【手机版】横屏观看,效果更佳
JavaScript类库:
1 *JavaScript类库 2 * JavaScript类库,简称JS库 3 * 作用 - 简化JavaScript的开发 4 * 目的 - 预定义了很多对象(属性和方法)和函数 5 * 特点 - 兼容各大浏览器
JQuery 概述
1 * jQuery其实就是一个js文件 2 * 分类 3 * jQuery - web版本(最主要) 4 * jQuery UI (user Interface) - 集成UI内容 5 * jQuery Mobile - 移动版本webapp 6 * QUnit - 用于测试 7 * 测试 8 * 1.4.2版本 - 企业开发使用 9 * 1.8.3版本 - 企业使用最新 10 * 1.11.3版本 - 目前jQuery最新(2015年) 11 * 2.x.x版本 - 不再支持IE浏览器(8以前) 12 * 特点 13 * HTML代码(结构) - 标签 14 * HTML内容 - 浏览器运行页面后显示的 15 * 如何使用jQuery 16 * 在HTML页面中head标签内引入jQuery文件 17 * 使用jQuery文件的选择器定位(获取)页面元素 18 * 使用jQuery的API方法完成需求
基本内容:
1 * $(selector) - jQuery的工厂函数 2 * 该函数返回jQuery对象 3 * jQuery的约定 - jQuery对象前加"$"符号 4 * DOM对象与jQuery对象 5 * DOM对象 - 通过DOM获取的元素,称为DOM对象 6 * jQuery对象 - 通过jQuery包装DOM后产生的对象 7 * jQuery对象的底层还是DOM对象啊 8 * DOM对象与jQuery对象的转换 9 * DOM对象转换为jQuery对象 10 * $(DOM对象) 11 12 * jQuery对象转换为DOM对象 13 * jQuery对象是数对象 - 角标 14 * jQuery对象提供get(index)方法 15 * 注意 - DOM对象和jQuery对象之间不能相互调用 16 * jQuery事件 17 *jQuery将DOM */
*JQuery DAY01:
* 选择器(9类) - jQuery的根基
*(1) 基本选择器
1 * ID选择器 2 $("#btn1").click(function(event){ 3 /* 改变背景颜色 4 * 操作CSS的background-color的属性 5 * jQuery操作CSS 6 * CSS(name,value)方法 7 * name - CSS的属性名称 8 * value - CSS的属性值 9 */ 10 $("#d1").css("background","red"); 11 });
1 * 元素选择器 2 $("#btn2").click(function(){ 3 /* * JS定义的数组 4 * 遍历数组,获取每一个元素 5 * 遍历的过程中,改变每一个元素 6 * jQuery数组 7 * 批处理 8 */ 9 //$("div").css("background","red"); 10 var $divs=$("div"); 11 for(var i=0;i<$divs.length;i++){ 12 var div=$divs[i];//div为DOM对象 13 div.className; 14 } 15 });
1 * class选择器 2 $("#btn3").click(function(){ 3 $(".mini").css("background","red"); 4 });
1 * *选择器 2 $("#btn4").click(function(){ 3 $("*").css("background","red");//页面所有 4 });
1 * 复合选择器 2 $("#btn5").click(function(){ 3 //多个选择器并列使用,中间使用“,”分隔 4 $("#d1,.mini").css("background","red"); 5 });
* (2)层级选择器:
1 * 祖先与后代选择器 2 /* 3 * 改变body中所有div元素的背景元素 4 */ 5 $("#btn1").click(function(){ 6 $("body div").css("background","red"); 7 });
1 * 父子选择器 2 /* 3 * 改变body中所有子元素为div元素的背景元素 4 */ 5 $("#btn2").click(function(){ 6 $("body>div").css("background","red"); 7 });
2 * 下一个兄弟选择器 3 /* 4 * 改变ID为one的div元素的下一个div元素的背景元素 5 */ 6 $("#btn3").click(function(){ 7 $("#one+div").css("background","red"); 8 });
1 * 后面所有兄弟选择器 2 /* 3 * 改变ID为one的div元素的后面所有div的背景元素 4 */ 5 $("#btn4").click(function(){ 6 $("#one~div").css("background","red"); 7 });
* (3)过滤选择器 - 在选择器前,具有“:”号
* 基本过滤选择器 - 10个
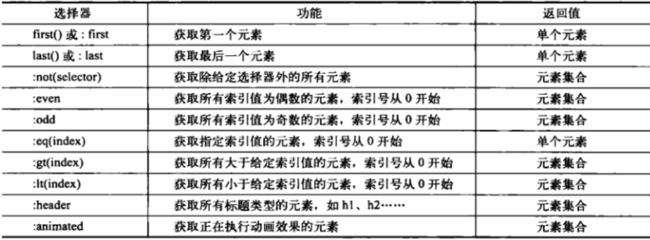
