Cocos 入门教程
环境预准备
Cocos Creator v2.0.9 https://www.cocos.com/creator
建议使用2.0.9,高版本可能不稳定
工具篇
除了cocos creator,还是有其他的必要工具的
VS Code
比如 VS Code 就必不可少的代码编辑器
下载:
https://code.visualstudio.com/
安装好vscode后,在cocos中的资源管理器里, 右键新建一个脚本文件,然后双击这个脚本文件,就会弹出对话框, 让你绑定编辑器, 然后选择vscode的程序路径,绑定好就行.
关联了代码编辑器后(建议做下面步骤):

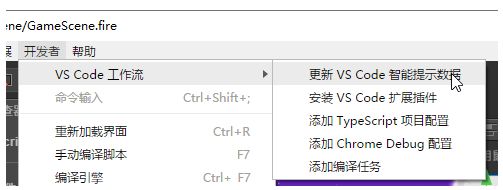
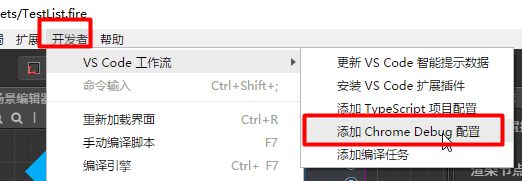
在cocos中的菜单栏[开发者],选择 VS Code工作流, 然后依次点击
更新 VS Code 智能提示数据
安装 VS Code 扩展插件
添加 Chrome Debug 配置
可以全部点一遍
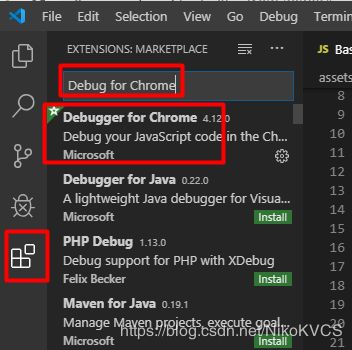
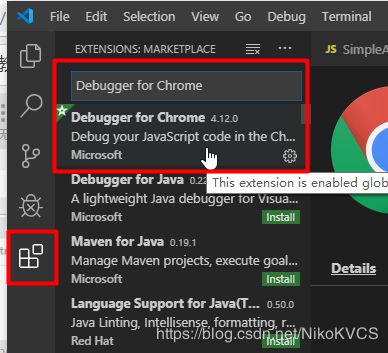
再在vscode 装一个 Debugger for Chrome的插件

TexturePackerGUI
非必须。
该工具用于将多张图片合并成一张大图,并且会生存 *.plist 文件,图片和 plist 文件同时放入 cocos的assets文件夹的话,cocos会识别并把大图罗列成每一个组成的小图的列表供用户使用。
将多图合并为一张图的好处是,减少游戏读取图片文件的IO开销
ShoeBox
非必须。
用于将一张大图拆解成多张小图,相当于 TexturePackerGUI的逆过程。
用法:将一张大图拖动到该软件的 “提取Sprite表” 中,即可拆解产生很多小图
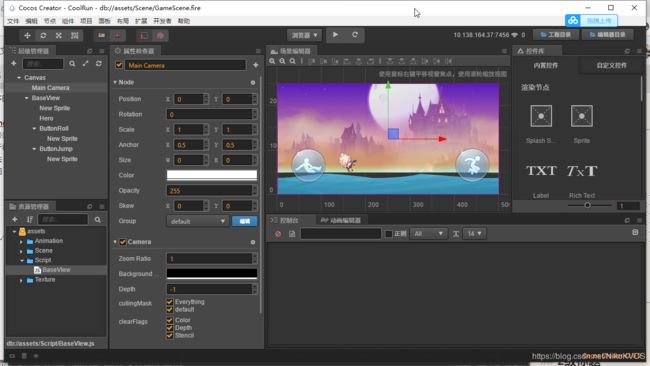
认识cocos编辑器
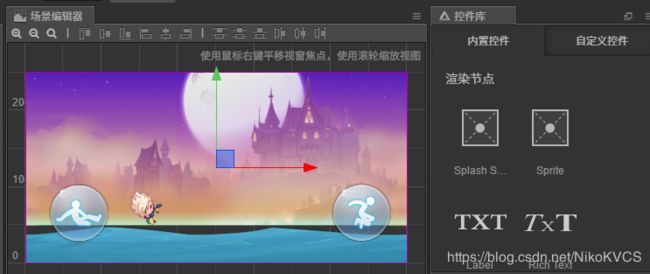
场景编辑器+控件库+层级管理器

