走进JavaWeb技术世界2:JSP与Servlet的曾经与现在
Servlet:我还活着呢!
转自: 刘欣 码农翻身 1周前
我是Servlet, 由于很多框架把我深深地隐藏了起来,我变得似乎无关紧要了,很多人也选择性的把我给遗忘了。 其实,我还活得好好的呢, 只不过是从前台明星慢慢退居幕后而已。
好基友Servlet + JSP
想当年我刚刚诞生的时候,无数人对我趋之若鹜。
因为那个时候Web服务器只能处理静态的HTML页面,图片,JavaScript这样的东西, 比如Apache 这个著名的Web服务器。
人类想要看一点动态的内容,比如什么留言板,购物网站等,还得靠极为难用的CGI。
我一出生, 他们就欢呼着把CGI给抛弃,纷纷改用Java写Servlet程序, 再后来我的好兄弟JSP问世,我们简直形成了绝配。
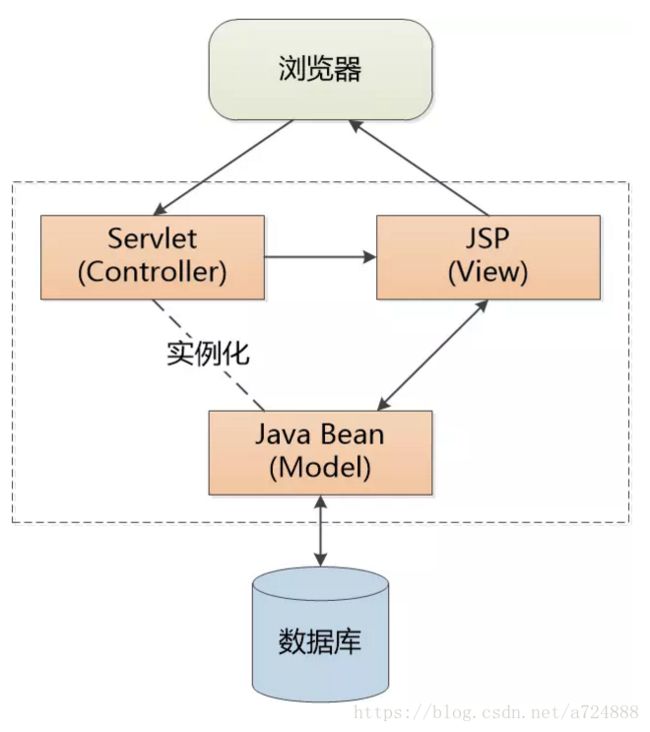
我负责控制,JSP负责视图,再加上负责数据的Java Bean, MVC三驾马车正式形成,风靡一时,想当年,著名的开源论坛软件Jive就是我们的巅峰之作。
说起JSP,这小子有时候还不太服我,经常振振有词地说:“你Servlet没什么了不起的,我也可以当Controller!”