1 :first//第一个 2 $("#btn1").click(function(){ 3 $("div:first").css("background","green"); 4 }); 5 :last//最后一个 6 $("#btn2").click(function(){ 7 $("div:last").css("background","red"); 8 }); 9 //难 10 :not//获取class不为mini的div元素(包含没有class属性的div元素) 11 $("#btn3").click(function(){ 12 $("div:not('.mini')").css("background","red"); 13 }); 14 :even //索引值为偶数,从0开始 15 $("#btn4").click(function(){ 16 $("div:even").css("background","red"); 17 }); 18 :odd //奇数 19 $("#btn5").click(function(){ 20 $("div:odd").css("background","red"); 21 }); 22 :eq //等于 23 $("#btn6").click(function(){ 24 $("div:eq(1)").css("background","red"); 25 }); 26 :gt //索引值大于1 - great than 27 $("#btn7").click(function(){ 28 $("div:gt(1)").css("background","red"); 29 }); 30 :lt //小于 - less than 31 $("#btn8").click(function(){ 32 $("div:lt(1)").css("background","red"); 33 }); 34 :header//获取所以标题元素(h1 - h6)不常用 35 $("#btn9").click(function(){ 36 $(":header").css("background","red"); 37 }); 38 39 function move(){ 40 $("#d1").slideToggle(500,function(){ 41 move(); 42 }); 43 //实现上下滑动效果slideToggle(speed,callback) 44 speed动画执行时长,callback动画执行完毕回调的函数 45 } 46 move(); 47 :animated//获取当前正在执行动画的元素 48 $("#btn10").click(function(){ 49 $(":animated").css("background","red"); 50 });
1 <button id="btn1">:nth-childbutton>//获取div的第二个子元素 2 * $("#btn1").click(function(){//:nth-child选择器 是从1开始 3 $("div:nth-child(2)").css("background","red"); 4 $("div>div:eq(1)").css("background","red"); 5 }); 6 <button id="btn2">:first-childbutton>//获取div元素的第一个子元素 7 * $("#btn2").click(function(){ 8 $("div:first-child").css("background","red"); 9 }); 10 <button id="btn3">:last-childbutton>//获取div元素的最后一个子元素 11 * $("#btn3").click(function(){ 12 $("div:last-child").css("background","red"); 13 }); 14 <button id="btn4">:only-childbutton><br>//如果哪个div元素只有一个子元素,那么选中 15 * $("#btn3").click(function(){ 16 $("div:only-child").css("background","red");//结果:第一个div的div 17 }); 18 <div> 19 <div class="mini">div> 20 div> 21 <div> 22 <div class="mini">div> 23 <div class="mini">div> 24 div> 25 <div> 26 <div class="mini">div> 27 <div class="mini">div> 28 div> 29 <div>div> 30 <div>div>
* 内容过滤选择器 - 4个
1 :contains 2 $("#btn1").click(function(){//文本包含div11的div元素 3 $("div:contains('div11')").css("background","red"); 4 }); 5 :empty 6 $("#btn2").click(function(){//文本不包含文本内容或子元素的div元素 7 $("div:empty").css("background","red"); 8 }); 9 :parent 10 $("#btn3").click(function(){//文本包含文本内容或子元素的div元素 11 $("div:parent").css("background","red"); 12 }); 13 :has 14 $("#btn4").click(function(){//文本包含class为mini的div元素的父div元素 15 $("div:has('.mini')").css("background","red"); 16 }); 17 18 <div>这是第1个div元素.class为div111div> 19 <div>这是第2个div元素.class为div11 20 <div class="mini">div> 21 div> 22 <div>这是第3个div元素.class为div1 23 <div class="mini">div> 24 div> 25 <div>这是第4个div元素.class为divdiv> 26 <div>div> 27 div{width:150px;height:150px;border:solid 1px black;background:pink; 28 float:left;margin-right:10px;} 29 .one{width:150px;height:150px;border:solid 1px black;background:pink; 30 float:left;margin-right:10px;display:none}
