- Day17笔记-高阶函数
~在杰难逃~
Python笔记python开发语言pycharm数据分析
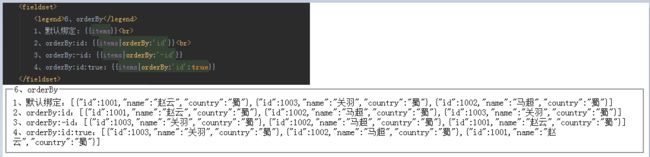
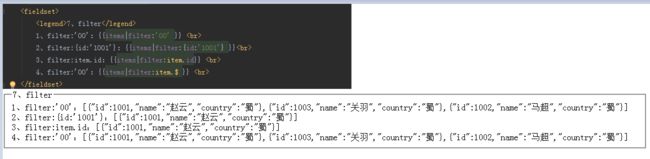
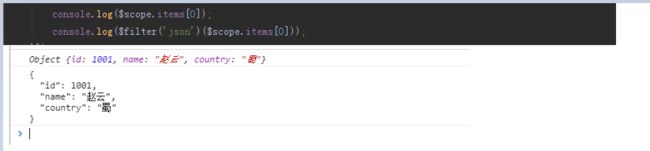
高阶函数【重点掌握】函数的本质:函数是一个变量,函数名是一个变量名,一个函数可以作为另一个函数的参数或返回值使用如果A函数作为B函数的参数,B函数调用完成之后,会得到一个结果,则B函数被称为高阶函数常用的高阶函数:map(),reduce(),filter(),sorted()1.map()map(func,iterable),返回值是一个iterator【容器,迭代器】func:函数iterab
- 2019-07-09 AutoCompleteTextView 问题
皮皮铭
实现自定义Adapter要实现Filterable接口,不然会报错重写getFilter()方法performFiltering()方法实现过滤数据的操作publishResults()用来接收performFiltering()的返回值,发布。
- Python 推导式(Comprehensions)
戒灵
1,列表推导式num=[1,2,-5,10,-7,5,7,-1]filtered_and_squared=[x**2forxinnumifx>0]print(filtered_and_squared)迭代器(iterator)遍历输入序列num的每个成员x断言式判断每个成员是否大于零如果成员大于零,则被交给输出表达式,平方之后成为输出列表的成员。列表推导式被封装在一个列表中,所以很明显它能够立即生
- spring security中几大组件的作用和执行顺序
阿信在这里
javaspring
springsecurity中几大组件的作用和执行顺序在SpringSecurity中,AuthenticationProvider、GroupPermissionEvaluator、PermissionEvaluator、AbstractAuthenticationProcessingFilter、DefaultMethodSecurityExpressionHandler和ManageSecu
- tf.get_collection()
yalesaleng
此函数有两个参数,key和scope。Args:1.key:Thekeyforthecollection.Forexample,theGraphKeysclasscontainsmanystandardnamesforcollections.2.scope:(Optional.)Ifsupplied,theresultinglistisfilteredtoincludeonlyitemswhose
- Spring Security静态资源过滤(11)
小黑屋说YYDS
spring
在一个实际项目中,并非所有的请求都需要经过SpringSecurity过滤器,有一些特殊的请求,例如静态资源等,一般来说并不需要经过SpringSecurity过滤器链,用户如果访问这些静态资源,直接返回对应的资源即可。回顾关于WebSecurity的讲解,提到它里边维护了一个ignoredRequests变量,该变量,记录的就是所有需要被忽略的请求,这些被忽略的请求将不再经过SpringSecu
- Spring Security定义多个过滤器链(10)
小黑屋说YYDS
spring
在SpringSecurity中可以同时存在多个过滤器链,一个WebSecurityConfigurerAdapter的实例就可以配置一条过滤器链。我们来看如下一个案例:@ConfigurationpublicclassSecurityConfig{@BeanUserDetailsServiceus(){InMemoryUserDetailsManagerusers=newInMemoryUser
- Pyorch中 nn.Conv1d 与 nn.Linear 的区别
迪三
#NN_Layer神经网络
即一维卷积层和全联接层的区别nn.Conv1d和nn.Linear都是PyTorch中的层,它们用于不同的目的,主要区别在于它们处理输入数据的方式和执行的操作类型。nn.Conv1d通过应用滑动过滤器来捕捉序列数据中的局部模式,适用于处理具有时间或序列结构的数据。nn.Linear通过将每个输入与每个输出相连接,捕捉全局关系,适用于将输入数据作为整体处理的任务。1.维度与输入nn.Conv1d(一
- springcloud — 微服务鉴权管理Spring Security原理解析(二)
RachelHwang
springcloudspringjavaspringsecurityoauth2springcloud
引言:回顾之前介绍的OAuth2简单分析与介绍,微服务鉴权管理之OAuth2原理解析(一),前面的部分,我们关注了SpringSecurity是如何完成认证工作的,但是另外一部分核心的内容:过滤器,一直没有提到,我们已经知道SpringSecurity使用了springSecurityFilterChain作为了安全过滤的入口,这一节主要分析一下这个过滤器链都包含了哪些关键的过滤器,并且各自的使命
- Superset二次开发之源码DependencyList.tsx 分析
aimmon
Superset二次开发SupersetBI二次开发typescript前端