JSP确实可以当Controller, 早些年我还真的见过,一个长达6000多行的JSP,行使着Controller的职责,每当程序员要改这些代码就胆颤心惊,叫苦不迭。
其实JSP不知道,它本质上也就是Servlet ,JSP只不过穿了一件漂亮的外衣,给了程序员们一个轻松写动态页面的工具而已,实际运行的时候会被编译成Servlet类, 本质上我们是一样的。
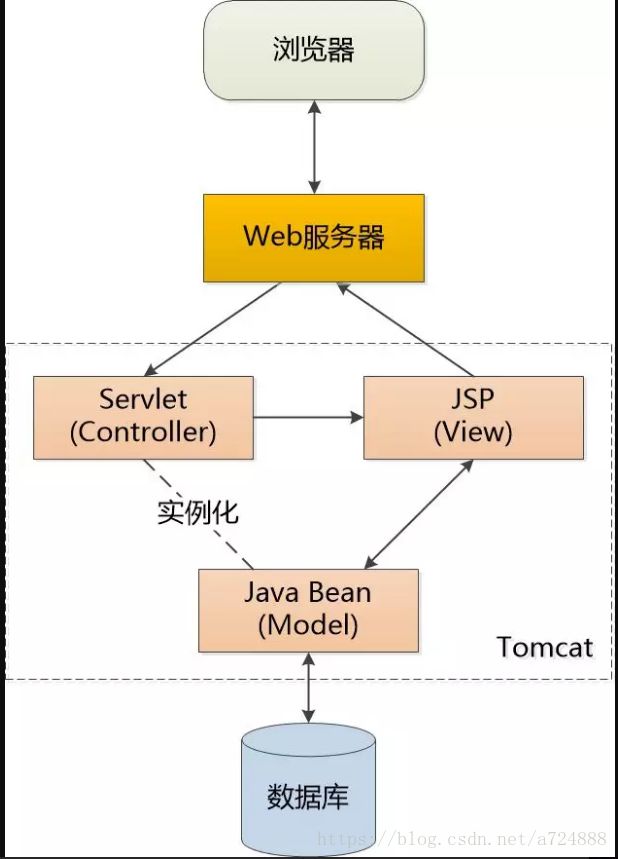
我和JSP都生活在Servlet Container当中,Container这个词有点高大上,但是说白了,无非就是能执行Servlet和JSP的一个东西,比如说Tomcat, 比如说Jetty。
但是无论是我还是JSP, 我们能处理的只是HTTP请求,必须得有人把HTTP请求转发给我们才可以。
这件事情只有让Tomcat, Jetty他们来做了,他们自己可以接收HTTP请求,然后转发给我们;
他们也可以从别人,例如Apache那里接收HTTP请求,然后发给我们处理,处理完了再转发给Apache, Apache再发给人类的浏览器。
虽然有点麻烦, 但是这种方式确实非常灵活,各司其职,扩展性比较好,比如,一个Apache可以把请求分发给后台多个Tomcat中的一个。
Apache,Nginx 他们专心致志地去处理静态内容(HTML, JS, 图片) ,我们这里心无旁骛地执地执行“不讲逻辑的”业务逻辑,访问数据库,然后生成页面返回。
Application Server
日子过得波澜不惊,我一度认为,这个世界就将这么运行下去。
应用程序越开发越多,出现了一些通用的需求,比如安全,事务,分布式等等,这些需求应用程序不愿意处理,想丢给操作系统,操作系统也不愿意处理, 那怎么办?
不知道是谁提了一个叫做中间件的概念: 你们不愿意做的,我们中间件来做。
Java 世界也不敢怠慢,也搞出了一大堆的规范,像什么EJB,JMS,JTA等等,把我和JSP也合并到其中,形成一个大“杂烩”,叫做J2EE。
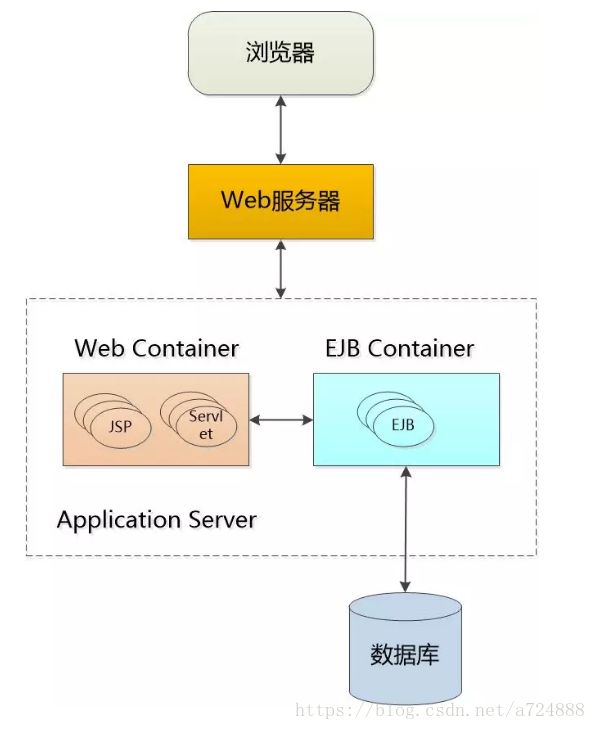
其中最春风得意的就是EJB这家伙,独自生活在EJB Container中(又是Container!),号称能支持真正地分布式计算:一个EJB可以有多个实例,分布到多个服务器中,应对用户的请求, 听起来很高深的技术。
他们把Servlet Container称为Web Container , 和EJB Container 一起,还有其他的一些东西,被合并到一个叫做Application Server当中去了。 最知名的几个Application Server 就是 Weblogic , WebSphere , JBoss。
国内的金蝶也实现过一个,叫做Apusic,虽然影响力不如前面那几位,但值得赞赏。
退居幕后
我和JSP都没有料到,EJB抢了我们的风头,成了系统的中心, 让我们极为不爽。
我和JSP岂能善罢甘休? 我们决定抓住EJB的弱点进行反击, 我们和人类一个叫做Rod Johnson的联合,让他出面,列举出EJB的36大罪状,昭告天下,这些罪状包括但不限于:笨重,性能低下,难于测试,昂贵....