* 可见性过滤选择器 - 2个
1 :visible 2 :hidden 3 <div>div> 4 <div>div> 5 <div class="one">div> 6 <div>div> 7 <div>div> 8 $("#btn1").click(function(){//可见 9 $("div:visible").css("background","red"); 10 }); 11 $("#btn2").click(function(){// 不可见 12 $("div:hidden").show(3000).css("background","red");//show()让隐藏的可见 13 });
* 属性过滤选择器 - 7个
1 [attribute] 2 $("#btn1").click(function(){ //包含属性title的div元素 3 $("div[title]").css("background","red"); 4 }); 5 [attribute=value] 6 $("#btn2").click(function(){ //包含属性title=text1的div元素 7 $("div[title='text1']").css("background","red"); 8 }); 9 [attribute!=value] 10 [attribute^=value]//包含属性title值是以text开始的div元素 11 [attribute$=value]// 结束 12 [attribute*=value]// 包含t1的div元素 13 [selector][selector]//多个属性过滤选择器并列使用 14 $("#btn7").click(function(){ //包含属性title是以t1结束的,并且包含ID属性的div元素 15 $("div[title$=t1][id]").css("background","red"); 16 });
注意:
testa,test a,test-a
*=te:属性值包含te的就行
~=te:属性值包含te的 并且 带空格的,其余两个不能选中(带空格的专用)
^=te:属性值以te开头的就行
|=te:属性值以te开头的 并且 带 '-' 的,其余两个不能选中(带'-'的专用)
属性值只要全等就都能选中。不管有没有空格或 '-' 。
* 表单对象属性过滤选择器
1 <input type="text" value="这是可用元素"><br> 2 <input type="text" disabled="disabled" value="这是不可用元素"><br> 3 <input type="radio" name="love" value="html"checked="checked">HTNL 4 <input type="radio" name="love"value="css">CSS 5 <input type="radio" name="love"value="javascript">JAVASCRIPT<br> 6 <select id="city"> 7 <option value="">-请选择-option> 8 <option value="bj">-北京-option> 9 <option value="sh">-上海-option> 10 <option selected="selected" value="sx">-陕西-option> 11 <option value="nx">-宁夏-option> 12 select> 13 :enabled 14 $("#btn1").click(function(){ 15 /* 16 *val()方法 - 获取|设置指定元素的value属性值 17 *val()-获取|val(value)-设置 18 */ 19 $("input:enabled").val("xxx"); 20 }); 21 :disabled 22 $("#btn2").click(function(){ 23 $("input:disabled").val("yyy"); 24 }); 25 :checked 26 $("#btn3").click(function(){ //打印被选中的单选框的value属性值 27 console.log($("input:[name=love]:checked").val()); 28 //DOM 29 var loves=document.getElementsByName("love");//dom 30 for(var i=0;i<loves.length;i++){ 31 var love=loves[i]; 32 if(love.checked){ 33 console.log(love.value); 34 } 35 } 36 }); 37 :selected 38 $("#btn4").click(function(){ 39 console.log($("#city>option:selected").val());//父子关系 40 });
