vue2.x:一、vue-cli 4安装和vue项目的基本解析
一、vue-cli4安装和vue项目的基本解析
- vue2.x 基本开发和使用
- 1、nodejs的安装
- 2、安装@vue/cli 4 并解析vue项目
- 创建项目
- vue cli创建的项目目录解析
注:本文皆为本人自己实际开发中的了解所得经验,如有不对之处欢迎诸位批评指点
vue2.x 基本开发和使用
Vue 是一套用于构建用户界面的渐进式框架。
本教程均基于vue2.x的版本进行编写,搭建的脚手架是使用的@vue/cli 4,编译工具使用的是webStorm
1、nodejs的安装
Vue CLI 4 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。当然你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
安装过了node,使用下面的命令行查询你的node版本:
node -v
如果版本不够可以升级node
npm cache clean -f ##清除npm cache
npm install -g n ##安装 n 模块 这个模块是专门用来管理node.js版本的
n stable ##安装最新的稳定版本
如果没有安装过的可以到nodejs官网上下载安装
2、安装@vue/cli 4 并解析vue项目
安装vue-cli:
npm install -g @vue/cli ## 安装cli4.x
vue --version ## 查询版本是否为4.x
创建项目
1)使用命令创建
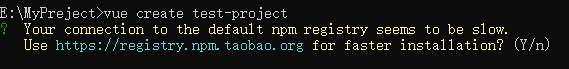
vue create test-project
- vue create是vue cli的vue项目创建命令
- test-project 是项目名称,如果不存在这个文件夹就会自动创建文件夹,如果存在会安装到那个文件夹中
- 通常命令创建后会根据你的网速提示你切换到ali的npm库

2)选择模板
- 一开始只有两个选项: default(默认配置)和Manually select features(手动配置)
默认配置只有babel和eslint其他的都要自己另外再配置,所以我们选第二项手动配置。

3) 选择配置
- 根据你的项目需要来选择配置,空格键是选中与取消,A键是全选
Check the features needed for your project: (Press to select, to toggle all, to invert selection)
## 检查项目所需的功能:(按选择,切换全部,反转选择)
>(*) Babel ##编写下一代 JavaScript 的编译器
( ) TypeScript ## 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support ##PWA 支持 PWA:web和app经验的渐进式网络应用程序
( ) Router ## 支持 vue-router,也就是vue的路由,这个可以后续添加
( ) Vuex ## 支持 vuex vue的状态管理工具(我的理解就是一个可以存放全局值的)
( ) CSS Pre-processors ## 支持 CSS 预处理器
(*) Linter / Formatter ## 支持代码风格检查和格式化
( ) Unit Testing ## 支持单元测试
( ) E2E Testing ## 支持黑盒子测试
4)选择css预处理器
- 如果你选择了Css预处理器选项,会让你选择这个,我这里使用Less ,编写比较舒适
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
## 选择一个CSS预处理器(默认情况下支持postss、Autoprefixer和CSS模块):(使用箭头键)
Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
> Less
Stylus
5)选择Eslint代码验证规则
Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only ## 仅错误预防
ESLint + Airbnb config ## 使用Airbnb编码规则校验
ESLint + Standard config ## 使用标准配置规则校验
ESLint + Prettier ## 可以强制美化代码格式
6)选择什么时候进行代码规则检测
- 建议选保存就检测,防止使用git提交时错误太多
Pick additional lint features: (Press to select, to toggle all, to invert selection)
>(*) Lint on save ##保存时检测
( ) Lint and fix on commit ## 提交时检测
7)把babel,postcss,eslint这些配置文件放哪
- 通常我们会选择独立放置,这样便于多人合作开发,也更容易找到相应配置
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files ## 独立文件放置
In package.json ## 放package.json里
8) 是否保存为配置
Save this as a preset for future projects? (y/N)
## 是否记录一下以便下次继续使用这套配置
## 选保存之后,会让你写一个配置的名字:
Save preset as: one ## 然后你下次进入配置可以直接使用你这次的配置了
如果保存配置后再次创建的配置询问就是这样的
? Please pick a preset: (Use arrow keys)
> one (less, babel, eslint) ## 上次保存的配置
default (babel, eslint)
Manually select features
9)下载依赖安装项目
接下来就是等待依赖下载

