第一讲 conflux-portal 的安装与使用
区块链应用的形式主要以网页端、DAPP端为大部分场景,以及少量服务端场景。本节课程将教会大家如何Google Chrome 浏览器上创建一个在conflux公链上的钱包。需要大家进行下载插件、安装插件、通过助记词创建钱包,然后得到属于你个人的钱包的过程。
一、 下载插件
1、 conflux-portal 下载地址:https://github.com/Conflux-Ch...
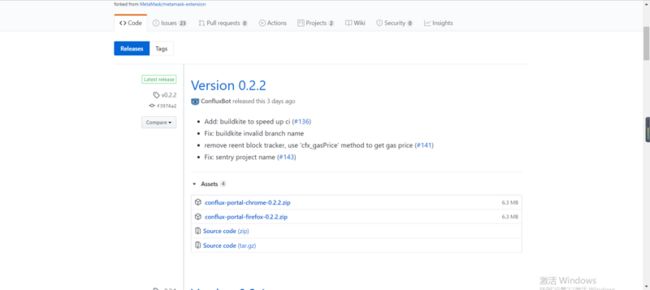
2、 大家打开地址后进入到下载地址页面是下图的样子,如图:
大家不难发现本教程中最高的可以使用的版本是 0.2.2 那么我将会为大家演示如何安装并使用 conflux-portal-chrome-0.2.2.zip 版本的插件钱包。
3、 点击 conflux-portal-chrome-0.2.2.zip 将会下载谷歌的chrome的插件版本。
4、 下载好以后放在电脑的任何一个地方都可以,不建议放在系统盘,本教程放在D盘目录下了。
二、安装插件
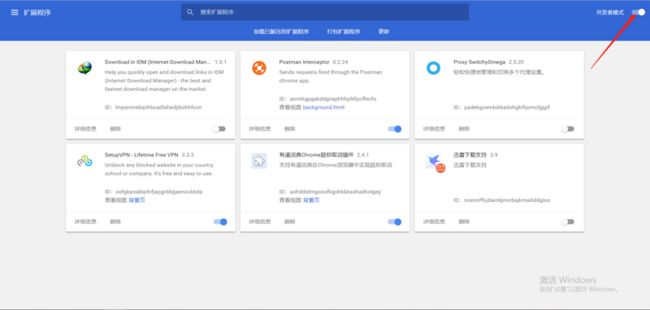
1、 我们将压缩包进行解压(友情提示:大家不要直接解压本目录下面,需要指定一个目录解压,因为这个压缩包里面没有包裹一层,希望不要被坑,我是解压到conflux-portal-chrome-0.2.2目录下面了),下面打开大家的Google Chrome ,按照下图的三部打开扩展程序面板,如图:
2、 大家的扩展程序面板可能不是开发者模式,因此需要打开开发者模式,点击开发这模式旁边的按钮即可。
3、 打开以后的面板里面将会有‘加载已解压扩展程序’等栏目,我们继续点击这个栏目
4、 找到我们解压的目录,点击确定。安装步骤完成。
5、 上面的步骤完成后会自动跳转到如图的页面说明我们安装插件成功可以使用了,如图:
三、创建钱包
1、 接着上面步骤中的开始,我们点击‘开始使用’进入到conflux-portal使用页面,如图:
2、上图中有两个选择,我们可以导入之前已经创建的钱包,也可以创建一个新的钱包。相信阅读本教程的小伙伴大部分都没有自己的钱包呢,我将会先创建钱包,在进行导入钱包,方式进行讲解,有钱包的小伙伴可以直接跳到导入钱包教程。创建钱包会跳入下面页面,没啥好犹豫的直接 ‘I agree’ 同意就好了。如图:
4、 点击同意后会进入到下面页面,这里我们要输入密码两次,并且勾选同意协议按钮,一定要记住你的密码,不然丢失后,可是找不回来的。如图:
5、点击‘创建’后跳转到助记词页面,这个助记词一定要记住,记不住哪个小本本记起来。如图:
6、 点击显示密语,记下来就好了,本教程使用的是随便创建的一个钱包因此公布出来助记词也没关系,大家的助记词千万别泄露了,不然你的钱包要小心了。
able peanut rate myself menu funny logic focus hedgehog arrest real box7、 下面还有一步就是将助记词完整的填入确认页面,这一步真的是多余的,我本人很不喜欢,但是没办法,谁叫我们是使用者呢,填写吧。如图:
8、输入正确的顺序后,也就创建成功了,如图:
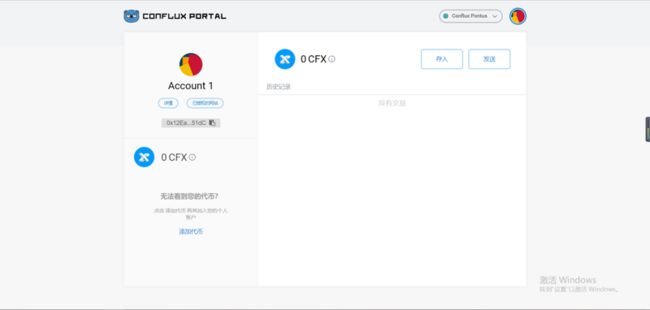
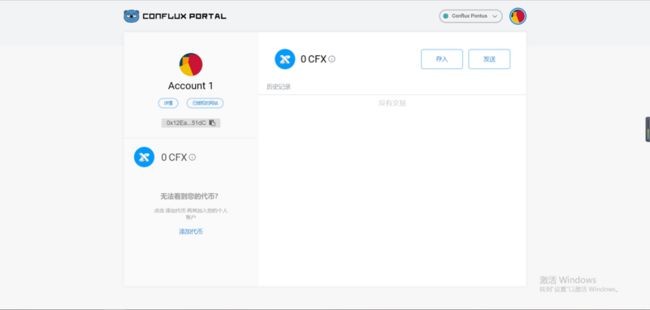
9、 点击‘全部完成’进入钱包页面。如图:
