forEach,map,reduce,some,every, filter,find,findIndex,includes使用和区别
简单总结
- forEach----只遍历数组, 不返回新数组
- map----对每项元素做改变后,返回新数组
- reduce----对每项元素做叠加,返回叠加后的值
- some----判断数组中某些项是否符合条件(内部return true时跳出整个循环)
- every----判断数组中每一项是否符合条件(内部return false时跳出整个循环)
- filter----筛选出符合条件的数组
- find----筛选数组:找元素
- findIndex----筛选数组:找索引
- includes----判断数组是否含有某值
一、forEach()
- 遍历数组全部元素(自动遍历数组length次),
- 无法break中途跳出循环 ,不支持return操作退出循环
- 不产生新数组
示例:
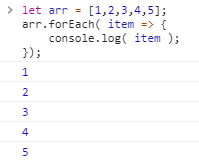
let arr = [1,2,3,4,5];
arr.forEach( item => {
console.log( item );
});
二、map()
对数组中的每一项通过某种计算,产生新的数组
特点:
- 返回新数组,不改变原数组
- 无法break中途跳出循环 ,不支持return操作退出循环
- 回调函数参数:item(数组元素)、index(序列)、arr(数组本身)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作
示例:
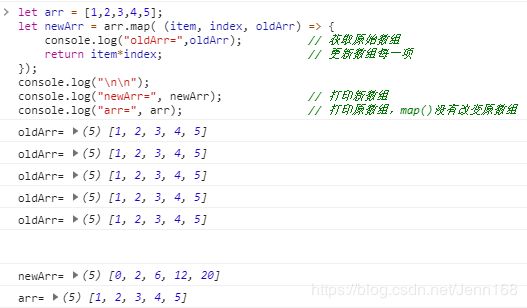
let arr = [1,2,3,4,5];
let newArr = arr.map( (item, index, oldArr) => {
console.log("oldArr=",oldArr); // 获取原始数组
return item*index; // 更新数组每一项
});
console.log("\n\n");
console.log("newArr=", newArr); // 打印新数组
console.log("arr=", arr); // 打印原数组,map()没有改变原数组
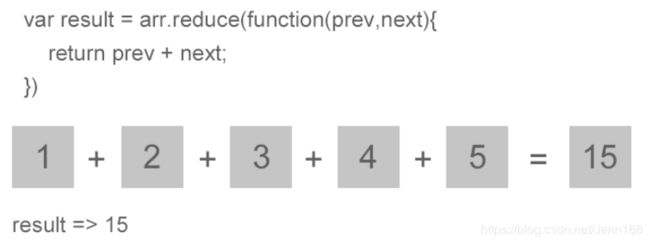
三、reduce() ---- 叠加器【主要和map区分开】
不一定在数学意义上的叠加计算,这里叠加指:让数组中的前项和后项做某种计算,并累计最终值
特点:
- 创建新数组,不改变原数组
- 无法break中途跳出循环 ,不支持return操作退出循环
- 输出新数组(return叠加什么就输出什么)
- 回调函数参数(与其他的不一样)
- pre(第一次为数组第一项,之后为上一操作的结果)
- next(数组的下一项)
- index(next项的序列)
- arr(数组本身)
- 回调函数后的改变第一项参数。(不影响原数组)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作

示例:
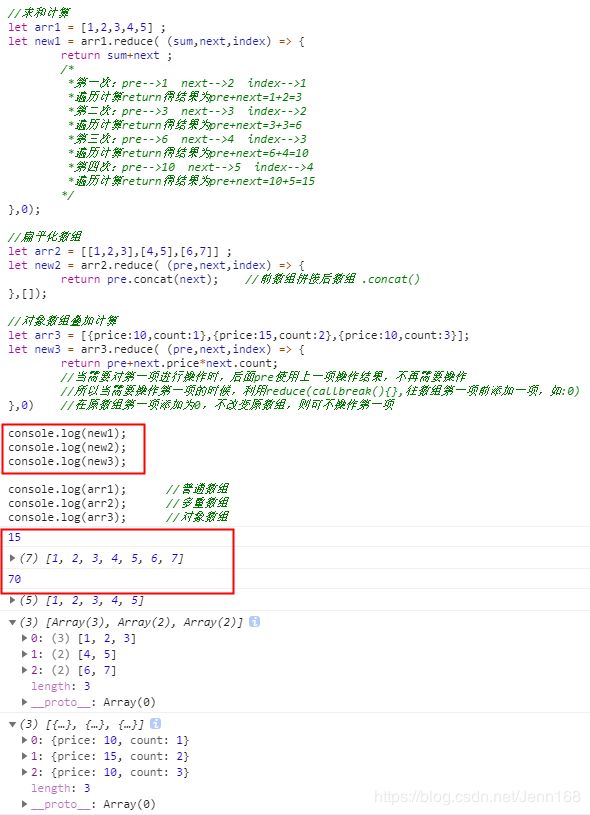
//求和计算
let arr1 = [1,2,3,4,5] ;
let new1 = arr1.reduce( (sum,next,index) => {
return sum+next ;
/*
*第一次:pre-->1 next-->2 index-->1
*遍历计算return得结果为pre+next=1+2=3
*第二次:pre-->3 next-->3 index-->2
*遍历计算return得结果为pre+next=3+3=6
*第三次:pre-->6 next-->4 index-->3
*遍历计算return得结果为pre+next=6+4=10
*第四次:pre-->10 next-->5 index-->4
*遍历计算return得结果为pre+next=10+5=15
*/
},0);
//扁平化数组
let arr2 = [[1,2,3],[4,5],[6,7]] ;
let new2 = arr2.reduce( (pre,next,index) => {
return pre.concat(next); //前数组拼接后数组 .concat()
},[]);
//对象数组叠加计算
let arr3 = [{price:10,count:1},{price:15,count:2},{price:10,count:3}];
let new3 = arr3.reduce( (pre,next,index) => {
return pre+next.price*next.count;
//当需要对第一项进行操作时,后面pre使用上一项操作结果,不再需要操作
//所以当需要操作第一项的时候,利用reduce(callbreak(){},往数组第一项前添加一项,如:0)
},0) //在原数组第一项添加为0,不改变原数组,则可不操作第一项
console.log(new1);
console.log(new2);
console.log(new3);
console.log(arr1); //普通数组
console.log(arr2); //多重数组
console.log(arr3); //对象数组
四、some()
检测数组中是否有某些项符合条件,只要有一项符合了,马上return true,退出循环
特点:
- 不创建新数组 ,不改变原数组
- 当内部return true时退出循环
- 回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作