EJB确实是个扶不起的阿斗, 很快就被人批得体无完肤,大家纷纷投入Rod Johnson 创建的Spring的怀抱。
我松了一口气, 可是很快就发现事情不对劲,大家纷纷用起了框架! 比如Struts, SpringMVC......
在这些框架中,我虽然处于一个非常重要的角色, 但是通常情况下只要配置一下web.xml,就可以把我扔到一边了。
Container 照例把HTTP请求传递给我,但是我却不能亲手处理,我需要传递给框架,框架分派给Controller,没我什么事了!
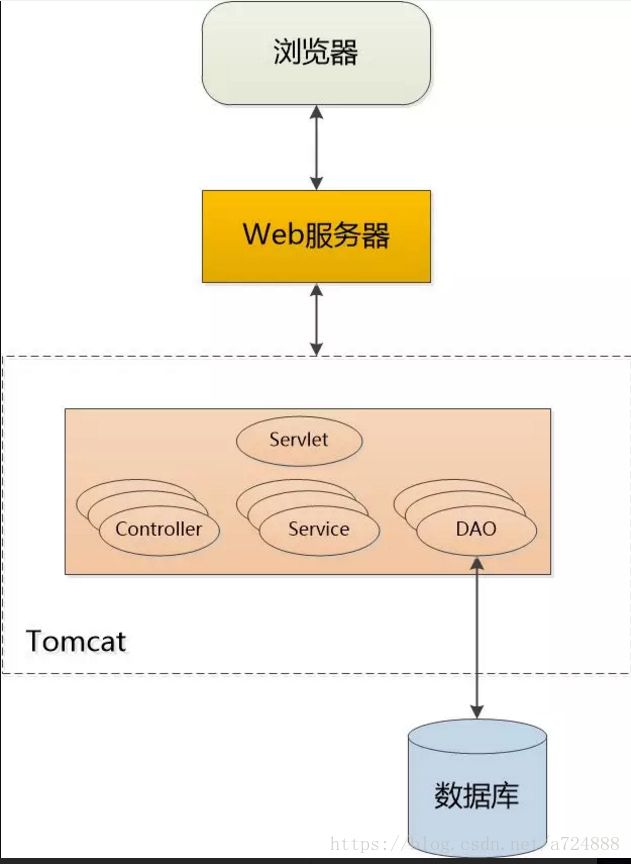
那些程序员们要做的事情就是写Controller, Service , DAO这些和我八班杆子打不着的东西。
我恨框架, 但是看到程序员们写代码写得那么高兴,又无话可说,毕竟框架极大地减少了他们的工作量:
之前对于每个HTTP请求,程序员得手工地去解析URL, 调用相关的Java Bean。
现在只需要用个配置文件或者注解就可以把URL给映射到一个Java 类。
之前对于HTTP请求中的参数, 程序员也得手工解析和验证。
现在也可以直接映射到Java 对象或者变量
......
