十次方项目前端,使用vueAdmin-template-master开发管理后台(四)
一、管理后台搭建
1.下载管理后台的模板
下载地址
2. 解压vueAdmin-template-master
3.输入
npm install
这样下载安装所有的依赖,几分钟后下载完成。
4输入命令:
npm run dev
运行后自动弹出浏览器,可以看到如下页面:

可以登录进去查看里面的结构
4.工程结构:

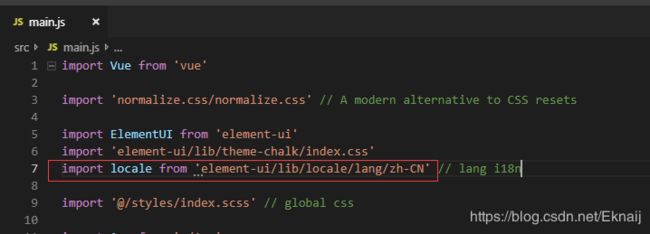
5.用VCcode打开这个工程修改main.js:

二、与easy-mock对接
1.修改vue.config.js的Base URL为自己虚拟机装的Easy-mock,url获取方式为:

在以下位置修改:

把target改成虚拟机下easy-mock的项目地址。
记得要重启模板
2.添加登录认证模拟数据
修改之后发现原来打开的模板登录不进去了,这是因为mock换了,我们需要一些数据来验证登录
在easy mock的项目中,添加一个接口用于登录/user/login,方法是post,内容如下:
{
"code": 20000,
"data": {
"token": "admin"
}
}
添加返回用户信息url模拟数据
地址:/user/info
提交方式:get
内容:
{
"code": 20000,
"data": {
"roles": ["admin"],
"role": ["admin"],
"name": "admin",
"avatar": "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif"
}
}
这样就可以登录进去了
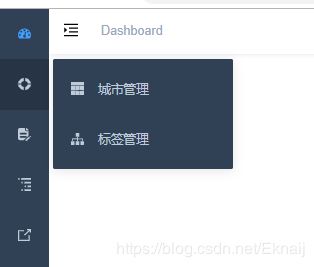
三、更改标题与菜单
(1)修改index.html里的标题为"十次方后台管理系统",修改后浏览器自动刷新。
这就是脚手架中已经为我们添加了热部署功能。
(2)修改src/router 下的index.js 中constantRoutes 的内容
export const constantRoutes = [
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: 'Dashboard', icon: 'dashboard' }
}]
},
{
path: '/example',
component: Layout,
redirect: '/example/table',
name: 'Example',
meta: { title: '基本信息管理', icon: 'example' },
children: [
{
path: 'table',
name: 'Table',
component: () => import('@/views/table/index'),
meta: { title: '城市管理', icon: 'table' }
},
{
path: 'tree',
name: 'Tree',
component: () => import('@/views/tree/index'),
meta: { title: '标签管理', icon: 'tree' }
}
]
},
{
path: '/form',
component: Layout,
children: [
{
path: 'index',
name: 'Form',
component: () => import('@/views/form/index'),
meta: { title: '活动管理', icon: 'form' }
}
]
},
{
path: '/nested',
component: Layout,
redirect: '/nested/menu1',
name: 'Nested',
meta: {
title: 'Nested',
icon: 'nested'
},
children: [
{
path: 'menu1',
component: () => import('@/views/nested/menu1/index'), // Parent router-view
name: 'Menu1',
meta: { title: 'Menu1' },
children: [
{
path: 'menu1-1',
component: () => import('@/views/nested/menu1/menu1-1'),
name: 'Menu1-1',
meta: { title: 'Menu1-1' }
},
{
path: 'menu1-2',
component: () => import('@/views/nested/menu1/menu1-2'),
name: 'Menu1-2',
meta: { title: 'Menu1-2' },
children: [
{
path: 'menu1-2-1',
component: () => import('@/views/nested/menu1/menu1-2/menu1-2-1'),
name: 'Menu1-2-1',
meta: { title: 'Menu1-2-1' }
},
{
path: 'menu1-2-2',
component: () => import('@/views/nested/menu1/menu1-2/menu1-2-2'),
name: 'Menu1-2-2',
meta: { title: 'Menu1-2-2' }
}
]
},
{
path: 'menu1-3',
component: () => import('@/views/nested/menu1/menu1-3'),
name: 'Menu1-3',
meta: { title: 'Menu1-3' }
}
]
},
{
path: 'menu2',
component: () => import('@/views/nested/menu2/index'),
meta: { title: 'menu2' }
}
]
},
{
path: 'external-link',
component: Layout,
children: [
{
path: 'https://panjiachen.github.io/vue-element-admin-site/#/',
meta: { title: 'External Link', icon: 'link' }
}
]
}