示例:
//当内部return true时跳出整个循环
let list = [1, 2, 3, 4, 5];
list.some( (value, index) => {
if(value === 3){
return true; //当内部return true时跳出整个循环
}
console.log(value) // 1 2
});
五、every() ---- 与some相反
检测数组中的每一项是否符合条件,只要不符合就返回false,退出循环
特点:
- 不创建新数组 ,不改变原数组
- 当return false时退出循环( 需要写return true; )
- 回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作
示例:
1) 写了return true
//every()当内部return false时跳出整个循环
let list = [1, 2, 3, 4, 5];
list.every((value, index) => {
if(value > 3){
console.log(value)// 4
return false;
}else{
console.log(value)// 1 2 3
return true;
}
});

2) 没写return true, 默认就是false ,直接退出了
let list = [1, 2, 3, 4, 5];
list.every((value, index) => {
if(value > 3){
console.log(value);
return false;
}else{
console.log(value); // 1
// return true;
}
});
六、filter()
筛选出数组中符合条件的项 ,组成新数组
特点:
- 创建新数组 , 不改变原数组
- 输出的是 判断为true的数组元素 组成的新数组
- 回调函数参数:item(数组元素)、index(序列)、arr(数组本身)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作
示例:
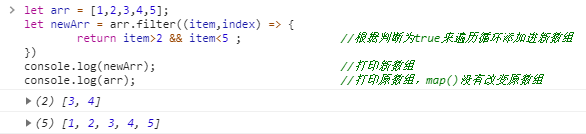
let arr = [1,2,3,4,5];
let newArr = arr.filter((item,index) => {
return item>2 && item<5 ; //根据判断为true来遍历循环添加进新数组
})
console.log(newArr); //打印新数组
console.log(arr); //打印原数组,map()没有改变原数组
七、find()、findIndex()
两者区别:
- find() : 找元素(找出某个符合条件的元素)
- findIndex() : 找索引(找出某个符合条件的元素的索引)
1、find()
特点:
- 不创建新数组 ,不改变原数组
- 输出的是一旦 判断为true 则跳出循环输出符合条件的 数组元素(找到i一个后就不再往下找了)
- 回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作
示例:
let arr = [1,2,3,4,5] ;
let new1 = arr.find( (item,index) => {
return item>2 && item<5 ; //当遍历循环到判断到一个为true则跳出循环,输出当前数组元素,不再循环
})
let new2 = arr.find( (item,index) => {
return item.toString().indexOf(5)>-1 ; //把当前数组元素转为字符串,则可index()>-1判断是否含有某字符
})
console.log(new1); //打印操作后的结果
console.log(new2) //打印是否含有某字符(用正则会更好,这里学习使用一下)
console.log(arr); //打印原数组,find()没有改变原数组
2、findIndex() ---- 特点与find() 基本相同
特点:
- 不创建新数组 ,不改变原数组
- 输出的是一旦 判断为true 则跳出循环输出符合条件的 数组元素(找到i一个后就不再往下找了)
- 回调函数参数,item(数组元素)、index(序列)、arr(数组本身)
- 使用return操作输出,会循环数组每一项,并在回调函数中操作
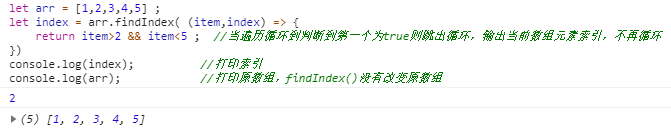
示例:
let arr = [1,2,3,4,5] ;
let index = arr.findIndex( (item,index) => {
return item>2 && item<5 ; //当遍历循环到判断到第一个为true则跳出循环,输出当前数组元素索引,不再循环
})
console.log(index); //打印索引
console.log(arr); //打印原数组,findIndex()没有改变原数组
八、includes()
只是 判断数组是否含有某值 ,不用return,不用回调函数,输出true或false
示例:
let arr = [1,2,3,4,5] ;
let new1 = arr.includes(5); //不用回调函数,且是完全匹配才行,如原数组是55则flase(实用性不如正则)
console.log(new1);
console.log(arr);

JS中的 map, some, every, forEach 用法总结,跳出循环 return false break不起作用:
https://blog.csdn.net/weixin_36934930/article/details/81061063