用起来这么简单,他们不用才怪。
更让人生气的是,Rod他们后来倒腾出来一个叫做Spring Boot的东西,彻底地把我给隐藏起来了!
尤其是对于一个新手来说,甚至完全不知道我的存在。
Tomcat和Jetty这样的Servlet Container也很悲催,他们竟然被内嵌到了Spring Boot中! 程序员开发出的Web应用,就像一个普通的Java程序一样,从main函数开始运行。
我们彻底地退居幕后了!
不过我有义务提醒一下学习后端编程的同学,不要一上来就学习框架,不要被框架迷住你的双眼!
还是应该好好看看最基本的Java Web, 就是我和我的兄弟JSP。
威胁来临
虽然是退居幕后,但是我的核心地位依然稳固,是Java Web应用的中坚力量,我生活在Servlet Container中,专门处理HTTP请求,这么多年难逢敌手。
直到有一天,有个叫做Netty的家伙上门挑战。
这个Netty居然完全不用Servlet Container,或者换句话说,人家自己就是一个“Container” , 这对我来说绝对是釜底抽薪的攻击, 我引以为傲的Servlet 规范, Servlet API统统不管用了。
我只能处理HTTP, 可是这个Netty支持各种各样的协议:HTTP, FTP, UDP, 它还支持实现各种各样自定义的协议! 这就意味着程序员完全可以自定义一套自己应用的RPC协议,然后放到Netty上运行。
它的底层是Java NIO,又封装了Java NIO那些复杂的底层细节,可以轻松实现高性能、高可靠的网络服务器, 这实在是太可怕了。
我似乎看到了一个可怕的场景: 用Netty 开发的服务器端,运行着众多的Web 服务,他们之间使用私有的协议在互相调用,效率极高,性能极高, 根本没有Servlet, HTTP, Tomcat什么事。
让我稍感安慰的是,直接使用Netty的程序员们还不多,虽说有不少人在使用基于Netty的Dubbo, 但是Netty也被封装隐藏起来了。 我估计真正具有钻研精神的程序员才愿意去研究他吧。
相关阅读
《JSP :一个装配工的没落》
《小白科普:什么是Netty》
JSP: 一个装配工的没落
原创: 刘欣 码农翻身 2016-11-30
没错, 我就是大名鼎鼎的JSP, 服务器端“装配工”之王。 你要是没听说过我就实在太out了, 你要问我到底是干什么的, 其实很简单, 就是把页面模板和数据给装配起来, 变成HTML发送给浏览器, 然后你才能看到啊。
奥, 不, 我一提到装配工之王, 那个叫PHP的已经拿着板砖怒气冲冲的过来了, 好吧, PHP大哥, 你才是老大,最好的编程语言, Web编程之王, 我的意思是Java 装配之王,好吧, 消消气。
1
黑暗岁月
遥想当年, Web编程刚刚诞生的时候, 大家只能用Perl , C语言等以CGI的方式来输出 HTML, 那可真是一段黑暗的、可怕的岁月。
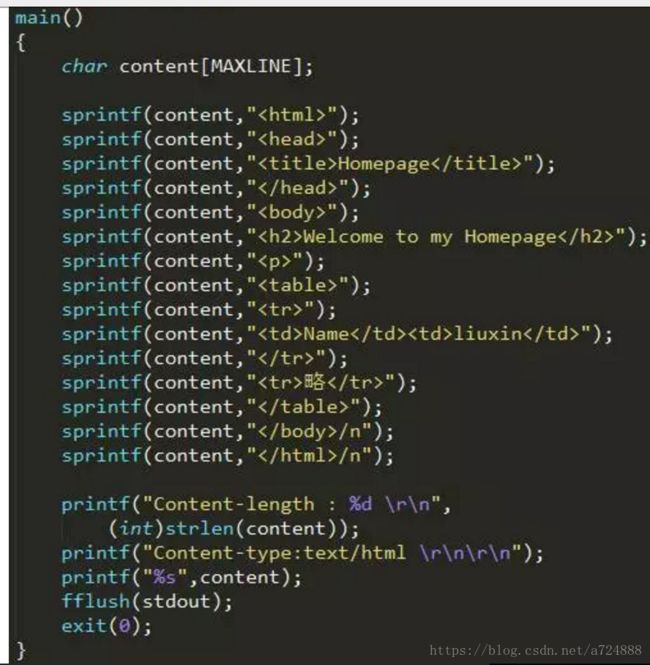
我真是难以想象CGI的小伙子是怎么装配网页的, 其实也无所谓装配, 他们就是字符串拼接而已,可怜的孩子们甚至都不知道字符串到底是什么含义。
有图有真相, 看看吧:
这还不涉及到人家用户通过浏览器传递过来的参数, 那处理起来就更不容易了。
我有时候挺佩服这时候的码农的, 用这么低级原始的方式竟然还能写出复杂的Web网站, 实在是了不起啊。
2
服务器端动态页面
1996年, “恶名远扬”的微软推出了ASP(Active Server Page), 这个新的页面装配工和CGI小伙子们可是大不相同, 因为他能够支持在HTML页面中嵌入代码! 这下子动态的Web页面可就轻松多了。
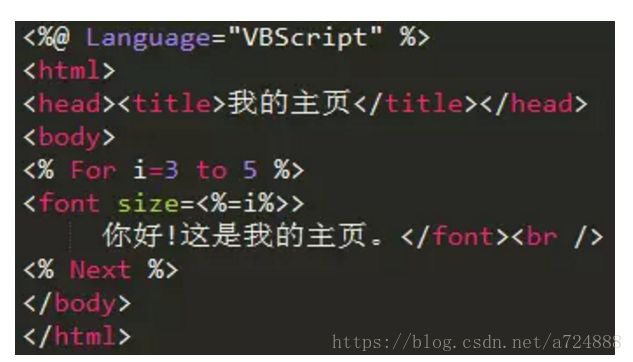
完全可以先用一些可视化编辑器像FrontPage, Dreamweaver 先把界面创建好, 然后码农再其中塞入代码。
看看这张图, 你应该能明白ASP装配工是怎么干活的, 页面看起来就像是一个html静态文本, 被<% %>包裹的就是代码了, 装配工需要运行他们, 然后把产生的数据嵌入到html当中。
由于微软的强势, ASP这厮可真是火了一把, 尤其是在中国。
我们Sun公司看到这种情况, 自然会奋起直追, 很快我这个装配工JSP (Java Server Pages)就诞生了。
ASP主要用VBScript 这样的脚本语言 ( 唉, 我估计微软的Bill Gates实在是太喜欢VB了, 连一个脚本语言也要搞的VB很像), 我就完全不同了, 我用的可是被无数人喜爱的Java, 跨平台啊。
每当我用这一点嘲笑ASP的时候, 他都会说: “别整天在这里乱喷了, 说来说去, 你本质上不也是一个模板吗? 你看看你装配的那些页面, 代码和HTML混杂在一起, 搅的乱七八糟, 没有任何美感。 对了,听说你有个JSP中太长了,竟然爆出了无法编译的错误, 实在是太可笑了, 哈哈哈。”
ASP说的没错, 有个不着调的码农把绝大部分的业务逻辑都搞到了JSP 当中, 我实在是无法装配, 只好报错。
不过ASP也好不到哪里去, 也是HTML中混杂这大量代码。
3
标签库
Java 老哥最近整天给我吹MVC这个东西, 说是能够把展示和逻辑分开, 他可以用Servlet来充当控制器, 用Java类来充当模型, 而视图自然就是我JSP了。
我想想确实不错, 分开以后能阻止码农往我这里写代码, 就这么办吧。
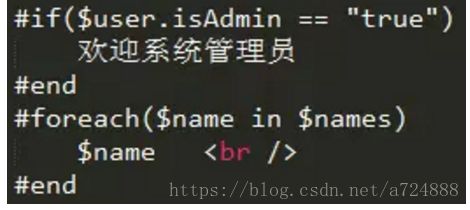
但是有时候界面上显示逻辑还是必不可少, 所以像分支、循环这样的控制语句不可或缺, Java老哥建议我做一层封装, 给码农们提供了一套标准的,叫做JSP Standard Tag Library (JSTL)东西, JSTL 长这个样子:
这些
本质上他们都是Java 类而已, 他们能接收到你给他传递的参数, 进行计算,输出HTML。
${names}是从哪里来的? 自然是从MVC的模型那里来的。
有些人还叫嚣着JSTL完全不够用, 没关系, 我开放接口给你, 你可以扩展,定义自己的Tag library, 想怎么写就怎么写, 写破天去我也不管。 我只要求我要装配的页面保持清爽, 这一点绝不妥协。
经过这么一折腾, 我又有了嘲笑ASP的资本了, 他是无论如何也做不到这一点的, 几年后他升级为ASP.NET以后才扳回了一城。