完成后他会提示安装成功并告诉你启动项目的方法
successfully created project test-project.
Get started with the following commands:
$ cd test-project
$ npm run serve
10)运行项目
进入项目后运行命令启动
npm run serve
当出现以下提示就是项目运行成功
DONE Compiled successfully in 1941ms 20:50:04
App running at:
- Local: http://localhost:8080/
- Network: http://127.0.0.1:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
## 如果要打包项目则使用 npm run build 命令
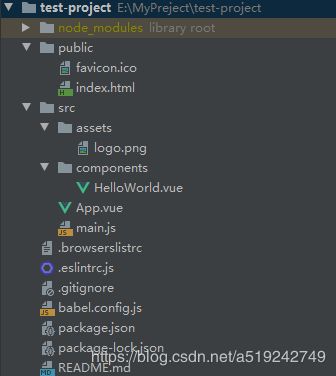
vue cli创建的项目目录解析
├─public ## 外部静态资源目录
│ favicon.ico
│ index.html
│
├─src ## 源代码
│ │
│ ├─assets ## 内部引用的静态资源
│ │ logo.png
│ │
│ ├─components ## 全局公用组件
│ │ HelloWorld.vue
│ │ App.vue ## 入口页面
│ │ main.js ## 入口 加载组件 初始化等
│
│ .browserslistrc ## 指定了项目的目标浏览器的范围,这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀
│ .eslintrc.js ## 代码风格检测配置文件
│ .gitignore ## git提交的忽略文件配置
│ babel.config.js ## babel配置文件
│ package.json ##项目的模块的描述文件
│ README.md
│
2)package.json简单描述
{
"name": "test-project", //项目名称
"version": "0.1.0", //项目版本号
"private": true, //防止意外发布私有存储库,如果你不准备写一个npm的公共依赖包,而是一个自己的项目的话,必须加上这个配置
"scripts": { //项目的一些运行启动命令已 npm run开头,例如 npm run serve
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": { // 生产环境依赖包列表,具体为包以及相应包的版本,每次修改后要使用npm install重新引入包依赖,如果变动太大需要将目录node_modules删除再使用命令引入依赖
"core-js": "^3.6.5",
"vue": "^2.6.11"
},
"devDependencies": {//开发环境依赖包列表
"@vue/cli-plugin-babel": "~4.4.0",
"@vue/cli-plugin-eslint": "~4.4.0",
"@vue/cli-service": "~4.4.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"less": "^3.0.4",
"less-loader": "^5.0.0",
"vue-template-compiler": "^2.6.11"
}
}
3)main.js 简单剖析
main.js是项目的入口文件,项目中所有的页面都会加载main.js,所以main.js,主要有三个作用:
1.实例化Vue。
2.放置项目中全局经常会用到的插件(依赖包)和CSS样式或js文件。例如:插件: axios、iview
3.存储全局变量。例如(用于的基本信息,最好是使用vuex来存储)
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false //阻止启动生产消息
new Vue({
render: h => h(App),
}).$mount('#app')
引入新插件的方法就是先在package.json中写入入指定插件名称或版本,或者使用npm install -S的命令,例如:npm install -S axios
-S的作用是将这个插件写入到package.json中而不是单纯的下载依赖包到当前项目中,这样会出现一个问题,你把项目移动到其他设备后初始化后也没有办法初始化这个插件
引入全局CSS和JS的方法为
import jQuery from './assets/js/jQuery' //引入公用js
Vue.prototype.$JQ = jQuery; //添加到vue属性中
import './assets/css/test.css' //引入公用CSS
这样引用完的js,使用的方法就是在需要的地方直接:this.$JQ.方法()
3)vue页面的简单剖析
vue页面中由三块组成:template、script、style
- template:主要是vue页面内容的编写可以在其中使用vue语法指令例如v-if、v-model
- script:主要是页面参数、方法的编写位置,是实现vue实例的地方
- style:主要是vue页面内容样式