* (4)表单选择器
1 :input选取所有<input>、<textarea>、<select>和<button>元素 2 :text选取所有的单行文本 3 :password选取所有的密码框 4 :radio选取所有的单选框 5 :checkbox选取所有的复选框 6 :submit选取所有的提交按钮 7 :image选取所有的图像按钮 8 :reset选取所有的重置按钮 9 :button选取所哟的按钮 10 :file选取所哟的上传域 11 :hidden选取所有不可见元素
* JQuery DAY02:
* DOM 操作
* 获取节点
* 创建节点
* 遍历节点
* 替换节点
* 删除节点
* 插入节点
* 复制节点
* jQuery中的DOM操作
* 1.基本操作
1 * html() - 类似于原生DOM的innerHTML属性 2 * 获取 - html() 3 * 设置 - html(html代码) 4 * val() - 类似于原生DOM的value属性 5 * 获取 - val() 6 * 设置 - val(value) 7 * text() - 类似于原生DOM的textContent属性 8 * 获取 - text() 9 * 设置 - text(文本内容) 10 * attr() - 获取或设置指定元素的属性 11 * 获取 - attr(attrName)- 类似于getAttribute() 12 * 设置 - attr(attrName,attrValue)- 类似于setAttribute() 13 * removeAttr(attrName)- 类似于removeAttribute()
1 <script src="jquery-1.11.3.js">script> 2 <style>/*2*/ 3 div{ 4 width:100px; 5 height:100px; 6 border:solid 1px black; 7 background:pink; 8 float:left; 9 margin-right:10px; 10 } 11 .one{ 12 width:50px; 13 height:50px; 14 border:solid 1px black; 15 background:yellow; 16 float:left; 17 margin-right: 10px; 18 } 19 .two{ 20 width:150px; 21 height:150px; 22 border:solid 1px black; 23 background:green; 24 float:left; 25 margin-right: 10px; 26 } 27 .d1,.d3,.d5,.d7{ 28 width:200px; 29 height:50px; 30 border:solid 1px black; 31 background:yellow; 32 } 33 .d2,.d4,.d6{ 34 width:200px; 35 height:200px; 36 border:solid 1px black; 37 background:pink; 38 display:none; 39 } 40 style> 41 head> 42 <body> 43 <h3>jQuery中的DOM操作-1.基本操作h3> 44 <ul id="city"> 45 <li id="bj" name="北京">北京1li> 46 <li id="tj" name="天津">天津li> 47 <li id="nj" name="南京">南京li> 48 <li id="sh" name="上海">上海li> 49 <li id="cq" name="重庆">重庆li> 50 ul> 51 <input type="text" id="user" value="请输入你的用户名"> 52 <script> 53 //html() - 54 //console.log($("#city").html()); 55 //$("#city").html("长春 "); 56 57 //val() - 58 //console.log($("#user").val()); 59 //$("#user").val("请输入你的密码"); 60 61 //text() - 62 //console.log($("#bj").text()); 63 //$("#bj").text("长春"); 64 65 //attr() - 66 //console.log($("#bj").attr("name"));//北京 67 68 //$("#bj").attr("name","changchun"); 69 //console.log($("#bj").attr("name"));//changchun 70 71 //$("#bj").removeAttr("name"); 72 //console.log($("#bj").attr("name")); //undefined 73 74 // DOM - 75 //$("#bj")[0].removeAttribute("name"); 76 //console.log($("#bj")[0].getAttribute("name"));//null 77 78 script>
* 2.样式操作 - css
1 * attr("class",classValue) 2 3 * addClass() - 追加样式 4 * removeClass() - 删除样式 5 * 不传参 - 删除所有样式 6 * 传参 - 删除指定样式 7 * toggleClass() - 切换样式 8 * 是在没有样式与指定样式之间切换 9 * hasClass() - 判断样式 10 * 判断指定样式是否包含指定样式 11 12 * css() - 操作样式(类似于style属性的作用) 13 * 设置 - 14 * css(name,value) 15 * css(options) 16 *options - 选项 17 { 18 name:value, 19 name:value, 20 ... 21 } 22 * 获取 - css(name)