4
模板引擎
虽然我三令五申 , 但还是有码农禁不住诱惑, 为了省事, 直接往JSP写大量代码, 真是让人头痛。
有一天, Java世界来了两个新家伙,一个叫Freemaker, 一个叫Velocity, 奇怪的是很多码农都跑去向他俩献殷勤,让他俩去装配HTML页面, 把我这正统的装配工都抛到脑后了。
我知道挑战者来了, 赶紧研究一下, 这一研究不打紧, 下了一跳。
首先这两个新装配工在模板上长的和我差不多, 不信你先看看这个Velocity 的模板:
不都是定义一下控制语句, if , foreach 等等, 再加上 一些从模型中来的变量嘛。
但是我的JSP中可以嵌入任何Java 语句, 而这两个家伙的语法很明显是受限制的,就是为了页面展示用的, 码农们想在其中编写复杂的业务逻辑都不可能。
另外他俩可以完全脱离Web环境来使用, 不像我没有Web 容器例如Tomcat, 根本玩不转。
他们俩不仅仅可以用作MVC中的View, 还可已定义邮件模板, 用来发邮件, 可以用作代码模板来生成代码, 用途比我大的多。
由于独立的特点, 他们还可以做动态页面的静态化, 例如说有些页面就是把数据库的数据展示出来, 而数据变化频率很低, 那他俩就可以事先读取数据库, 把页面的数据生成了,缓存在那里, 等到用户使用时可以直接返回。
我背上开始出汗, 已经感受到他们两个鄙视的目光了。
选择Freemaker 和 Velocity的码农越来越多, 我的生意也越来越差, 回想起当年垄断的时光,日进斗金真是好啊。
5
屌丝搅局
虽然我的装配生意被Freemaker和Velocity抢了不少, 但是糊口完全没有问题。
只是我注意到了一个趋势, 那就是这些JSP页面装配起来简单了, 码农们最喜欢写的那些逻辑去哪儿了?
Freemaker 和 Velocity 那里也是这样, 大家都很诧异, 大家抛弃门户之见,坐在一起商量。
Freemaker 说: “你们注意到没有, 现在页面中引用的js文件和css增多了。”
我说:“没错,是这样, 难道是很多界面相关的东西都挪到javascript 和CSS中去了”
Velocity说:“据我所知, Javascript 就是一些能在浏览器中运行的脚本而已, 就是搞一点辅助功能, 之前大家都看不上他, 纯粹一屌丝。”
(码农翻身注: 参见《Javascript : 一个屌丝的逆袭》)
"不要小看他, 你们听说了AJAX没有? javascript 可以从浏览器端发出异步的http 调用, 基于这一点发展起来了很多框架例如JQuery什么的, 可以很灵活的在浏览器中操作界面了" Freemaker 果然见多识广。
我说:“那其实也没什么, 主要的装配还得由我们几个在服务器端完成, javascript在浏览器中搞的不过是锦上添花罢了, 我们不用担心了, 该吃吃该喝喝 ”
轻敌是最可怕的, 装配生意越来越差, 服务器端MVC 中的View 越来越少, 很多从浏览器发过来的HTTP请求根本不会到我们这里来进行模板和数据的装配, 更不会有HTML返回。
这些HTTP请求调用的都是Java 接口, 这些Java 代码直接把JSON数据直接就返回给浏览器了 !