10、 拥有一个自己的钱包是不是很简单,小伙伴们可以动起手来搞一个自己的钱包玩玩了。这个是本教程的公钥地址 “0x12Ea0fa7d2aCaA4ef52Ee7650bd16f56d60B51dC” 公钥地址是可以给任何人看的。密钥地址一定要本人收好。
四、导入钱包
我们创建完了钱包以后,助记词以及密码一定要记住,这样我们就可以在任何一个可以使用助记词登录的应用上登录账户了。下面我们将使用本教程中创建的钱包演示如何导入钱包。
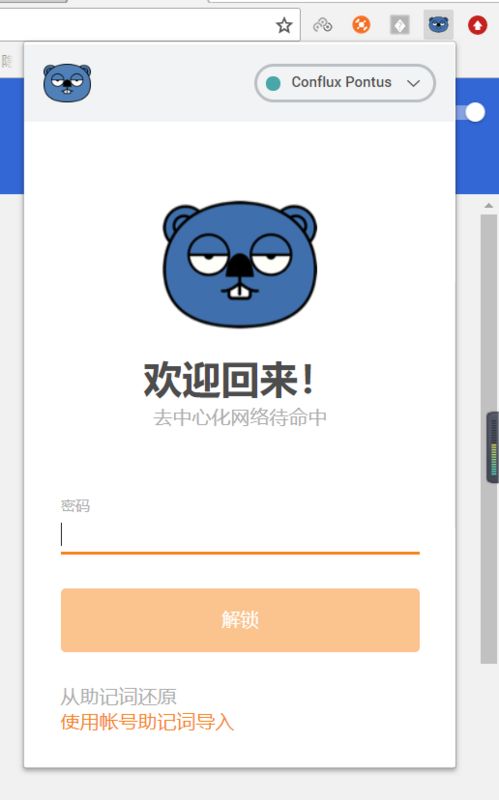
1、插件钱包导入入口有两个一个是刚刚安装后出现的导入入口,还有可以通过插件的程序角标的入口,我们先以角标方式导入,下面页面是我将插件关闭后在打开后出现的,有一个“使用账户助记词导入”,如图:
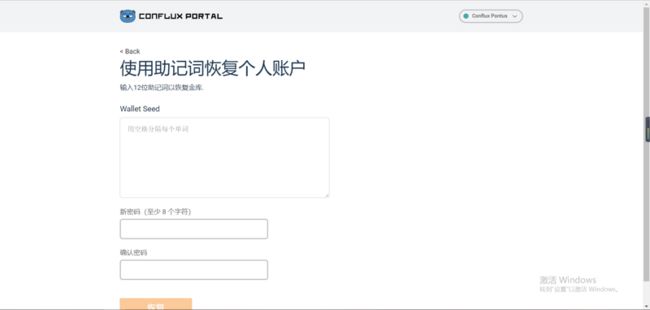
2、点击这个“使用账户助记词导入”,进入下面页面,如图:
3、我们使用上面的助记词,填入,密码重新输入也可以,也可以使用我们之前的密码,都可以的。填写完成后我们进行点击恢复,就发现进入到上面创建成功后进入的页面了。
4、是不是很神奇,“0x12Ea0fa7d2aCaA4ef52Ee7650bd16f56d60B51dC” 得到的公钥地址是一样的。
五、 密码解锁
相信很多小伙伴有个疑惑上面我们设置的密码是干什么用的,对吧!实际上这个密码是你在你本次使用的浏览器上使用的,比如你将浏览器关闭了,在打开那么将会让你输入密码解锁,如图:
我们可以将上面输入的密码输入进去然后解锁。如果密码忘记,那么将使用助记词找回你的钱包,在重新设置密码。也就是重复上面第四步。
第二讲 js-conflux-sdk 调用
1、检测conflux-portal插件
async function checkConflux() {
if (window.conflux === 'undefined') {
if(confirm('检测到您的浏览器中并未安装conflux钱包插件,点击确定前往下载。\n\n 注:如果没有跳转看下是不是被浏览器拦截了')){
window.open("https://github.com/Conflux-Chain/conflux-portal/releases")
}
var body = document.getElementById("body");
body.innerHTML = "本网址需要安装conflux钱包插件, 请 前往下载 conflux钱包插件";
return false;
}
accounts = await conflux.enable();
return true;
}2、获取contract合约
var contract;
function buildContract() {
contract = confluxJS.Contract({
abi: abiJson,
address: "0x8067244e0b629610eb24cc9da4fe8b023fc02fd9",
});
}
3、call 调用
let result = await contract.likeSupply();
console.log(result.toString());
4、send调用
await contract.startUp()
.sendTransaction({ from: accounts[0] })
.confirmed();项目下载地址
项目地址链接