1 <h3>jQuery中的DOM操作-2.CSS操作h3> 2 <button id="btn1">attr()button> 3 <button id="btn2">addClass()button> 4 <button id="btn3">removeClass()button> 5 <button id="btn4">toggelClass()button> 6 <button id="btn5">hasClass()button> 7 <button id="btn6">cssbutton> 8 <br/> 9 <div id="d1">div> 10 <div id="d2">div> 11 <br/> 12 <script> 13 //attr("class",className) - 设置 14 $("#btn1").click(function(){ 15 $("#d1").attr("class","one"); 16 }); 17 //addClass(className) - 追加|叠加 18 $("#btn2").click(function(){ 19 $("#d1").addClass("two"); 20 21 }); 22 //removeCLass() 23 $("#btn3").click(function(){ 24 $("#d1").removeClass();//one/two/不填 25 /* 26 * removeCLass() 27 * * 不传参 - 删除所有样式 28 * * 传参 - 删除指定样式 29 */ 30 }); 31 //toggleClass() 32 $("#btn4").click(function(){ 33 $("#d1").toggleClass("one"); 34 /* 35 * toggleClass(className) 36 * * 是在没有样式与指定样式之间切换 37 * * addClass()+removeClass() 38 */ 39 }); 40 //hasClass() 41 $("#btn5").click(function(){ 42 console.log($("#d1").hasClass("two")); 43 /* 44 * hasClass(className) 45 * * 判断指定元素是否含有指定样式 46 */ 47 }); 48 49 //css()方法的设置功能 50 $("#btn6").click(function(){ 51 //1.链式操作 52 //$("#d2").css("background","red").css("width","50"); 53 //2. 54 $("#d2").css({ 55 "background":"red", 56 "width":50, 57 "height":50 58 }); 59 }); 60 script>
* 3.遍历节点
1 * parent() - 获取指定节点的父节点 2 * children() - 获取指定节点的所有子节点 3 * next() - 获取指定节点的下一个兄弟节点 4 * prev() - 获取指定节点的上一个兄弟节点 5 * siblings() - 获取指定节点的所有兄弟节点 6 7 * find(expr) - 在指定节点中查找,expr必传 8 * 注意 - 查找指定节点的后代节点
1 <h3>jQuery中的DOM操作-3.遍历节点h3> 2 <ul id="city2"> 3 <li id="bj" name="北京">北京2li> 4 <ul> 5 <li>海淀区li><li>朝阳区li><li>大兴区li> 6 ul> 7 <li id="tj" name="天津">天津li> 8 <li id="nj" name="南京">南京li> 9 <li id="sh" name="上海">上海li> 10 <li id="cq" name="重庆">重庆li> 11 ul> 12 <script> 13 //1.获取北京节点的父节点 14 //console.log($("#bj").parent().attr("id"));//city 15 //2.获取ID为city节点的所有子节点的个数 16 console.log($("#city2").children().length);//-------5 17 //3.获取南京节点的上一个兄弟节点和下一个兄弟节点 18 //console.log($("#nj").prev().attr("name")); 19 //console.log($("#nj").next().attr("name")); 20 //4.获取南京节点的所有兄弟节点 21 //console.log($("#nj").siblings().length); 22 //console.log($("#nj~li").length);//获得南京后面的 23 //5.获取ID为city节点下所有li元素的个数 24 console.log($("#city2").find("li").length);//5------8 25 script> 26 <br/><br/><br/><br/><br/><hr>
* 4.创建节点
1 * 原生DOM 2 * 元素节点 - createElement $(html代码) 3 * 文本节点 - createTextNode text() 4 * 属性节点 - setAttribute attr() 5 * jQuery - 6 * $(HTML代码) - 涉及字符串的拼串
