VUE导航守卫
vue-router 的官网:https://router.vuejs.org/zh/guide/essentials/navigation.html
导航守卫:导航首位就是做了一个判断,成立让进去,不成立不让进去
三种守卫方法
1.全局守卫。
2.路由独享守卫
3.组件内守卫
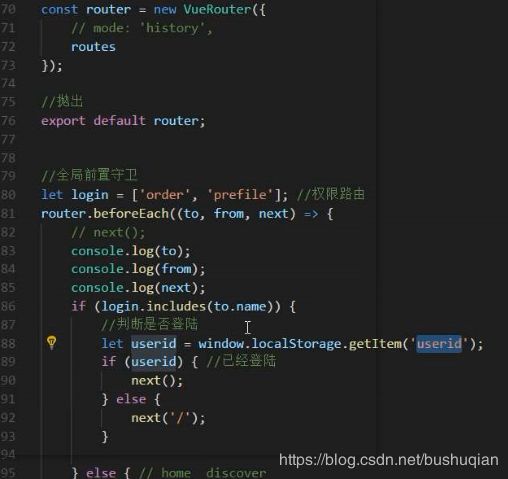
1 全局守卫。router.beforeEach
当从一个路由跳转到另一个路由的时候触发此守卫,这个守卫也叫全局前置守卫,所以它是跳转前触发的。任何路由跳转都会触发。
例子:
const router = new VueRouter({ … })
router.beforeEach((to, from, next) => {
// …
})
每个守卫都有三个参数:
to:这是你要跳去的路由对象。
from:这是你要离开的路由对象。
next:是一个方法,它接受参数。这个方法必须调用要不就跳不过去了,你可以把它看做保安。必须给它打个招呼,要不然不让你过。
next()。这就是告诉保安我要过去,去哪里呢? 就是to了。
next(false)。如果传入false。保安就不让过了。也就是中断跳转。
next({path:“/”})。这个意思是保安不让过,并把你交到另一地方审查了。也就是中断跳转,跳转到一个新的路径。
2 全局后置钩子 router.afterEach
钩子不会接受 next函数也不会改变导航本身。这个可以看做保安的狗子,它不管你去哪里,也不会拦你,比较可爱。当然你也可以使用to和from对象。
router.afterEach((to, from) => {
// …
})
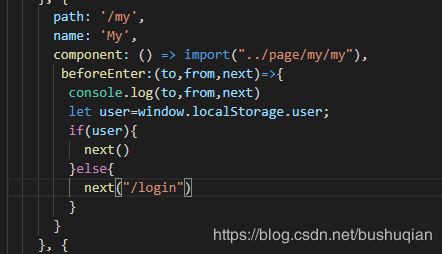
3 路由独享守卫。beforeEnter
这个守卫是写在路由里面的,只有当进入这个路由时才会调用的,这些守卫与全局前置守卫的方法参数是一样的。
守卫my组件:
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})
4 组件内守卫 beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave
这三个守卫是写在组件里,beforeRouteEnter守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
不过,你可以通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。其他两个都可以用this。
const Foo = {
template: ...,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 this
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 this
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 this
}
}
5 完整导航流程。
导航被触发。
在失活的组件里调用离开守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
在路由配置里调用 beforeEnter。
解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
调用全局的 beforeResolve 守卫 (2.5+)。
导航被确认。
调用全局的 afterEach 钩子。
触发 DOM 更新。
用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。