功能点路径superset-frontend\src\dashboard\components\nativeFilters\FiltersConfigModal\FiltersConfigForm\DependencyList.tsx/***LicensedtotheApacheSoftwareFoundation(ASF)underone*ormorecontributorlicenseagre
- 常用类库 Guava 简介
豆瑞瑞
java
简介GoogleGuava是一个由Google开发的Java开源函数库。前身是GoogleCollectionsLibrary,提供了许多简化工具,如缓存、连接器、过滤器、关联数组等仓库代码GitCode-全球开发者的开源社区,开源代码托管平台参考https://github.com/google/guavahttps://github.com/google/guava/wikiRedisStre
- Stream 流 根据对象属性去重
abments
jdk1.8新特性pythonpandas数据分析
目录前言一、实现原理二、实现过程三、filter过滤器的原理总结前言这篇文章介绍一种通过stream流对集合中的对象根据key值去重的简便方法。一、实现原理通过Stream流中的filter方法实现对数据的去重,具体操作是构造一个Predict对象,在Predict中通过检查数据是否存在返回断言中的布尔值。二、实现过程代码如下:publicstaticPredicatedistinctPredic
- 自定义布隆过滤器解决缓存穿透
暗金烂狗
缓存
什么是缓存穿透以及常见解决方案缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库,导致数据库压力提高,造成宕机。缓存穿透就是指用户访问那些在数据库和Redis中都不存在的数据,例如我们知道id采用自增策略,那么就不可能出现负数id,而如果不法分子使用负数id进行查询,那么这些请求都会穿过Redis直接向数据库发送请求,从而导致数据库压力骤增,导致数
- C#LINQ常用扩展语句
月落.
C#c#linqsolr
在C#中,LINQ提供了许多扩展方法,这些方法定义在System.Linq命名空间中。以下是一些常用的LINQ扩展方法:Where-过滤数据集合,返回满足条件的元素。varfilteredItems=collection.Where(item=>item.SomeProperty>10);Select-从数据集合中选择数据或创建新的投影。varprojectedItems=collection.S
- 2022-01-03 day62 pipaline流水线作业
zhaocheng690
今日作业:1.pipeline实现流程:拉取代码-->编译-->部署测试-->发送测试通知-->确认是否部署-->部署服务-->发送部署结果通知pipeline{agentanyparameters{gitParameterbranch:'',branchFilter:'.*',defaultValue:'v1.0',description:'请选择要发布的版本:',name:'git_versi
- js数组方法map和filter
人间废料记
javascriptjavascript前端
目录.map()方法概念语法注意使用场景.filter()方法概念语法注意使用场景.map()和.filter()的区别和联系.map()方法概念.map()函数是JavaScript数组结构中很实用的一个方法之一。可以将map()方法视为经过一个循环并在回调函数中编写语句(格式化、数据处理)以构造一个新数组。用来创建新数组、修改其内容并保持原始数组不变的通用方法。当出现需要修改现有数组的内容并将
- Elasticsearch之bool查询
cyt涛
javaelasticsearch大数据搜索引擎bool布尔查询全文检索
bool查询是Elasticsearch中最常用的复合查询类型,允许将多个查询组合在一起。它通过逻辑操作符(如must、should、must_not和filter)来构建复杂的查询条件,从而满足多条件匹配、逻辑与(AND)、或(OR)、非(NOT)的查询需求。bool查询主要由四个部分组成:must:必须满足的条件(类似于SQL中的AND)。should:应该匹配的条件(类似于SQL中的OR)。
- el-table日期格式化处理2种方式
c28n07
elementui
关于el-table总结[toc]1.方式一:采用filters//template{{props.row.time|dateTimeFormat}}//script->filtersfilters:{dateTimeFormat(dateTime){if(!dateTime){returndateTime;}returnmoment(dateTime).format("YYYY-MM-DD");
- Interceptor拦截器+JWT令牌实现登陆验证
wy08success
Interceptorspringbootjava登陆验证
一、背景与过滤器的作用类似,不过拦截器是spring中的组件,只能拦截进入spring的请求;过滤器则可以拦截所有从前端页面发送来的请求。*拦截器和过滤器选一就可以实现登陆验证,过滤器的实现在以下这篇博客中,有需要可以自取:Filter过滤器+JWT令牌实现登陆验证-CSDN博客二、分析定义拦截器,实现HanderInterceptor接口,并重写其所有方法。注册拦截器三、实现1、目录结构:2、L
- 登录校验实现——Jwt、Filter/Interceptor
应起忆
javaspring