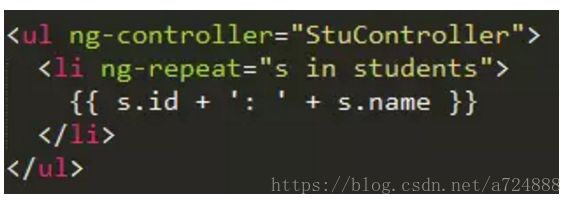
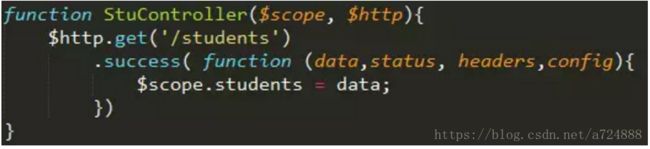
我偷偷研究了一个最新式的页面模板, 竟然是一个静态的HTML文件! 其中有个这样的片段:
这静态的HTML文件发到浏览器有什么用处, 难不成可以被javascript 那小子执行?
很明显这个模板扩展了HTML的属性, 这ng-controller="StuController" 是什么意思? 控制器?
这ng-repeat="s in students" 和我之前的JSTL模板长的很像, 这明明应该由我或者Freemaker, Velocity来装配啊!
然后我就看到了这个javascript函数, 它通过http调用了服务器端的接口"/students" , 然后把返回的数据直接放到了students 里边。
我把这个静态的HTML模板拿去给Freemaker和Velocity 看, 大家一致认为,就是javascript那小子捣的鬼, 他完全的绕开了我们,竟然自己在浏览器里实现了MVC ! 实在是可恶!
StuController函数自然是 控制器, students 就是模型(通过http调用从服务器端获得), 视图模板自然就是这个静态的HTML了。
这家伙偷偷摸摸的在浏览器把模板和数据装配起来, 形成HTML呈现给用户, 我们都蒙在了鼓里。
我们怒气冲冲的把Javascript叫来, 质问他为什么抢我们的生意。
这个曾经的屌丝现在一副高富帅模样, 他带着嘲讽的语气,居高临下的告诉我们: “你们三个自大的家伙还不知道? 新时代来了, 前后端分离了, 后端只负责提供接口以及页面模板,我在浏览器中读到页面模板和JSON以后直接在浏览器中进行装配, 没你们什么事了!”
我们三个目瞪口呆,这是时代的巨变, 真没想到是javascript 这家伙搅了我们的局, 甚至可能革了我们的命, 我这个曾经的装配工之王真的没落了, 以后的日子可就不好过了。
(完)
个人公众号:程序员黄小斜
微信公众号【程序员黄小斜】新生代青年聚集地,程序员成长充电站。作者黄小斜,职业是阿里程序员,身份是斜杠青年,希望和更多的程序员交朋友,一起进步和成长!专注于分享技术、面试、职场等成长干货,这一次,我们一起出发。
关注公众号后回复“2019”领取我这两年整理的学习资料,涵盖自学编程、求职面试、算法刷题、Java技术学习、计算机基础和考研等8000G资料合集。
技术公众号:Java技术江湖
微信公众号【Java技术江湖】一位阿里 Java 工程师的技术小站,专注于 Java 相关技术:SSM、SpringBoot、MySQL、分布式、中间件、集群、Linux、网络、多线程,偶尔讲点Docker、ELK,同时也分享技术干货和学习经验,致力于Java全栈开发!
关注公众号后回复“PDF”即可领取200+页的《Java工程师面试指南》强烈推荐,几乎涵盖所有Java工程师必知必会的知识点。