1 <h3>jQuery中的DOM操作-4.创建节点h3> 2 <ul id="city3"> 3 <li id="bj" name="北京">北京3li> 4 5 <li id="tj" name="天津">天津li> 6 <li id="nj" name="南京">南京li> 7 <li id="sh" name="上海">上海li> 8 9 ul> 10 <script> 11 //为ID为city3的节点增加重庆 12 //1.创建重庆 13 //a.创建 14 //var $li=$(""); 15 //b.设置属性 16 //$li.attr("id","cq").attr("name","chongqing"); 17 //c.创建文本节点 18 //d.添加文本节点 19 //$li.text("重庆"); 20 //2.获取ID为city3节点 21 //var $city3=$("#city3"); 22 //3.添加append - appendChild 23 //$city3.append($li); 24 25 $("#city3").append($("重庆 ")); 26 script>
* 5.删除节点
1 * remove() - 删除自身及后代节点 2 * empty() - 删除后低节点,但保留自身节点
1 <h3>jQuery中的DOM操作-5.删除节点h3> 2 <ul id="city4"> 3 <li id="bj" name="北京">北京4li> 4 <li id="tj" name="天津">天津 5 <ul> 6 <li>塘沽li> 7 ul> 8 li> 9 <li id="nj" name="南京">南京li> 10 <li id="sh" name="上海">上海li> 11 12 ul> 13 <script> 14 //1.删除北京节点 2.天津节点 15 //$("#bj").remove(); 16 $("#city4 #bj").remove(); 17 $("#city4 #tj").empty(); 18 script>
* 6.插入
1 * 内部插入 2 * append - 后 前 后 3 * prepend - 后 前 前 4 5 * appendTo 6 * prependTo 7 * 外部插入 8 * before 9 * after 10 * insertBefore 11 * insertAfter 12 ( DOM * appendChild* insertChild* insertBefore) 13 * 替换节点 14 * replaceWith 15 * replaceAll - 就是颠倒了的replaceWith 16 * 复制节点 17 * jQuery - clone(boolean)默认为false 18 * boolean 参数 - 表示是否复制事件 19 * DOM - cloneNode(boolean) 20 * Boolean参数 - 表示是否复制后代节点
1 <h3>jQuery中的DOM-6.内部插入h3> 2 <ul id="city6"> 3 <li id="bj" name="北京">北京6li> 4 5 <li id="tj" name="天津">天津li> 6 <li id="nj" name="南京">南京li> 7 <li id="sh" name="上海">上海li> 8 ul> 9 <ul id="game"> 10 <li>反恐li> 11 <li id="ms">魔兽li> 12 <li>星际li> 13 ul> 14 <script> 15 //操作天津和魔兽节点 16 //1.append append后面的节点被添加到append前面的节点的后面 17 // $("#city6 #tj").append($("#ms")); 18 //2.prepend - prepend后面的节点被添加到prepend前面的节点的前面 19 // $("#city6 #tj").prepend($("#ms")); 20 //3.appendTo - appendTo前面的节点被添加到appendTo后面的节点的后面 21 // $("#city6 #tj").appendTo($("#ms")); 22 //4.prependTo - prependTo前面的节点被添加到prepend后面的节点的前面 23 //$("#city6 #tj").prependTo($("#ms")); 24 script> 25 ul> 26 <hr>
1 <h3>jQuery中的DOM-9.替换节点h3> 2 <b > 3 <button>按钮1button> 4 <button>按钮2button> 5 <button>按钮3button> 6 b> 7 <p>这是段落。p> 8 <script> 9 //replaceWith - 前面的元素是<被>替换的,后面是替换的元素 10 $("b>button").replaceWith($("这也是段落
")); 11 //replaceAll - 与前相反 12 $("").replaceAll($("p")); 13 script>
1 <h3>jQuery中的DOM-10.复制节点h3> 2 <i> 3 <button>点我button> 4 <p>这是一个段落p> 5 i> 6 <script> 7 //jQuery 8 //$("i button").click(function(){ 9 // alert("xxx"); 10 //}); 11 12 //$("i button").clone(true).appendTo($("p")); 13 //DOM 14 var btn=document.getElementsByTagName("i button")[0]; 15 var copy =btn.cloneNode(); 16 var p=document.getElementsByTagName("i p")[0]; 17 p.appendChild(copy); 18 19 script>
* 事件
1 * click() dbclick() 2 * ready() - 类似于window.onload的作用 3 * 写法 4 * $(document).ready(function(){}); 5 * $().ready(function(){}); 6 * $(function(){}); - 简写 7 * ready与onload的区别 - 面试 8 * ready 9 * 具有简写方式 10 * 在一个html页面允许多个 11 * 等待html页面中所有DOM结构加载完毕就可以执行 12 * onload 13 * 没有简写方式 14 * 在一个html页面只能有一个 15 * 必须等待html页面中所有内容全部加载完毕后才能执行
1 <h3>jQuery中的事件-11.ready()h3> 2 <input type="text" id="user11" value="请输入你的用户名"> 3 <script> 4 //jQuery 5 //var $user=$("#user11"); 6 //console.log($user.val()); 7 //DOM 8 //var user=document.getElementById("user11"); 9 //console.log(user.value); 10 $(document).ready(function(){ 11 var $user=$("#user11"); 12 console.log($user.val()); 13 }); 14 window.onload=function(){ 15 var $user=$("#user11"); 16 console.log($user.val()); 17 } 18 script>
1 <h3>jQuery中的事件-12.ready与onload的区别1h3> 2 <p onload="myLoad()"> 3 <input type="text" id="user12" value="请输入你的用户名"><br> 4 <input type="text" id="pwd12" value="请输入你的密码"> 5 p> 6 <script> 7 window.onload=function(){//同时写两个onload会覆盖第一个 8 var user=document.getElementById("user12"); 9 console.log(user.value); 10 function myLoad(){ 11 var pwd=document.getElmentById("pwd"); 12 console.log(pwd.value); 13 } 14 } 15 script> 16 17 <hr>
1 <h3>jQuery中的事件-13.ready与onload的区别2h3> 2 <img src="n9.jpg"/> 3 <script> 4 var startTime=new Date().getTime(); 5 $(function(){ 6 var endTime1=new Date().getTime(); 7 console.log("ready执行时间:"+(endTime1-startTime)+"ms"); 8 }); 9 window.onload=function(){ 10 var endTime2=new Date().getTime(); 11 console.log("onload执行时间:"+(endTime2-startTime)+"ms"); 12 } 13 script> 14 15 <hr>
* 事件绑定与解绑
1 * bind(type,data,fn) - 绑定事件 2 * type - 设置绑定的事件名称,string类型 3 * 如果绑定多个事件时,使用空格隔开 4 * data - 可选项,作为event.data属性值传递给事件对象的额外数据对象 5 * fn - 事件对应得处理函数 6 * unbind() - 解绑事件 7 * type - 指定解绑的事件名称 8 * 默认不传递任何内容 - 解绑所有事件 9 * 指定单事件 - 解绑指定事件 10 * 指定多事件 - 解绑多个事件 11 * 绑定与解绑允许指定那些事件? 12 blur,focus,focusin,focusout,load,resize,scroll,unload,click,dbclick, 13 mousedown,mouseup,mousemove,mouseover,mouseout,mouseenter,mouseleave, 14 change,select,submit,keydown,keypress,keyup,error. 15 * 注意 16 * 所谓的click()事件是bind('click')的简写方式
1 <h3>jQuery中的事件-14.单事件绑定与解绑h3> 2 <div class="d1"> 3 <b>什么是jQuery?b> 4 div> 5 <div class="d2"> 6 <p>jQuery是一个轻量级的js库。p> 7 div><br><br><br> 8 <script> 9 /*$(".d1").click(function(){ 10 if($(".d2").is(":hidden")){ 11 $(".d2").show(3000); 12 }else{ 13 $(".d2").hide(3000); 14 } 15 });*/ 16 /* 17 * bind(type,data,fn)方法 - 事件绑定 18 * * type - 设置绑定的事件名称,string类型 19 * * data - 可选项,作为event.data属性值传递给事件对象的额外数据对象 20 * * fn - 事件对应得处理函数 21 */ 22 $(".d1").bind("click",function(){ 23 if($(".d2").is(":hidden")){ 24 $(".d2").show(3000); 25 }else{ 26 $(".d2").hide(3000); 27 } 28 }); 29 /* 30 * unbind() - 解绑事件 31 */ 32 $(".d1").unbind(); 33 script>
1 <h3>jQuery中的事件-15.多事件绑定与解绑h3> 2 <div class="d3"> 3 <b>什么是jQuery?b> 4 div> 5 <div class="d4"> 6 <p>jQuery是一个轻量级的js库。p> 7 div> 8 <script> 9 /* 10 * 鼠标悬停事件 11 * * mouseover 12 * * mouseout 13 */ 14 /*$(".d3>b").mouseover(function(){ 15 $(".d4").show(1000); 16 }).mouseout(function(){ 17 $(".d4").hide(1000); 18 });*/ 19 20 /* 21 * bind()方法 - 事件绑定 22 * * type - 指定绑定的事件名称为多个时,中间使用空格隔开 23 * 24 */ 25 $(".d3").bind("mouseover mouseout",function(){ 26 if($(".d4").is(":hidden")){ 27 $(".d4").show(1000); 28 }else{ 29 $(".d4").hide(1000); 30 } 31 }); 32 33 /* 34 * unbind() 方法 - 解绑事件 35 * * type - 指定解绑的事件名称 36 * * 没值 - 都解绑 37 * * 指定单事件 - 解绑指定事件 38 * * 指定多事件 - 解绑多个事件 39 */ 40 $(".d3").unbind("mouseover"); 41 script>
* 事件对象(event)
1 * 事件对象被封装在事件对应的处理函数的参数 2 ele.οnclick=function(event){ 3 event 4 } 5 * 常用用法 6 * pageX/clientX/offsetX/x - 当前x轴 7 * pageY/clientY/offsetY/y - 当前y轴 8 * target - 当前绑定事件的源对象(元素) 9 * returnValue - 返回值,Boolean类型 10 * return false - 阻止页面的默认行为 11 * which/keyCode/charCode - 键盘对应值
* 事件冒泡
* 捕获
* 冒泡
* 事件切换
1 * hover(over,out)方法 2 * over - onmouseover事件的处理函数 3 * out - onmouseout事件的处理函数
1 /* 2 *javascript的5个原始类型 3 * *boolean 4 * *string 5 * *number 6 * *undefined 7 * * 报错undefined - 不存在 8 * * 提示undefined - 存在,但没值 9 * *null - 释放资源 10 */
1 <h3>jQuery中的事件-16.trigger()h3> 2 <button id="16">按钮16button> 3 <script> 4 $("#16").click(function(event,a,b){ 5 console.log(event.target); 6 console.log("a:"+a); 7 console.log("b:"+b); 8 }).trigger("click",['this is a.','this is b.']); 9 script>
1 <h3>jQuery中的事件-17.事件切换hover()h3> 2 <div class="d5"> 3 <b>什么是jQuery?b> 4 div> 5 <div class="d6"> 6 <p>jQuery是一个轻量级的js库。p> 7 div> 8 <script> 9 /*$(".d5").mouseover(function(){ 10 $(".d6").show(1000); 11 }).mouseout(function(){ 12 $(".d6").hide(1000); 13 });*/ 14 $(".d5>b").hover(function(){ 15 // onmouseover 16 $(".d6").show(1000); 17 },function(){ 18 // onmouseout 19 $(".d6").hide(1000); 20 }); 21 script> 22 <br><br><br><br> 23 <hr>
1 <h3>jQuery中的事件-18.toggle()*****1.9-h3> 2 <div class="d7">这是jQuery事件。div> 3 <script> 4 $(".d7").toggle(function(){ 5 $(".d7").css("background","red"); 6 },function(){ 7 $(".d7").css("background","green"); 8 }); 9 script> 10 <br><br><br><br> 11 12 body> 13 html>
