接口来对数据进行增删改查。
1.2 Promise
1.2.1 Promise 简介
ES 6 中为我们提供了 Promise 异步编程解决方案,比传统的解决方案“回调函数和事件”更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了 Promise 对象。所谓 Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。Promise对象有以下两个特点。
♞ 对象的状态不受外界影响。Promise 对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和 rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
♞ 一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 pending 变为 fulfilled 和从 pending 变为 rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对 Promise 对象添加回调函数,也会立即得到这个结果。
1.2.2 Promise 的使用
☞ 语法
var p = new Pormise(function(resolve, reject) {
// 这里实现异步调用
// 调用成功
resolve("success");
// 调用失败
reject("error");
});
p.then(function(data) {
// 成功的情况
},function(info) {
// 失败的情况
});
Promise 构造函数接受一个函数作为参数,该函数的两个参数分别是 resolve 和 reject。它们是两个函数,由 JavaScript 提供,不用自己定义。resolve 函数的作用是,将 Promise 对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject 函数的作用是,将 Promise 对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
Promise实例生成以后,可以用 then 方法分别指定 resolved 状态和 rejected 状态的回调函数。then 方法可以接受两个回调函数作为参数。第一个回调函数是 Promise 对象的状态变为 resolved 时调用,第二个回调函数是 Promise 对象的状态变为 rejected 时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受 Promise 对象传出的值作为参数。注意:Promise 新建后就会立即执行。
☞ 示例
此处将采用 XMLHttpRequest 进行请求,对于 XMLHttpRequest 不了解的可以移步 《来看一下原生 XMLHttpRequest 是怎么请求数据的》
let promise = new Promise(function (resolve, reject) {
// 获取与后台交换数据的对象 XMLHttpRequest
var xhr = new XMLHttpRequest();
/*
- readyState 改变时触发 onreadystatechange 事件
- readyState: XMLHttp 请求的当前状态
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
- status:响应状态码
200: "OK"
404: 未找到页面
*/
xhr.onreadystatechange = function() {
if(xhr.readyState != 4) {
return ;
}
if(xhr.readyState == 4 && xhr.status == 200) {
// 请求成功的情况,通过 responseText 属性来获取由服务器返回的数据
resolve(xhr.responseText);
} else {
// 处理请求失败
reject("请求失败");
}
}
/*
初始化一个请求
open(method, url, async, username, password)
method: 请求方式
url: 请求的地址
async: 请求是否异步,默认异步
userrname、password: 可选,为 url 的授权提供认证
*/
xhr.open("get", "url");
/*
发送 http 请求
send(参数可选)
null: 代表只有 url 没有数据体。例如:get 请求
数据体:除了请求头信息还包含具体数据的数据体。例如:post请求
*/
xhr.send(null);
});
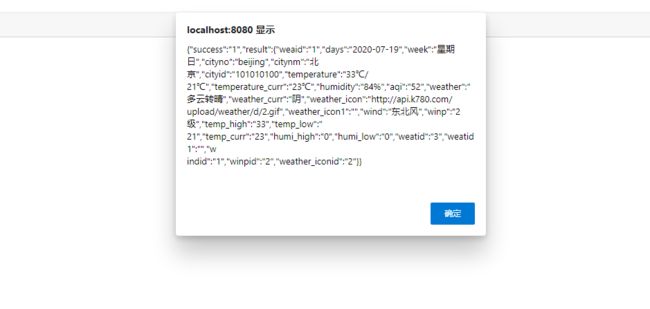
promise.then(function (data) {
alert(data);
},function (info) {
alert(info)
})
1.2.3 Promise 其他方法
☞ 实例方法
then(方法 1, 方法 2):方法 1 处理异步正常的数据,方法 2 处理异步失败(可以不写)
catch(方法):处理异步失败,与 .then 的方法 2 效果一致
finally(方法):无论如何最后都会执行的方法
☞ 静态方法
all(数组):接收一个数组,每个数组元素都是一个 Promise 实例,当这个数组中的 Promise 实例全部返回时,方法执行结束
race(数组): 接收一个数组,每个数组元素都是一个 Promise 实例,当这个数组中的 Promise 实例有一个返回时,方法执行结束
1.3 Fetch
1.3.1 Fetch 简介
