JavaWeb学期总结
JavaWeb学期总结
学习JavaWeb开发已经一学期了,对于这门课程的感受还是比较深刻,因为里面涵盖了确确实实有很多重要的知识。还记得开学第一堂课程,科任老师给我们介绍了动态网站的含义和重要性。
Part one—初识Java web
首先我了解了动态网站的含义,它可以根据用户不同的操作来返回不同的页面。动态网站之所以称为动态,是因为它能对页面内容实时更新而且具有交互功能。这些功能是静态网页做不到的。
实现动态网页就需要学习b/s架构,b就是Browser(前端),s则是Server(服务器端)
B/S架构是浏览器和服务器的架构模式,它的好处是不需要安装客户端软件。
服务器端我采用的是TomCat服务器,因为tomcat服务器能支持Servlet和JSP的规范,技术先进,性能稳定,所以我选择了它。

Part two—创建项目

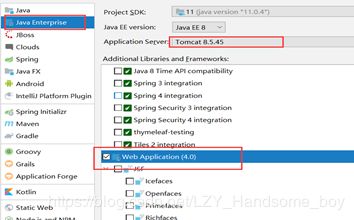
开发的时候采用的环境选择的是intellij idea,比较方便的是可以直接创建Java web项目,不用自己在添加依赖。
Part three—关于JSP页面

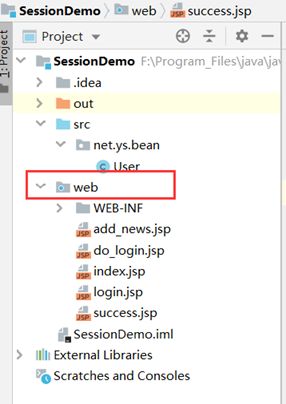
Jsp页面全都放在web目录下面的,编写jsp页面和html页面极度相似,我本来以为二者为同一者,经过我查阅资料之后,我发现她们有本质上的区别。HTML是静态页面,JSP是动态页面。各自也有着优缺点。
首先说优点
HTML:
1、 开发过程中前端与后端脱离,交互通过json传输来实现.。
2、 跨平台能力更强,依托于浏览器的支持。
3、 使后台数据接口能够得到复用
JSP:
1、 可以被爬虫爬到
2、 减少请求次数
3、 不用考虑浏览器的兼容性
再看缺点
HTML:
1、 开发难度大,考虑浏览器的兼容性
2、 页面请求过多
3、 属于后加载,无法被爬虫爬到
4、 接口代码需要新增很多
5、 无法直接显示Java实体类对象,需要转换为json格式
JSP:
1、 增加了服务器的压力
2、 前端与后端未脱离,拖慢开发进度
3、 过于依赖java运行环境
4、 复用较低
HTML和JSP各有各的用处,这就取决与我们自己开发的时候的需求,根据需求来选择最佳的编辑方式当然是最好的。
在JSP页面编辑过程中,会用到极多的元素,eg:模板元素、指令元素、动作元素、声明元素、脚本元素、表达式元素、注释元素。
这些元素可以都算得上是理论知识,也就是动态网页学习的基础,前期学习的时候总是记不住各类元素,学习过程中感到压力重重。经过多次实践操作和熟悉,最终还是记住了。
Part four—知识点的理解
一、 jsp中的隐含对象是在JavaWeb开发中十分常用的,在我学习过程中,我归纳了一下最常用的几个。

我认为它们每个对象里面的方法也是必须要掌握的,即使有些我们现在还用不着,但是终究是为了避免书到用时方恨少。
二、 JDBC是这学期用的比较多的一个知识点了,第一次接触是在上学期期末的实训当中
,这可以算得上是一个重点了。
JDBC并不是能直接运行的,它需要添加一个jar包,才能安装驱动。有时总是粗心大意埋头敲代码忘记添加jar包,导致程序报错。
连接数据库的方法可以写在脚本中

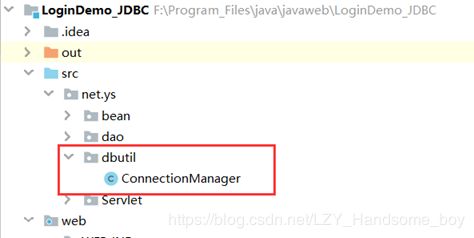
但是最好的方法是写在Java文件里面,最常用的就是写在dbutil子目录里面,作为一个连接数据库的类,方便调用,

在编写ConnectionManager文件的时候,千万得注意私有化构造方法

还有一个细节是在连接完毕数据库之后,需要关闭数据库的连接,以免资源的浪费。

这里写的是一个关闭数据库连接的静态方法,随时可以调用。
除开这个重点之外,还有接口也很重要喔~~~
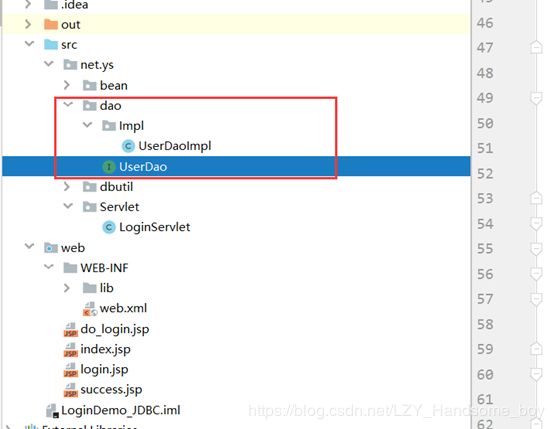
为了方便后期修改逻辑,接口最好写成接口层和接口实现类的形式。

接口里面的方法就是写用户需要实现的功能的方法,接口实现类里面的方法无非就是实现接口里面的功能。
对于动态网页的编写改进,可以利用Servlet来专门实现处理交互的功能,只需要在servlet类里面添加url的映射,编写逻辑过后就可以实现,不需要在jsp文件里面编写脚本。
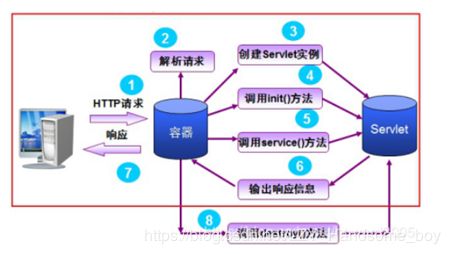
我们还需要理清一个逻辑:浏览器http请求tomcat服务器servlet层执行doget方法和dopost方法返回数据
可以清楚的看到tomcat服务器才是和客户打交道的,所以在servlet层处理完数据过后是返回tomcat的,再是通过tomcat把数据返回到用户的。
在实际的操作中,很多时候doget()方法里面没有写代码,最多也只是调用了doPost()方法,查询资料了解到一般来说我们是用不到doGet方法的,doGet方法提交表单的时候会在url后边显示提交的内容,所以不安全。而且doGet方法只能提交256个字符(1024字节),而doPost没有限制,因为get方式数据的传输载体是URL(提交方式能form,也能任意的URL链接),而POST是HTTP头键值对(只能以form方式提交)。通常我们使用的都是doPost方法,你只要在servlet中让这两个方法互相调用就行了。
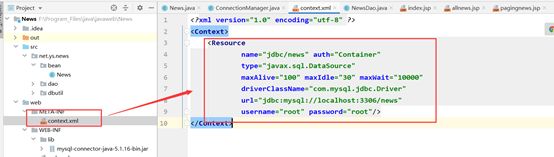
三、 JNDI数据源也是一个比较重要的点,JNDI相当于是优化了之前的JDBC通过Mysql驱动器连接数据库。JNDI是提供数据源连接的接口,JDBC链接数据库只需要在JNDI拿一个数据源就可以了,避免了日后改变数据后需要改源代码的麻烦。

四、 JavaBean也是一个常识了,它是用户实体类,不算难点。他的作用类似于之前的dao层接口,方便数据的处理,并且使代码的维护性提高。

在声明变量以后,用快捷键alt+insert,添加和设置方法(getter and setter)
五、Servlet基础也是本学期的一大重点。
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
了解它的含义还需要知道它的生命周期,分析它的逻辑

在最近的西蒙购物网项目里面让我感受颇深,它代替了之前的脚本语言的写法,直接可以在servlet里面进行功能的实现,并且可以和其他软件交互。
在servlet类里面,在doget方法里面切记要设置字符编码,在我自己敲代码的时候总是会忘记设置编码,所以导致查看运行效果的时候总是乱码,而再次返工查看代码。为了不必要的徒劳,所以还是细心点好。
五、 AJAX也是比较重要的一个点,AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。.AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
在创建一个HMLHttpReques的对象之前,必须首先确定用户当前使用的浏览器类型,之后根据浏览器创建适合的HMLTHttpReques对象,如果为普通的Firefox,则直接使用XMLHttpReques()的方式创建,如果是IE浏览器,则通过new ActiveXObject()的方式进行创建。
XMLHttpRequest有很多属性和方法,我都从老师提供的资料中摘抄下来,方便记忆。


AJAX还有同步和异步之分,同步则是在发送方发出数据之后,等待收方发回响应以后才发下一个数据包的通讯方式。异步则相反,是大宋玩数据之后,不等收方发回响应,接着发送下一个数据包的通讯方式。
异步处理的过程中,用户填完信息会自动像服务器提交,然后服务器响应客户端,客户仍然在这个填表格信息,即向服务器多次请求。有一点像注册信息的检测过程,每一项信息输入完过后就会检测一次,如果等到输入完了才检测所有信息,如果错误还需要重新再次填写。相对来说,异步的方式为用户节约了时间,提高了用户的体验
AJAX是为前端提交数据给后台,后台接收到数据进行处理后返回给前端。前端拿到AJAX返回的数据过后,根据不同的数据进行页面跳转,不再是后台来执行页面的转跳,AJAX更像一个传递者。
本学期的JavaWeb学习马上就要结束了,学习过程中遇到很多疑难杂症,也请问老师查找资料,幸好都解决了,相比其他同学,我出的问题都是比较小的问题,譬如某个单词写错了,或者少了个分号,逗号之类的。逻辑上没有太大的问题。要说对自己的评价的话,我认为自己只能算得上中等偏下。Java语言我能看懂,但是要我自己关书写出来,其实还是有一点困难。我归纳的主要原因还是自己不够熟练,敲得太少了,能做的案例太少,缺乏太多资源,网上在资源太碎片化,导致自己在练习这一块迷失了方向。所有很多生僻的逻辑不能熟练的掌握也只能怪自己。总的来说,自己还是能坚持到今天,已经很不错了,并且在不断努力的汲取新知识,消化旧知识。对不懂得知识也有一定的回顾,我也相信,只要经过我不断的努力和练习,我一定可以掌握这门语言,俗话说真金不怕火烧,我在学习专业的过程中更应该学会如何理智的面对疑难杂症。有了以往的经验和前车之鉴,我相信我以后可以做到更好。Practice Make Perfect!!!