CSS 列表模型之counter计数器
计数器是一种特殊的数字跟踪器,通常用于为CSS列表项自动编号。你可以在项目中通过counter-increment、counter-set、counter-reset来创建一个计数器,并在counter()/counters()中使用。
在CSS语法中,需要定义一个counter-name作为计数器的唯一标识,这是必不可少的。解析计数器一般有以下几个步骤:
- 当前计数器从父元素继承而来,遵循父元素的计数规则
- 通过
counter-reset实例化一个新的计数器 - 通过
counter-increment设置计数器的递增值 - 通过
counter-set为计数器设置计数初始值 -
通过
counter()/counters()使用计数器counter-reset
你可以使用
counter-reset实例化元素上的新计数器,作用是给这个新计数器起一个名字并附上初始值。[中] h1 { counter-reset: zhaodao } /* 计数器名称'zhaodao' */ h1 { counter-reset: zhaodao 99 } /* 计数器名称'zhaodao', 并附初值99 */你也可以给初值设置负数或者小数,不过设置小数时,比如2.99,在IE和Firefox中无法识别,会当做0处理;在Chrome下向下取整,当成2处理。你也可以利用它给多个计数器同时命名。
H1 { counter-reset: zhaodao -1 zhaodaom 99 }counter-set 用法与 counter-reset 一样,这里不做解释,如果你感兴趣,可以移步https://www.w3.org/TR/2020/WD-css-lists-3-20200709 标准文档自行阅读counter-increment
你可以使用counter-increment为你定义的计数器设置每一次递增的值。计数规则可以简述为:counter-reset唯一,每counter-increment1次,计数值就加1。你可以像下面的例子一样使用它们。
.counter { counter-reset: zhaodao 2; counter-increment: zhaodao; }
.counter:before { content: counter(zhaodao); }这里值得细说一下,.counter作用的第一个元素的计数值显示为3,而不是定义的zhaodao初始值2。这是因为counter-increment的原因,在渲染第一个元素的时候,counter-increment就已经再起作用,使得初始值递增1,最后渲染出来的就是3,而不是2。
counter()/counters()
你可以使用最简单的组合使用方式:
counter(zhaodao) /* zhaodao就是counter-reset的名称 */基础使用语法counter(name, style),其中style在此与list-style-type代表一致,表示一种计数的字符形式。比如你可以像下面一样去使用:
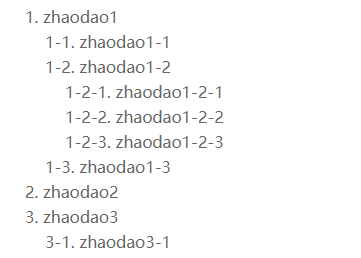
counter(zhaodao, lower-roman); /* 以小写罗马数字格式表示当前计数器zhaodao的值 */你还可以使用counters()进行级联计数,使用语法counter(name, string),其中string为字符串,必须值,代表计数序号的连接字符串。可以实现类似1-1,1-2的效果,其中的strting为-。
zhaodao1
zhaodao1-1
zhaodao1-2
zhaodao1-2-1
zhaodao1-2-2
zhaodao1-2-3
zhaodao1-3
zhaodao2
zhaodao3
zhaodao3-1
效果如下:
list-item与counter()
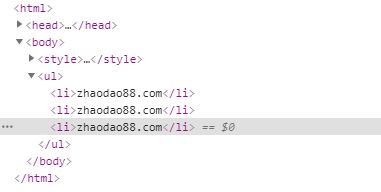
列表项在定义的时候,会自动添加counter()计数器,就算你没有在样式表中使用counter,列表也会自动递增序号,而且与之相关的counter-increment等属性都会取默认值。
你可以通过li { counter-increment: list-item 2; }去改变列表项递增值为2,也可以通过li { counter-increment: list-item 0; }去关闭列表项的递增。
- zhaodao88.com
- zhaodao88.com
- zhaodao88.com
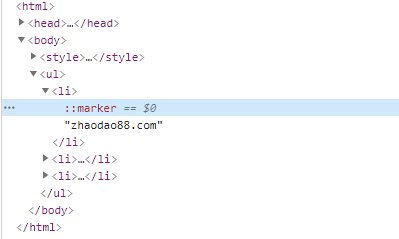
counter与display:none与marker
一个元素,如果设置了display: none或者content: none,将不会生成标记块,counter-reset、counter-increment也不会有效果。但是设置visibility: hidden则不一样,仍然会产生标记块,不会影响counter的属性。
content: none
- zhaodao88.com
- zhaodao88.com
- zhaodao88.com
display: none
visibility: hidden
注意
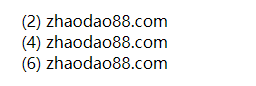
对于有序列表counter的问题,目前发现一个浏览器兼容性bug,在chrome浏览器上counter数字均比正常值多1,即以数字2开始!在Firefox没有这种问题。详情可见Bug出处:
https://bugs.chromium.org/p/c...
https://bugs.chromium.org/p/c...
- zhaodao88.com
- zhaodao88.com
- zhaodao88.com
- zhaodao88.com
总结
对于文中所提到的marker标记块,如果对它的概念不是很清晰,可以看CSS 列表模型之marker标记,里面很基础地介绍了标记块相关的知识。
本文纯属个人对标准文档阅读的一些整理,难免疏漏,若有错误,欢迎底下留言指正,一起讨论讨论。