1.首先搭建vue项目
npm install -g @vue/cli1)index.js文件
const express = require('express')
const app = express()
const apiRouter = require('./router') //接口 数据请求的处理
app.use(apiRouter)
require('./db')
// app.get('*', function(req, res) {
// res.send('aaa')
// })
// app.use((req, res, next) => {
// console.log('==', req.url, req.method);
// next();
// })
//允许跨域访问 发现写不写都可,因为我配置了代理
app.all('*', function(req, res, next) {
console.log('允许跨域')
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
const {
log
} = require('console')
app.listen(process.env.PORT || 8080, function() {
console.log("Listen port:8080...")
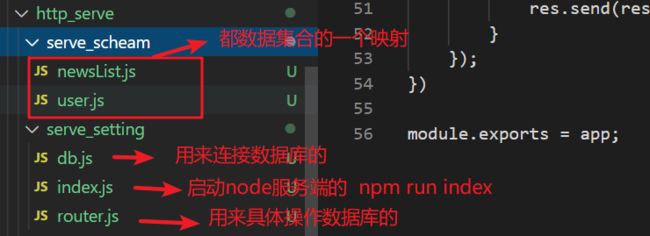
});2) db.js 连接mongodb
let mongoose = require('mongoose');
var User = require('../serve_scheam/user')
// * 连接
mongoose.connect('mongodb://localhost/News', {
useNewUrlParser: true
});
// * 连接成功
mongoose.connection.on('connected', function() {
console.log('Mongoose connection succuss');
});
// * 连接异常
mongoose.connection.on('error', function(err) {
console.log('Mongoose connection error: ' + err);
});
// * 连接断开
mongoose.connection.on('disconnected', function() {
console.log('Mongoose connection disconnected');
});
module.exports = mongoose;3) router.js 具体每个接口需要做什么操作(增删改查)
// 处理数据库中的各个集合的表
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
// const app = require('express').express()
var News = require('../serve_scheam/newsList')
var User = require('../serve_scheam/user')
app.use(bodyParser.urlencoded({
extended: true //如果为false的话 就容易出现 body: [Object: null prototype] {.. },
}));
app.use(bodyParser.json()) //解析json类型的请求体
var resultObj = {
code: 200,
data: 'success'
}
console.log('======================> 开始处理路由router');
app.get('/User/getList', (req, res) => {
console.log('========>', req)
// res.send('66666')
// 查找数据库
User.find((err, data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
})
app.post('/News/addNews', (req, res) => {
console.log('post====>', req);
let news = new News({
title: req.body.title ? req.body.title : '未知题目',
content: req.body.content ? req.body.content : '未知内容',
author: req.body.author ? req.body.author : '佚名'
});
news.save((err, data) => {
if (err) {
res.send(err);
} else {
res.send(resultObj);
}
});
})
module.exports = app;5) 接下来是serve_scheam文件夹下
newlist文件
const mongooes = require('../serve_setting/db')
require('../serve_setting/db');
var monSchema = require('mongoose')
var Schema = monSchema.Schema;
var newsSchema = new Schema({
title: String,
content: String,
author: String
})
module.exports = monSchema.model('News', newsSchema)user文件
// goods.js
// var mongoose = require('mongoose');
var mongoose = require('../serve_setting/db');
var monSchema = require('mongoose')
var Schema = monSchema.Schema;
// 定义一个Schema
var userSchema = new Schema({
'userName': String, // 或者 'productId':{type:String}
'passWord': String
})
// 输出(导出)
module.exports = monSchema.model('User', userSchema); // 定义一个good商品模型,可以根据这个商品模型调用其API方法。
// 这个模型定义的是数据库dumall的goods集合数据,所以这个model取名good是对应这个集合,连接数据库之后,这个模型会根据名字的复数形式"goods"来查找数据集合。
// module.exports = mongoose.model('good',produtSchema,'goods'); 也可以后面注明链接的是数据库的goods集合上面就是我们服务端的,如果想启动node服务,我是在package.json文件中添加 "index": "node http_serve/serve_setting/index.js"
npm run index 即可开启
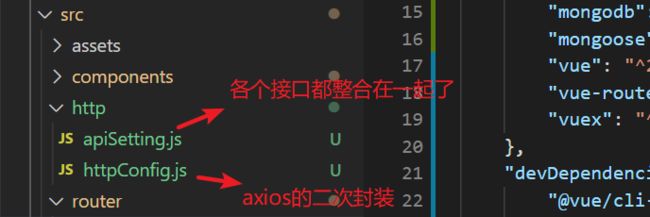
下面是vue 页面,首先对axios的二次封装 , 为了方便维护接口的统一处理, 以及代理跨域(因为vue 开启的服务端口号是8081 ,而node开启的是8080,所以我就在本地代理了)
import axios from 'axios'
import qs from 'qs'
// import router from '../router'
/**
* 封装axios的通用请求
* @param {string} method get\post\put\delete
* @param {string} url 请求的接口URL
* @param {object} param 传的参数,没有则传空对象
*/
// let access_token = localStorage.getItem('access_token') ? localStorage.getItem('access_token') : 'sdsdsdsdsdsd'
axios.interceptors.request.use(config => {
return config
}, error => {
return Promise.reject(error)
})
axios.interceptors.response.use(response => {
return response
}, error => {
return Promise.resolve(error.response)
})
function http(url, param, Methods) {
console.log(url, param, Methods);
let method
if (Methods) {
method = Methods
} else {
method = 'post'
}
param = param && typeof param === 'object' ? param : {}
const config = {
url: url,
method: method,
transformRequest: [function(param) {
return qs.stringify(param)
}],
headers: {
'X-Requested-With': 'XMLHttpRequest'
}
}
// console.log("http__param==",param);
// post请求时需要设定Content-Type
if (method === 'post') {
config.headers['Content-Type'] = 'application/x-www-form-urlencoded; charset=UTF-8';
config.data = param
} else if (method === 'get') {
config.params = param
}
return axios(config)
}
// export {
// http
// }
export default http2) 在apiSetting文件中
import http from './httpConfig'
export default {
getUserList(data) {
return http(
'/User/getList',
data,
'get',
)
},
addNews(data) {
return http(
'/News/addNews',
data,
'post',
)
}
}3) 跨域代理 在vue的根目录中新建一个vue.congfig.js文件夹
// vue.config.js
let baseUrl = 'http://localhost:8080/'
console.log('====================================vue_config');
module.exports = {
devServer: {
open: true, // 配置自动启动浏览器
disableHostCheck: true,
// 配置代理
proxy: {
"/User": {
target: 'http://localhost:8080/User', // 想要访问接口域名
changeOrigin: true, // 开启跨域,在本地创建一个虚拟服务,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据交互就不会有问题
pathRewrite: {
"^/User": '', // 利用这个地面的值拼接上target里面的地址
},
emulateJSON: true
},
"/News": {
target: 'http://localhost:8080/News',
changeOrigin: true,
pathRewrite: {
"^/News": '',
},
emulateJSON: true
},
}
}
}4.页面请求的时候
getNewsList
添加文章
这样就完了
开启服务: npm run index
运行: npm run serve