如图,将控件库的控件拖动到场景编辑器中,就会成为场景的一部分。
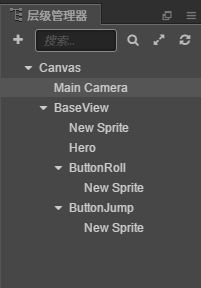
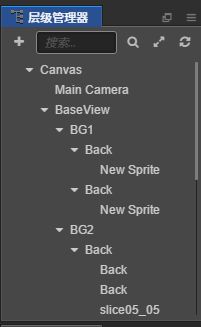
而这些控件,会以一种树结构的方式组织起来,显示在下图的层级管理器中:

如上图,整个场景的最底层的view是 Canvas
然后Canvas包含两个节点,一个是 Main Camera(摄像机)
另一个是 BaseView
而BaseView是整个游戏视图的根view,其下面包含了:
游戏背景:New Sprite
游戏人物:Hero
滚动按钮:ButtonRoll
跳跃按钮:ButtonJump
注意一下叠加关系:
如果ButtonRoll 放在 New Sprite 的下面,就说明 ButtonRoll会叠在 New Sprite这个组件的上面
而创建控件除了从控件库中拖拽到场景编辑器这种方式外,也可以右键点击层级管理器中的view来创建有父子关系的组件
比如:在Button上,再添加图标

这有个好处,对父组件的操作会同步操作给子组件,因此旋转,移动按钮组件,其子组件 Sprite也会跟着旋转移动
assets管理器

其实所有内容最后都是体现为assets文件夹下的一个文件
比如整个游戏场景,Canvas,mainCamera 等等,最后体现为 :
assets/Scene/GameScene.fire 这个文件
保存场景,即保存这个场景文件的修改。
因此也可以新建一个场景

新建场景后,双击场景文件,就可以在场景编辑器中编辑这个场景文件了。
assets还包括脚本文件,纹理文件,动画文件等等。在资源管理器中双击这些文件,就可以编辑对应的文件, 比如场景文件, 动画文件等等
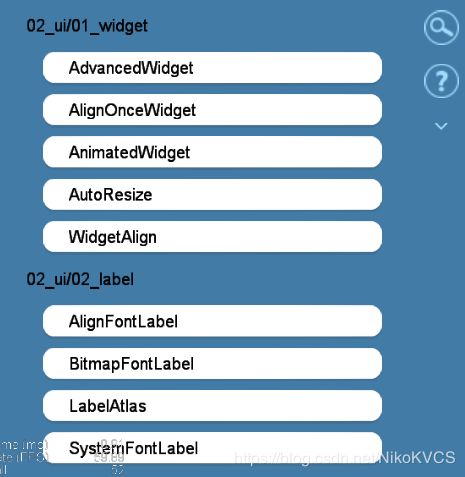
如何获得帮助?
然后就可以查看cocos可以实现的各种各样的功能. 点击即可查看名称对应的范例
比如点击
03_gameplay/02_actions下面的SimpleAction就可以看跳跃的动作例子
然后找到这个例子对应的代码:
在 assets/03_ganmeplay/02_actions/SimpleAction/SimpleAction.js
通过代码,我们就可以学习到这个范例的实现方法, 比如03_gameplay/02_actions下面的SimpleAction这个例子的实现方法是:
使用cc.Node类的 runAction 方法, 参数是一个 action对象
action对象可以由cc.moveBy() 等函数产生. 或者 cc.sequence() 函数将多个action串联到一起产生
查看api
查看类方法
https://docs.cocos.com/creator/api/zh/
在左上角搜索栏输入 Sprite 或者 Animation等类名,就可以找到对应的类方法了.
例如:
cc.Node.TypeEvent
如何调试代码
首先,确保查看本文工具篇中vscode的安装步骤,将vscode安装好,并且关联好代码编辑器.
然后做以下操作:
打开vscode, 安装插件 Debugger for Chrome

然后在cocos creator中点击菜单栏中,开发者选项->VS Code工作流->添加 Chrome Debug 配置

然后用vscode打开该项目
(可以直接双击cocos中assets文件夹下的脚本文件, 就直接在vscode中打开了)
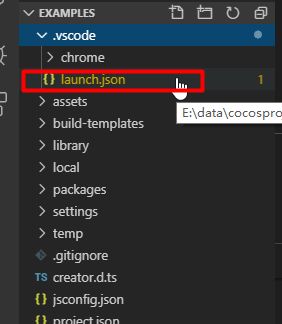
打开之后, 打开vscode项目中 .vscode/launch.json 文件

打开后内容大致如下:

我们需要添加一行内容, 用来确定chrome浏览器的路径:
"runtimeExecutable": "C:/Users/niko/AppData/Local/Google/Chrome/Application/chrome.exe",
(把我上面的 C:/Users/niko… 改成你自己的chrome浏览器的路径)
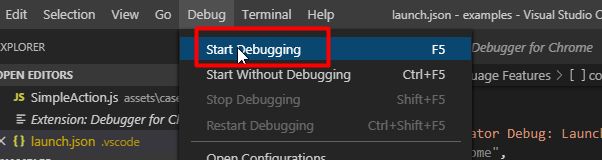
好了, 然后点击菜单栏 Debug/Start Debugging 就可以开始调试了

知识篇
基础知识(必学)
即简化来说是
cc.Class( {} )
而 {} 就是一个字典, 即 key : value 的形式.
比如
properties : {}
onLoad : function
即有两个 kv 对, 一个是 properties, 其value是一个字典, 另一个是onLoad, 其value是一个函数.
2.关于挂载(重要!!! 必学!!!)
在cocos中, 一切元素, 或者代码都是围绕着 node 的.
node 就是游戏场景内的实体
比如
下图这个场景:

它的node有这些:

由上图可见, 最外层的node 就是 Canvas
在Canvas内, 有很多子node : MainCamera, BaseView …
而BaseView又有很多子node : BG1, BG2 …
在cocos creator中, 任何场景元素都是node, 任何元素都是继承了node
比如一个button元素, 它一定是继承了node元素,因此它必然包含node的部分, 也包含button的部分
如图:

而一个元素可以由多个组件合并而成, 比如一个button
它初始状态下, 包含两个组件 : node, button
我们可以为它在添加一张背景图片: 通过添加 sprite组件的方式:


这样就添加了一个 Sprite组件, 就可以做成按钮的背景图片了.
接下来是挂载:
在cocos中, 无论是代码, 还是纹理素材(texture), 都需要挂载到对应的node上面去, 才能发挥作用. 举一个例子, 我们要将一张图片, 挂载到 Sprite组件上, 作为背景图, 操作方式如下 :
将assets文件夹下的png文件 拖到 Sprite组件下的 Sprite Frame
这样这个资源就挂载到 Sprite组件上去了

再看按钮, 就已经被添加上了 sprite图像

代码的挂载, 重要!!! :
要给 node 挂载一个脚本, 操作方式如下:
选择特定的node, 然后点击添加组件, 用户脚本文件 选择自己要挂载上面的脚本文件.

这样代码文件就挂载到这个node上去了.
3.代码如何操作场景内的游戏元素?
代码里控制游戏人物等场景元素移动, 跳跃等等是非常场景的.
因此代码如何操作场景内元素非常重要.
第一步, 在代码中, 定义游戏元素.
cc.Class({
extends: cc.Component,
properties: {
m_Hero:cc.Animation,
m_BtRoll:cc.Button,
m_Back1:[cc.Node],
m_Back2:[cc.Node],
m_Back3:[cc.Node],
m_Back4:[cc.Node],
m_Back5:[cc.Node],
m_Floor:[cc.Node],
},
......
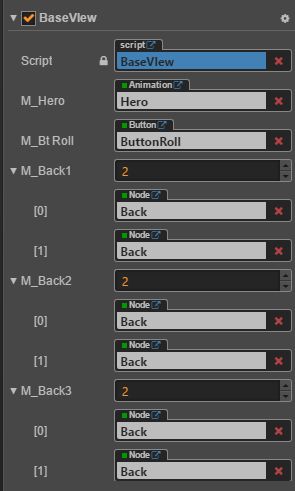
代码中定义了游戏元素后, 该代码所挂载的node节点的属性页, 就会出现对应的挂载点(m_Hero, m_btRoll, m_Back…等等):

出现这些挂载点后, 将对应的场景元素拖到这个挂载点中, 代码中的对应变量就会在游戏运行时 被赋值, 就可以在代码中直接使用那些变量了.
(上图是 挂载点已经全被挂载之后的截图)
按钮以及点击事件
首先新建一个脚本代码文件(假设是 example.js), 然后将脚本代码文件挂载到node上(假设是 node1)
那么在example里写上一个按钮点击事件代码, 例如:
onBtn1Click:function(target,data)
{
cc.log("onBtn1Click "+data);
},
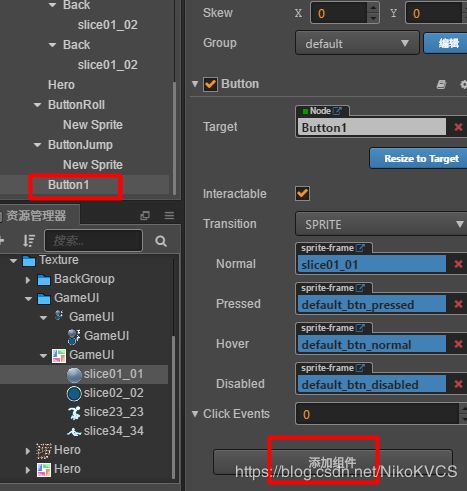
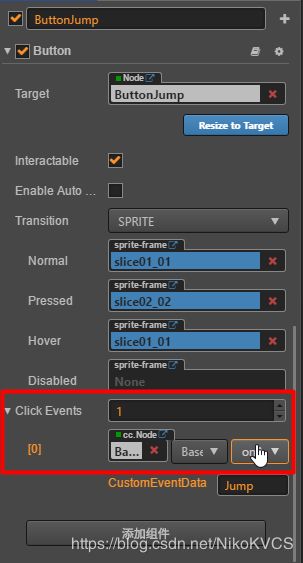
然后在按钮中添加这个点击事件:

(上图中, Normal,Pressed等属性是按钮图片, 对应了正常状态的按钮图片, 按下后的按钮图片, 可以挂载图片资源… 如果按钮只有一张图片可以用,可以把Transition从默认的SPRITE改成SCALE… 这样的话,按钮按下就会缩小,抬起就变大,也算是有按钮特效了)
将 node1 拖到上图的 cc.Node 的挂载点, 然后后面选择上 node1 上挂载的对应的代码文件, 然后再选择上对应的点击事件. 就成功把按钮事件做好了
注意 : 在cocos中, 我们习惯一个场景用一个代码文件, 场景中的各个按钮事件的代码也都放在同一个代码文件中.
这样的好处是: 这个代码文件挂载到场景的根node上, 然后各个场景元素再挂载到这个代码的变量上. 那么按钮点击事件等函数, 就可以方便地直接使用各个场景元素的变量.
第二种按钮事件的设计方式是:
在脚本代码中, 添加一个按钮变量, 并且将对应的按钮元素挂载到这个按钮变量中.
properties: {
m_BtRoll:cc.Button,
},
然后在 onLoad 函数里面, 给 m_BtRoll 注册点击事件:
onLoad: function () {
this.m_BtRoll.node.on(cc.Node.EventType.TOUCH_START,this.touchStart,this);
this.m_BtRoll.node.on(cc.Node.EventType.TOUCH_END,this.touchEnd,this);
this.m_BtRoll.node.on(cc.Node.EventType.TOUCH_CANCEL,this.touchEnd,this);
}
这里注册了三个事件, 一个是按钮按下, 一个是按钮抬起, 一个是按钮按下后, 手移动到按钮范围外面再抬起.
this,touchStart, this.touchEnd 都是在这个代码文件中的函数:
touchStart:function()
{
cc.log('touchStart');
},
touchEnd:function()
{
cc.log('touchEnd');
},
动画制作与动画事件
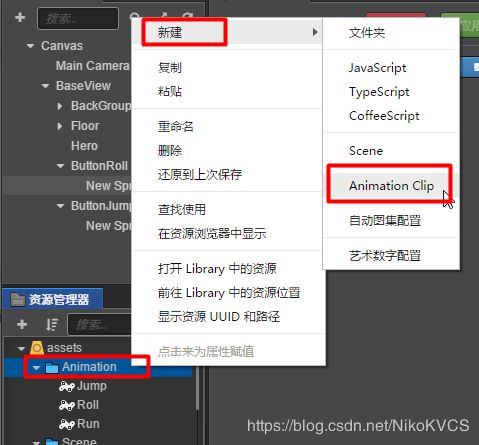
首先需要创建一个动画资源 :
在assets文件夹下, 创建一个 animation clip

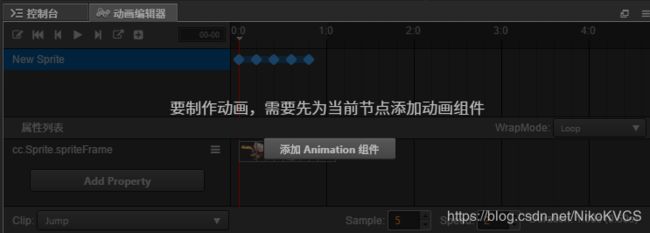
然后是要编辑这个 animation clip, 编辑animation clip, 就需要用到 cocos的动画编辑器:

动画编辑器不能直接对 animation clip文件直接进行编辑, 它只能对某个node上挂载的animation clip 进行编辑.
因此需要将animation clip文件挂载到某个node上, 然后在用动画编辑器对这个clip编辑添加动画.
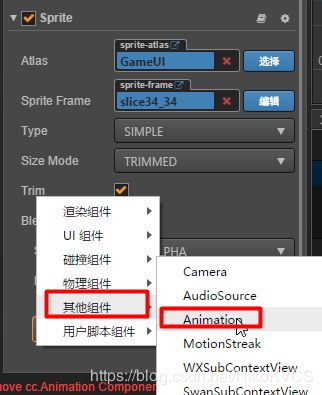
比如在 sprite下:
点击添加组件, 添加一个 animation

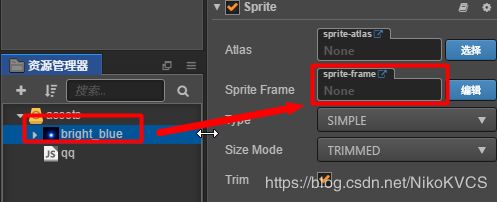
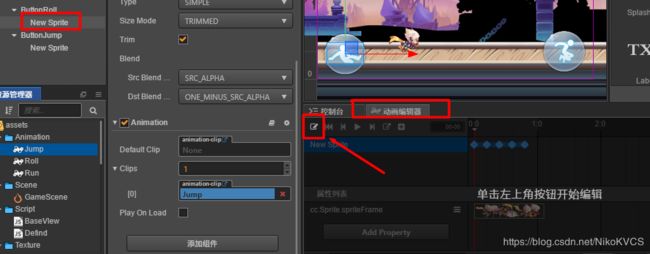
然后将要assets文件夹下要修改的animation clip文件拖到组件的如图挂载点上:

接下来就可以使用动画编辑器了:
首先选择该node元素, 然后在动画编辑器中点击下图箭头所指的编辑按钮, 即可开始编辑

动画的制作方法是:
首先在最下面选择要编辑的clip

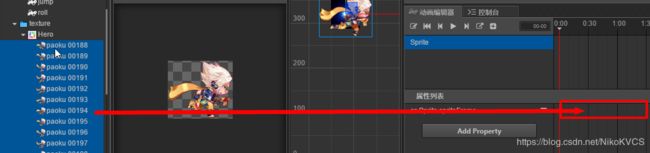
然后点击 Add Property , 选择cc.Sprite.spriteFrame
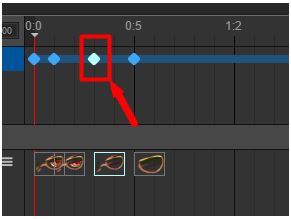
然后将要做动画的图片, 选中拖到下图红圈圈处

然后拖动上面的时间点,来调整帧间隔

然后改sample值为帧图片数目, wrapMode 改为loop 即为循环动画
最后按ctrl+s 就把动画文件 animation clip 保存了
怎么在代码中播放动画:
首先需要在 properties中定义好动画的组件
properties: {
m_Hero:cc.Animation,
},
然后在挂载点上, 将包含了该 animation组件的node拖到这个挂载点上去.
然后在代码中就可以播放了:
this.m_Hero.play("jump");
要查看这个animation组件当前正在播放的是什么动画的话, 可以参考下面的代码
if (this.m_Hero.currentClip.name == 'jump') {
}
小知识:
如果想要让某个node的animation组件自动播放动画的话
首先要勾选 Play On Load
然后 Default Clip 挂载点要挂载上你想默认播放的 动画 (animation clip)
然后值得一提的是, Play On Load 勾选后, 游戏会在 onLoad 函数加载完之后, 再播放 默认动画, 所以你如果在 onLoad 里播放了动画, 可能马上就会被 default clip取代

小知识2:
这里的 m_Hero 是一个 cc.Animation
如果想要设置一个 cc.Node的变量
即
properties : {
m_Hero:cc.Node,
}
那么播放动画这么做:
animCtrl = this.m_Hero.getComponent(cc.Animation);
animCtrl.play('jump')
动作
首先动作类的api ,是归属于cc.Node 这个类型的
因此 properties 定义元素变量时, 要用 cc.Node 类型
properties: {
m_Back:cc.Node,
},
做一个动作很简单, 首先是各种动作函数
然后使用 cc.sequence 函数, 将各个动作给串联起来, 并且带上回调函数.
然后 让node节点执行 cc.sequence函数 返回的 action对象
范例代码:
var move1 = cc.moveTo(动作时间/秒,cc.v2(x坐标,y坐标));
var seq1 = cc.sequence(move1,cc.callFunc(this.backMoveEnd (回调函数),this,times[j]));
其中 cc.callFunc() 也是返回一个 action对象, 因此也是属于一种动作类型, 请把它放在 cc.sequence 最后一个参数, 让它最后执行.
cc.callFunc(回调函数, this, 数据)
回调函数的例子为:
// 注意 这里的data就送 cc.callFunc 的第三个参数
backMoveEnd:function(target,data)
{
var width = target.width;
target.setPosition(width-4,0);
var move = cc.moveTo(data*2,cc.p(-(width-4),0));
var seq = cc.sequence(move,cc.callFunc(this.backMoveEnd,this,data));
target.runAction(seq);
},
预制体
将场景中的元素(button,sprite等组件)拖到prefab文件夹,就可以成为预制体

预制体可以在代码运行的时候由代码控制批量生产出来。
生产方式:
cc.Class({
extends: cc.Component,
properties: {
m_SelHeroPrefab:cc.Prefab,
m_ScrollContent:cc.Node,
},
onLoad: function () {
var hero = cc.instantiate(this.m_SelHeroPrefab);
this.m_ScrollContent.addChild(hero);
},
首先,通过挂载的方式,将 m_SelHeroPrefab:cc.Prefab 传进代码。
然后 cc.instantiate(this.m_SelHeroPrefab) 就可以生产出预制体
但是生产出来的预制体要挂载到一个node中,不能凭空出现
因此,this.m_ScrollContent.addChild(hero); 就挂载上去了
prefab也可以挂载代码
宿主在生产了预制体后,还可以调用生产出来的预制体上面挂载的代码
方式是这样的:
1.点击prefab 添加用户组件-》选择一个代码文件
var prefab = cc.instantiate(this.m_SelHeroPrefab);
this.m_ScrollContent.addChild(prefab);
var code = prefab.getComponent('CodeOfPrefab');
code.setStyle();
其中 CodeOfPrefab 是代码文件名
code.setStyle() 是这个代码文件内的一个函数
注意,一定要先通过 this.m_ScrollContent.addChild(prefab)把预制体挂载上去,再调用预制体内的代码函数,如果还没挂载上去,预制体的代码内的,成员变量可能还未挂载都是null值
场景切换
没有必要把所有游戏内容都堆在一个场景中
因此可以做多个场景,然后在合适的时机切换场景
cc.director.loadScene("GameScene");