页面中需要向服务器请求数据时,基本上都会使用 Ajax 来实现。Ajax 的本质是使用 XMLHttpRequest 对象来请求数据,而 XMLHttpRequest 对象是通过事件的模式来实现返回数据的处理。与 XMLHttpRequest 类似,Fetch 是新的 Ajax 的解决方案,会返回一个 Promise。Fetch 不是 Ajax 的进一步封装,而是原生 JS ,没有使用 XMLHttpRequest。
1.3.2 Fetch 的使用
☞ 语法
// fetch 参数为请求的路径,默认为 get 请求
fetch("url").then(function(data) {
// 成功返回的 data 是一个 Promise 实例,不能直接拿到数据
// 需要使用 fetch 的方法 text() 取出数据
return data.text();
},function(info) {
// 失败返回的 info 我们可以直接拿到数据
}
);
fetch 有两个参数,第一个是 url 是必须要填写的,第二个是 option 是可选的,option 用来设置如 method(GET,POST,PUT,DELETE,HEAD)、headers(对应的 Headers 对象) 、body(请求参数)等信息。fetch 方法的 then 会接收一个 Response 实例,值得注意的是 fetch 方法返回的 data 是一个 Promise 实例,不能直接拿到数据。可以使用 data.json():将返回的数据转为 json,data.text():将返回数据转为字符串
☞ 示例
fetch('url', {
method: 'GET',
}).then((data) => {
console.log(data.json());
},(info) => {
console.log(info);
});
1.4 axios
1.4.1 axios 简介
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装。axios是Promise的实现版本,符合最新的ES规范,它本身具有以下特征:
♞ 从浏览器中创建 XMLHttpRequests
♞ 从 node.js 创建 http 请求
♞ 支持 Promise API
♞ 拦截请求和响应
♞ 转换请求数据和响应数据
♞ 取消请求
♞ 自动转换 JSON 数据
♞ 客户端支持防御 XSRF
1.4.2 axios 的使用
☞ 安装
# npm 安装
npm install axios
# 使用 cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
☞ 语法
axios({
method: 'get',
url: 'url',
params: {} // 参数,post、put 使用 data
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
☞ 示例
<template>
<button @click="fun">请求button>
template>
<style scoped>
style>
<script>
import axios from 'axios'
export default {
data() {
return {}
},
methods: {
fun() {
axios({
method: 'get',
url: 'http://api.k780.com',
params: {
app: 'weather.today',
weaid: 1,
appkey: 10003,
sign: 'b59bc3ef6191eb9f747dd4e83c99f2a4',
format: 'json'
},
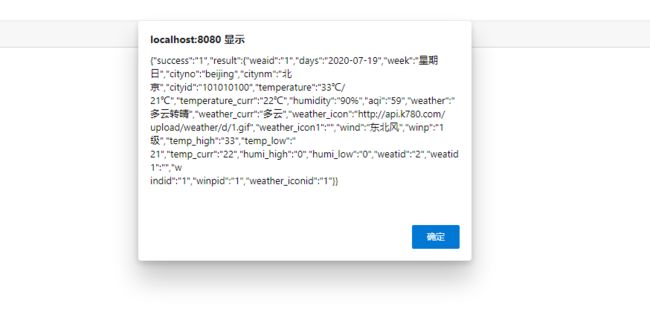
}).then(function (response) {
alert(JSON.stringify(response.data))
}).catch(function (error) {
alert(error);
});
}
},
}
script>
☞ 请求别名
axios.request(config)
axios.get(url,[config])
axios.delete(url,[config])
axios.head(url,[config])
axios.options(url,[config])
axios.post(url,[data],[config])
axios.put(url,[data],[config])
axios.patch(url,[data],[config])
1.4.3 axios 全局配置
// 配置公共的请求头,配置之后再 url 中可以省略公共的请求头
axios.defaults.baseURL = 'http://localhost/test';
// 配置超时时间
axios.defaults.timeout = 3000;
// 配置公共的 post 的 Content-Type
axios.defaults.headers.post['Content-Type'] = 'application/json';
1.4.4 axios 拦截器
☞ 请求拦截器
axios.interceptors.request.use(function(config) {
// 任何请求都会经过这里
console.log(config.url)
// 必须要 return 否则配置不成功
return config;
}, function(error){
// 处理错误请求
console.log(error)
});
☞ 响应拦截器
axios.interceptors.response.use(function(res) {
// 处理响应
return res.data;
}, function(error){
// 处理错误响应
console.log(error)
});