Jwt令牌生成引入依赖,JDK8之后的版本需要引入JAXBjavax.xml.bindjaxb-api2.3.1org.glassfish.jaxbjaxb-runtime2.3.1io.jsonwebtokenjjwt0.9.1写JwtUtilsimportio.jsonwebtoken.Claims;importio.jsonwebtoken.Jwts;importio.jsonwebtoke
- 登录校验,会话技术,Cookie,Session,JWT令牌,统一拦截技术,过滤器FIlter,拦截器Interceptor,全局异常处理器
暖阳爱学计算机
springbootspringbootwebjava
目录1登录校验2会话技术2.1会话技术介绍2.2Cookie2.2Session2.4令牌技术2.5JWT令牌2.5.1介绍2.5.2生成和校验2.5.3登录下发令牌3统一拦截技术3.1过滤器Filter3.1.1过滤器的使用步骤3.1.2代码实现3.1.3细节3.2拦截器Interceptor3.2.1拦截器的使用步骤3.2.2代码实现3.2.3细节4登录功能具体实现步骤5异常处理5.1异常的解
- Cookie & Session & JWT认证 & Filter & Interceptor
aDreamerOutOfTheSky
javaspringspringboot
文章目录前言一、Cookie和Session二、JWT1.三部分2.使用3.另外一种使用3.1引入依赖3.1定义工具类三、Filter过滤器3.1实现Filter接口,并且增加@WebFilter注解3.2启动类上增加注解3.3Filter过滤实现登陆校验3.4拦截器实现登陆校验总结前言本文介绍了Cookie,Session,JWT,过滤器,拦截器的相关知识一、Cookie和Session浏览器请
- Spring Boot整合Spring Security+JWT+OAuth 2.0 实现认证鉴权登录(框架介绍)
星空下夜猫子
springspringboot数据库
简介SpringSecurity框架描述SpringSecurity是一个基于Spring框架的安全性框架,可以为Web应用程序提供身份验证(Authentication)、授权(Authorization)、攻击防御等安全功能。SpringSecurity框架提供了一整套的身份验证、授权、ACL(访问控制列表)等模块和类库,还提供了一系列的安全过滤器、安全标签等,可以方便地实现常见的安全性控制。
- 深入理解Kubernetes:kube-scheduler源码解析
mujingluo
kubernetes容器云原生
Kubernetes的调度器(kube-scheduler)是整个系统中至关重要的组件,它负责将待调度的Pods分配到合适的节点上。本文将深入分析kube-scheduler的源码,揭示其内部工作机制。kube-scheduler的核心功能kube-scheduler的核心功能包括:监听Pod变化:通过KubernetesAPI监听所有未调度的Pods。过滤(Filtering):根据一系列规则(
- Spring Boot中配置图片资源通常涉及到静态资源的管理
脚大江山稳
springboothive后端
在SpringBoot中配置图片资源通常涉及到静态资源的管理。SpringBoot默认支持静态资源的映射,你可以通过以下步骤来配置图片资源:配置需要拦截和放行的beanHttpInterceptorConfig配置拦截器HttpSampleInterceptor过滤器ReplaceStreamFilter封装Request数据进行多次读取RequestWrapper放置图片资源:将图片资源放在sr
- 请远离这些人,生活才能更美好
指尖的宇宙
大多数人都有这样的社交体验:与志同道合的人相处,如沐春风。你说的,她能懂,你的沉默不语,她一样能准确接收到你的信息。遇到感兴趣的话题,同个磁场能够发出共鸣,难过低落时,她能感同身受你的不易跟悲伤,及时给你送上心坎上的安慰跟心灵鸡汤。但有的人一开口就让人犹如开口心口堵石头,避不了与她们相处,自己就不得不戴上虚伪的面具,生活实在补易,过日子需要过滤器,去除负能量的粉末,也需要远离让你感觉不适的人群。1
- Spring Cloud Gateway的使用介绍与随笔
阳爱铭
Spring组件专栏spring
文章目录第一章API网关相关知识介绍前言1API网关相关知识介绍1.1什么是API网关1.2API网关的组成1.2.1路由转发1.2.2过滤器1.3SpringCloud中的网关解决方案1.3.1SpringCloudNetflixZuul1.3.2SpringCloudGateway前言在微服务架构之下,服务被拆的非常零散,降低了耦合度的同时也给服务的统一管理增加了难度。在旧的服务治理体系之下,
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- 深入理解Redis原理:缓存雪崩/击穿/穿透/预热/降级
Hey 锡瑞
Redis缓存
目录1、缓存雪崩1.1、什么是缓存雪崩1.2、解决缓存雪崩2、缓存击穿2.1、什么是缓存击穿2.2、解决缓存击穿3、缓存穿透3.1、什么是缓存穿透3.2、解决缓存穿透3.3、基于RedisBloom实现布隆过滤器4、缓存预热4.1、什么是缓存预热4.2、解决缓存预热5、缓存降级5.1、什么是缓存降级下一篇:redis5种数据结构及底层实现原理1、缓存雪崩1.1、什么是缓存雪崩如果缓在某一个时刻出现
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb